标签:alt react 例子 引用 mamicode ima asc plugin script
最近在写一个react项目,用到了需要定位的需求,于是乎自己决定用高德地图(AMap),但是react官方文档的案列很少,大多都是原生JS的方法。
在调用amap的 Geocoder Api 时,一直不能从AMap对象下找到Geocoder 的方法, 后来花了几个小时的时间找问题在哪
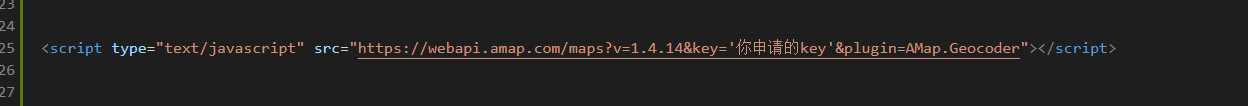
结果在index中引入链接时,需要在链接上配置plugin=AMap.Geocoder, 才能够在AMap调用Geocoder Api。
下面是例子:

标签:alt react 例子 引用 mamicode ima asc plugin script
原文地址:https://www.cnblogs.com/andrewkz/p/11022431.html