标签:导出 初始 vco 时间 enc func back 效果 nbsp
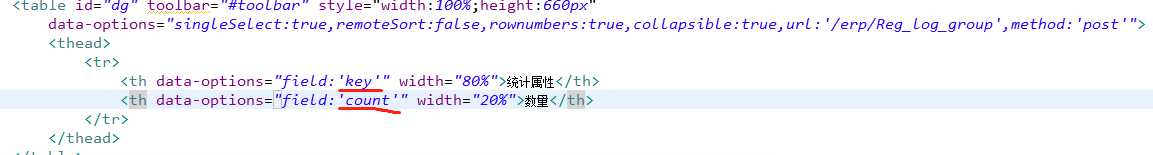
1.html 中

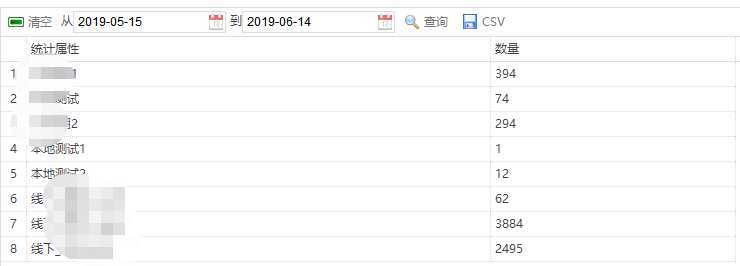
2.查询出来的界面效果,需要导出以下数据.

<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-save" data-options="plain:true" onclick="ExporterExcel()">CSV</a>
//获取当前时间,格式YYYY-MM-DD function getNowFormatDate() { var date = new Date(); var seperator1 = "-"; var year = date.getFullYear(); var month = date.getMonth() + 1; var strDate = date.getDate(); if (month >= 1 && month <= 9) { month = "0" + month; } if (strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } var currentdate = year + seperator1 + month + seperator1 + strDate; return currentdate; }
//表格导出开始,将json对象导出为CSV文件 function JSONToCSVConvertor(JSONData, ReportTitle, ShowLabel) { //如果JSONData不是对象,那么JSON。parse将解析对象中的JSON字符串 var arrData = typeof JSONData != ‘object‘ ? JSON.parse(JSONData) : JSONData; var CSV = ‘‘; //在第一行或第一行设置报表标题 CSV += ReportTitle + ‘\r\n\n‘; //此条件将生成标签/标头 if (ShowLabel) { var row = ""; //导出的标题 row = "统计属性,数量"; //用换行符追加标签行 CSV += row + ‘\r\n‘; } //第一个循环是提取每一行 for (var i = 0; i < arrData.rows.length; i++) { var row = ""; //获取需要导出的字段 row = arrData.rows[i].key+","+arrData.rows[i].count+","; row.slice(0, row.length - 1); //在每一行之后添加一个换行符 CSV += row + ‘\r\n‘; } if (CSV == ‘‘) { alert("无数据"); return; } //Generate a file name //这里我使用了当前时间用来为导出的文件命名 var fileName = getNowFormatDate(); fileName += ReportTitle.replace(/ /g, "_"); //初始化您想要的csv或xls文件格式 var uri = ‘data:text/csv;charset=utf-8,\ufeff‘ +encodeURI(CSV); var link = document.createElement("a"); link.href = uri; link.style = "visibility:hidden"; link.download = fileName + ".csv"; document.body.appendChild(link); link.click(); document.body.removeChild(link); } //导出CSV 获取easyui 表格数据 function ExporterExcel() { //获取datagrid对象 var dg = $("#dg"); //获取所有行 var rowTmp=$(‘#dg‘).datagrid(‘getData‘); if (rowTmp == ‘‘) return; JSONToCSVConvertor(rowTmp, "激活统计", true); } //表格导出结束
导出效果:
文件名称:

标签:导出 初始 vco 时间 enc func back 效果 nbsp
原文地址:https://www.cnblogs.com/lichengfeng157/p/11022595.html