“为革命,保护视力,预防近视,眼保健操开始......” 这个应该是最老版本的眼保健操了,你听过?
且不说上面这个眼保健操到底有木有用,让眼睛放松下还是很有必要的,尤其是现在天天对着不是手机、平板就是电脑,前阵子还听说有人因为长时间玩手机,导致失明的。所以,同志们,赶紧放松下眼睛吧~~~
作为一位码农,经常需要一连几小时盯着屏幕敲键盘,时间长了眼睛就会很疲劳,工作效率就会受到影响,你知道为什么容易疲劳吗?
日本东京都港区梶田眼科医院院长梶田雅义解释,视线聚焦于一处主要用到两处眼肌,即调节晶状体厚度的睫状肌和控制眼球转动方向的外眼肌。视物越近,这两处眼肌的负担就越重,容易疲劳。
这个时候最好就是望望远处,让睫状肌放松下,从而缓解眼睛疲劳。如果时间紧迫,连这点时间都没有,那建议调整下 Visual Studio 的颜色配置,把刺眼的颜色(比如白色)全部去掉,改成比较温柔的颜色。这里推荐几个工具来帮助你调整和管理颜色。
说个小插曲,曾经妈妈说眼睛累了,就看看远处的绿色植物。后来的后来,有个商人灵机一动,就借助这一说法推出了绿色书写纸,再后来的后来就有了 “豆沙绿” 保护视力的说法,所以很多朋友会把自己的Windows 系统颜色设置成 “豆沙绿”。但我不得不说,真相并非如此.......
与其说是植物的绿色让双眼放松,倒不如归功于植物与人眼的距离是要远远大于书本与人眼的距离,向远处对焦这一动作使睫状肌处于松弛的状态,紧张的它得到了休息。相信绿色作业本能够很好的保护视力,还不如多看看窗外来得靠谱。
如前所述,绿色保护视力的能力并不可靠。将电脑设置成豆沙绿唯一可能做到的只是让屏幕亮度变得不那么刺眼。对于由眨眼次数少使泪液蒸发过快造成的干眼,坐姿、与屏幕距离等问题造成的视疲劳、上身疼痛,“豆沙绿”是没有任何效果的。
Visual Studio 提供了修改配色的入口,你完全可以根据自己的喜好进行自定义,下面就通过该方法把编辑器背景设置成 “豆沙绿”。
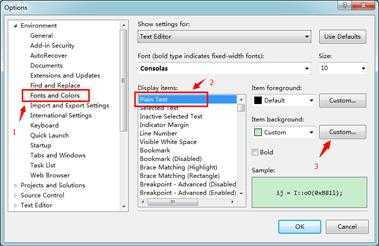
选择 工具 / 选项 / 环境 / 字体和颜色,在右侧 “显示的项目” 一栏中选择 “纯文本”,点击 “项目背景” 旁边的 “自定义” 按钮。根据 “豆沙绿” 的 RGB 值:199 237 204 进行设置。

设置 “豆沙绿”
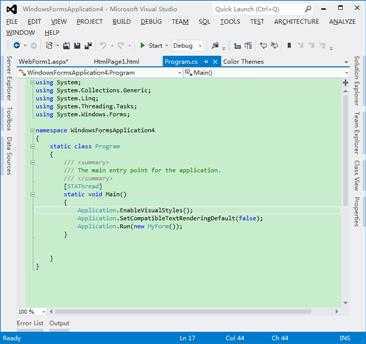
Visual Stuido 效果图

效果图
从 “一堆废话” 中,可以看出只要 Visual studio 的颜色不太刺眼就行,至于是不是 “豆沙绿”,并不重要~ 本节将介绍下微软官方推出的 VS 主题编辑器,可以帮助我们实现颜色的修改,想怎么改就怎么改,而且可以随时切换。比如白天和晚上可以使用两套完全不同的主题,你要做的只是鼠标点击一下,就这么 Easy~~~
本文主要以 Visual Studio 2012 为基础进行介绍
安装扩展
这是微软官方的扩展,现在已经推出了 Visual Studio 2010版本、2012版本及2013版本,大家根据自己实际安装的Visual Studio选择正确的版本进行安装。
安装完后,你会在 “扩展和更新” 界面中看到如下界面。

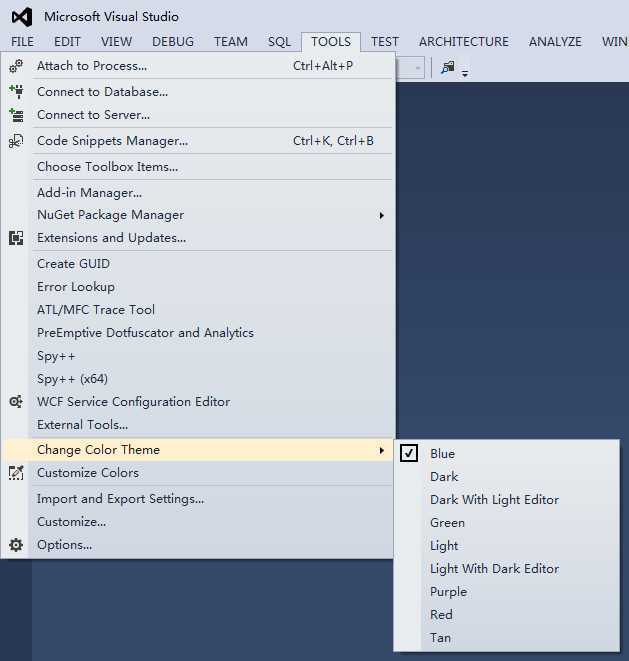
并会在 “工具” 菜单下找到 “Change Color Theme” 子菜单和 “Customize Colors” 子菜单。

工具中的新菜单

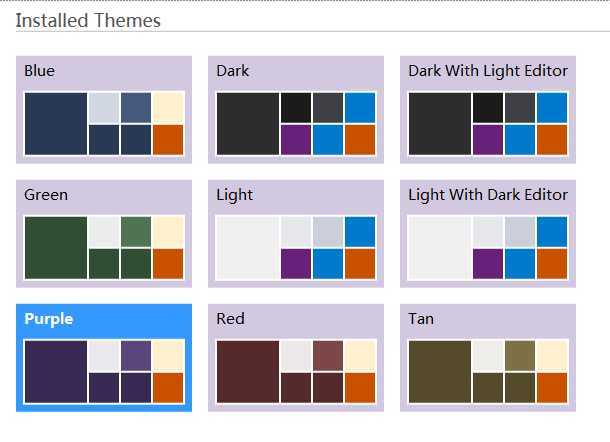
已经安装的主题
切换主题
从上图中可以看到,安装完后,默认已经提供了9种样式(Light、Black和Blue都已经成为Visual Studio 2012的原生主题样式),直接单击就可以快速切换主题。

动画演示
编辑样式
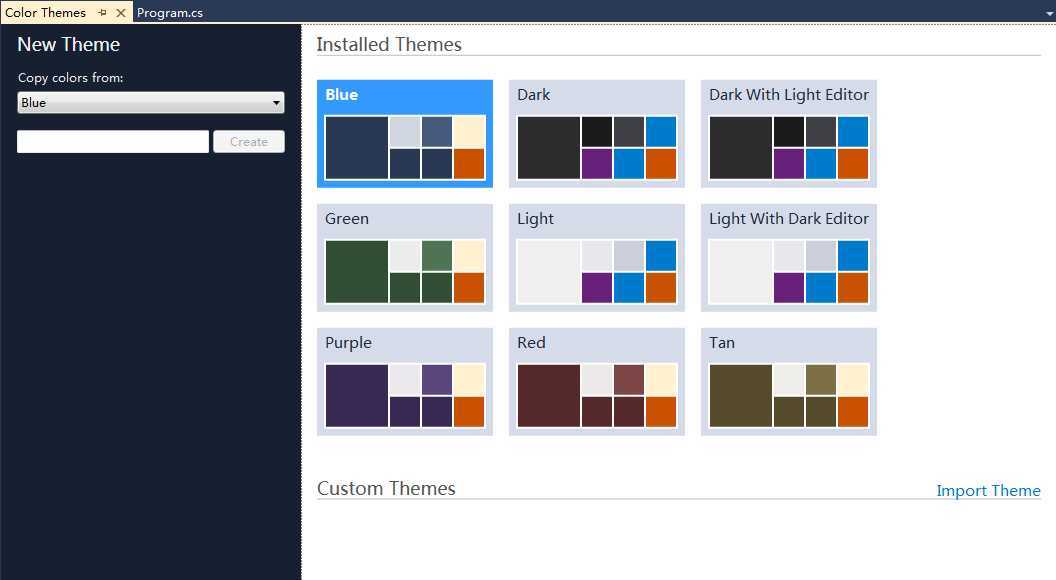
默认的主题无法满足我们减缓眼疲劳的目的,其中只有2个主题同时修改了编辑器的样式,其它都只是修改了 Visual Studio IDE 的颜色。因此需要修改这些主题。现在假设我们需要的是 “Blue With Dark Editor”,看看如何实现。
1、选择 Tool / Customize Colors,打开编辑入口

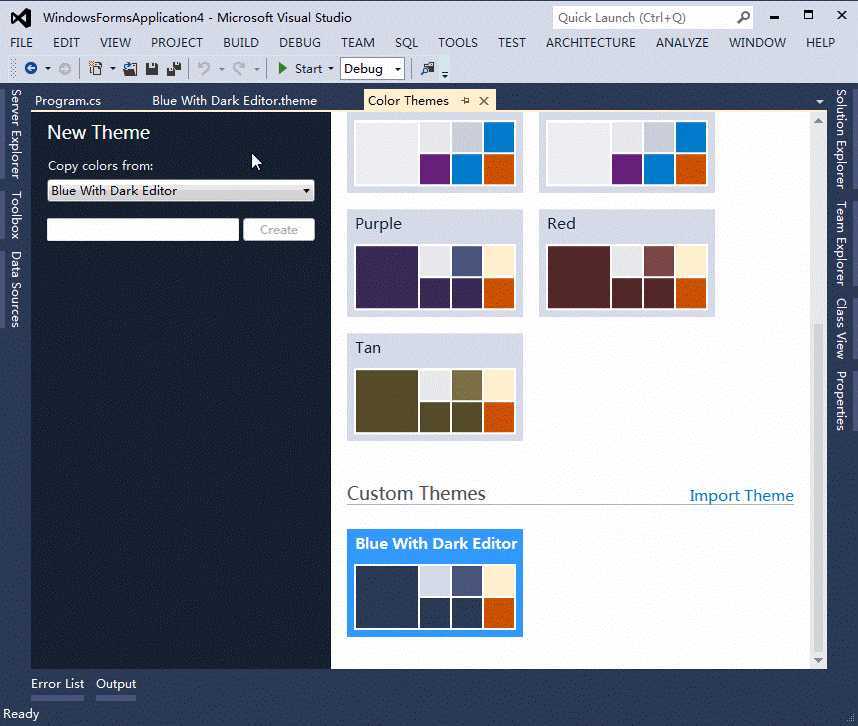
2、在左边的 “New Theme” 版块中选择基准模板,然后填入 “Blue With Dark Editor”,点击 “Create”。


编辑界面
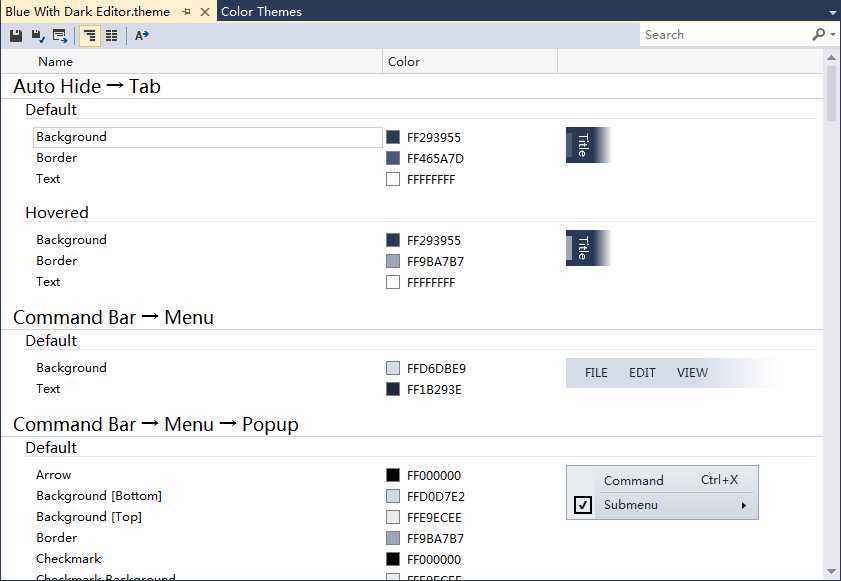
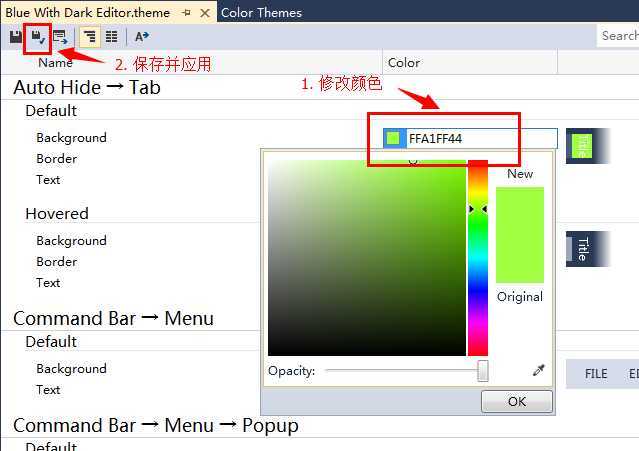
3、根据自己的想法修改这些颜色,修改完成后,只要保存一下就能立刻应用,如果不喜欢,可以 Ctrl + Z 撤消。

4、复制粘贴
这个功能很实用,该功能与编辑器中的效果完全一样。你可以选择想要的复制到自己的主题中。我想部分童鞋可能和我一样,并不知道到底哪种颜色适合自己的眼睛,这个功能会 help 你。下面演示下如何从 Dark 主题中复制黑色的编辑器样式到 “Blue With Dark Editor” 中。

动画演示
找到自己喜欢的编辑器配色方案
如果你一下子找不到编辑器的配色方案,那么现在推荐你 “StudioStyles” 这个网站,该网站中提供了很多颜色的样式。
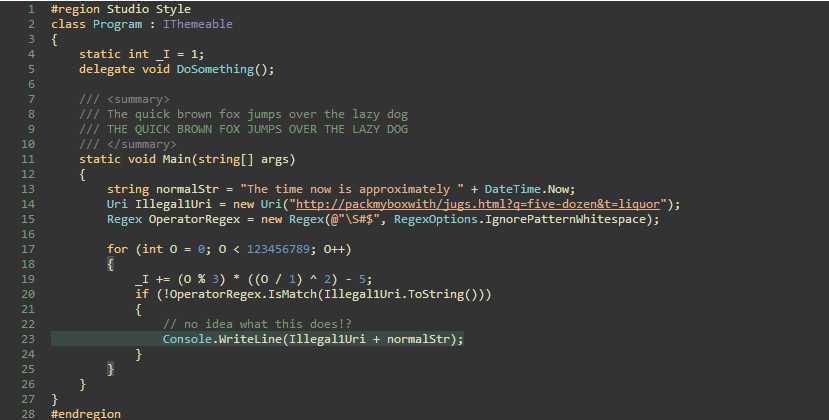
相信很多童鞋早就用过它们了,不知道你最喜欢的是其中的哪款呢?我本人比较喜欢 “Selenitic”。颜色没那么刺激,很和谐~~

Selenitic 颜色Demo
把编辑器配色方案和IDE颜色融合起来
首先以 Blue 为基准色调,新建一个 “Blue With Selenitic” 主题,并直接应用该主题。
然后将下载下来的 “Selenitic” 样式导入到Visual Studio当中。

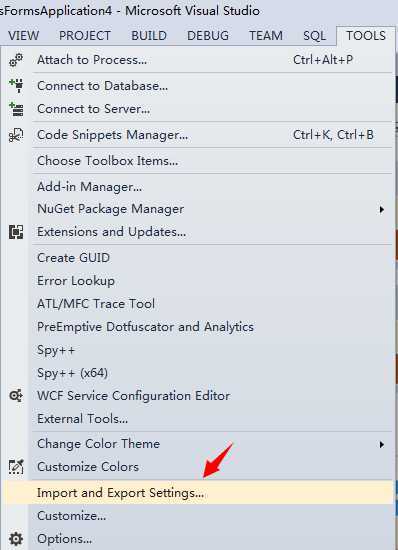
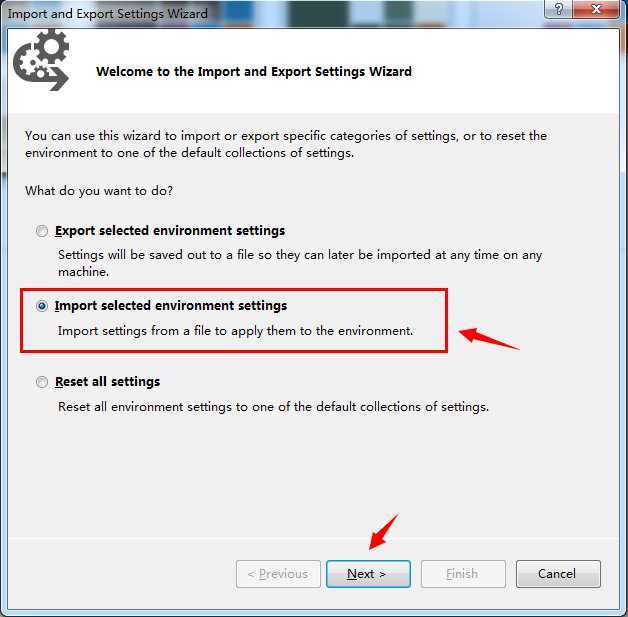
工具 / 导入和导出设置

选择 “Import selected environment settings”

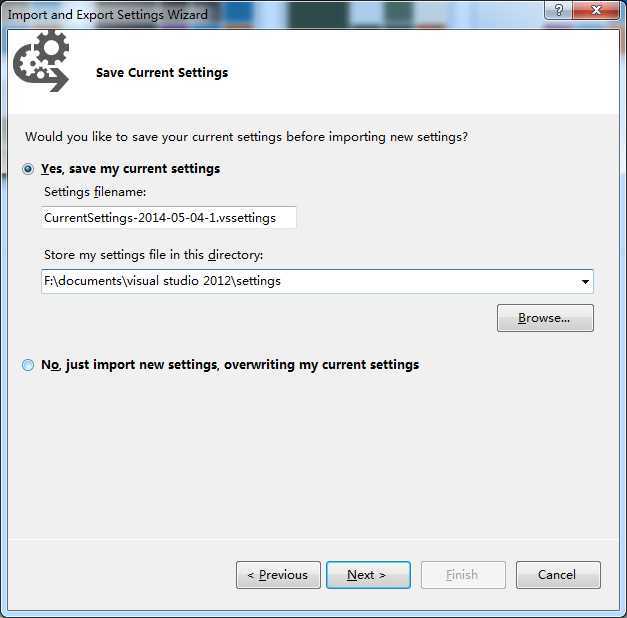
选择是否要保存当前的设置

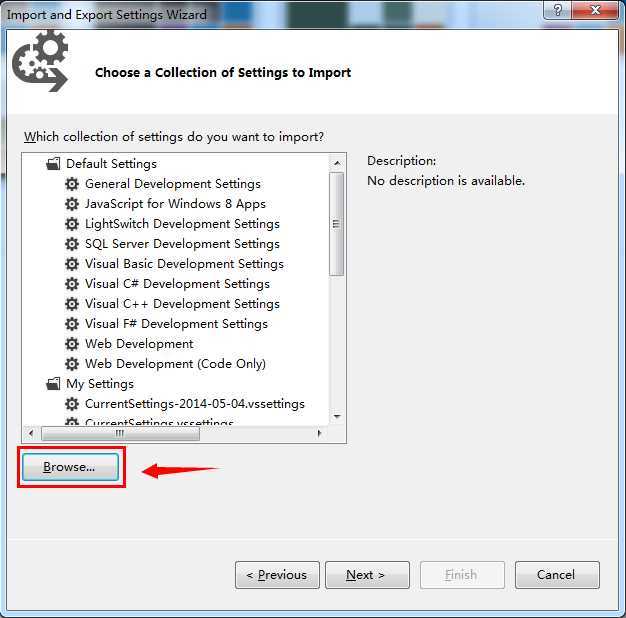
点击 “Browser” 会跳出文件选择框,选择下载下来的样式

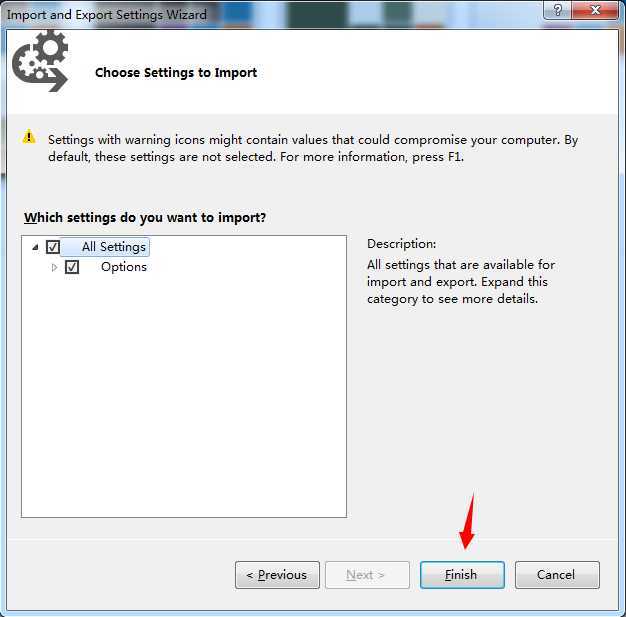
点击 “Finish”

导入完成

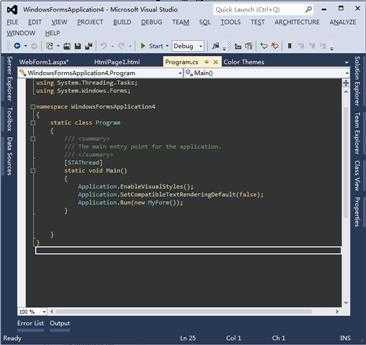
最终效果
本文来源 《为革命保护视力 --- 给 Visual Studio 换颜色》
为革命保护视力 --- 给 Visual Studio 换颜色,布布扣,bubuko.com
为革命保护视力 --- 给 Visual Studio 换颜色
原文地址:http://www.cnblogs.com/lonelyxmas/p/3728945.html