标签:事件 load get mic 简单的 加载 技术 解决 列表项
最近由于公司项目需要,用vue写了几个简单的页面。用到了vantUI
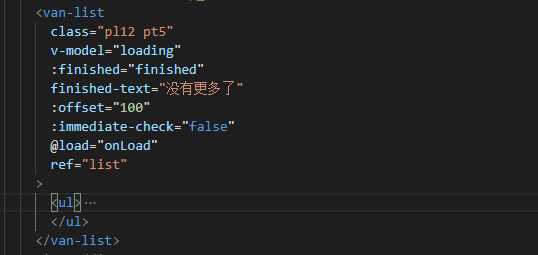
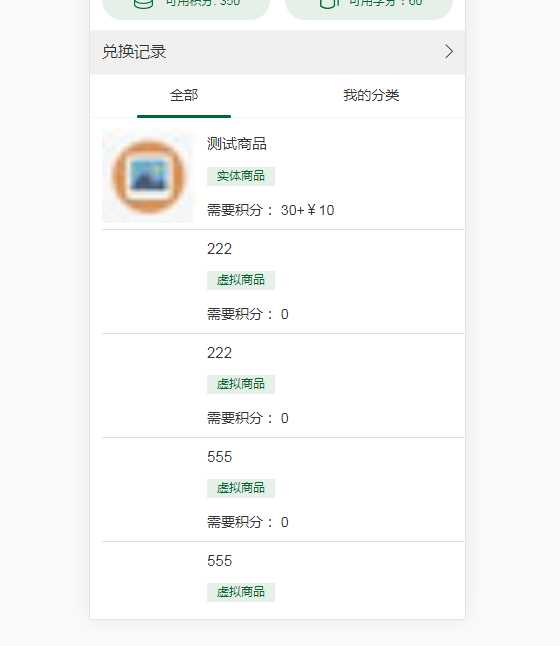
瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表项。


看上去一切都很美好;但是tab进行切换的时候,list组件的load事件不会再次被触发!!!就是list组件做上拉加载只有在第一个tab会触发,切换后触底不会再次触发
解决办法:
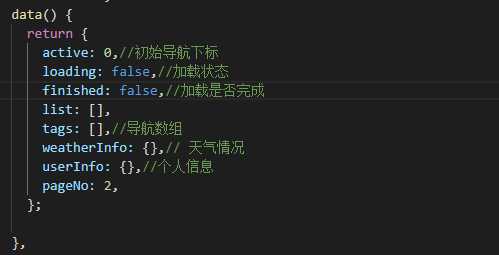
初始化定义了list的加载状态

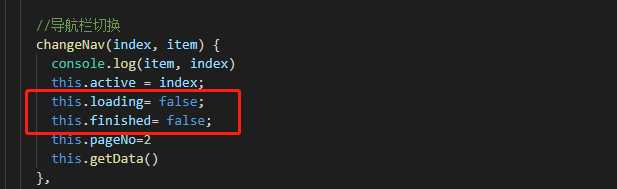
tab切换时;重新初始化一次就行了

这样就解决了tab切换list组件不能再次被触发的问题
vue -vantUI tab切换时 list组件不触发load事件解决办法
标签:事件 load get mic 简单的 加载 技术 解决 列表项
原文地址:https://www.cnblogs.com/yutianA/p/11018865.html