标签:man ima 一点 vue 配置文件 axios 创建 项目 打包
在我们使用vue-cli创建的项目中,默认只有开发development和生产production两种环境变量;但在实际的项目开发过程中往往都会有测试环境,下面就来说一下如何适配测试环境test的环境变量。
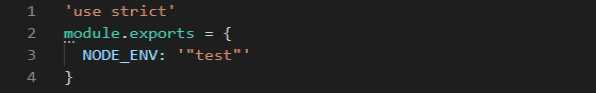
1、在项目的config目录下新建test.env.js文件,然后拷贝prod.env.js文件内容到该文件,并修改production为test,代码如下:

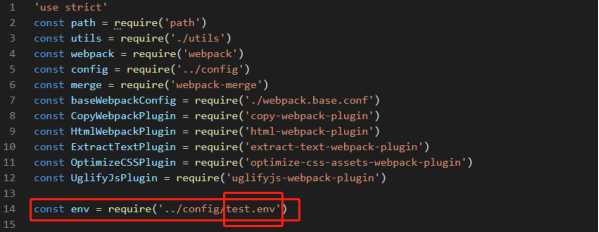
2、在项目的build目录下新建webpack.test.conf.js文件,然后拷贝webpack.prod.conf.js文件内容到该文件,并修改引入对应的配置文件为test.env.js,代码如下:

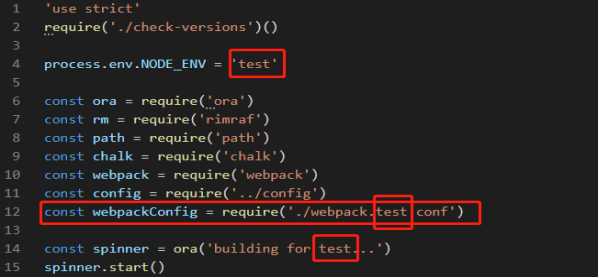
3、在项目的build目录下新建build.test.js文件,然后拷贝build.js文件内容到该文件,并修改引入对应的配置文件为webpack.test.conf.js,代码如下:

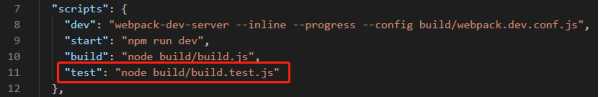
4、在package.js文件中添加新的打包命令,代码如下:

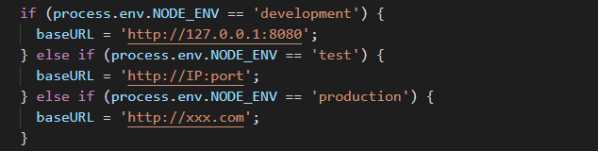
5、最后根据不同的环境变量适配axios请求的baseURL,代码如下:

至此,我们在终端命令行分别执行npm run test和npm run build就分别打的测试环境和生产环境的包。
但有一点需要注意:
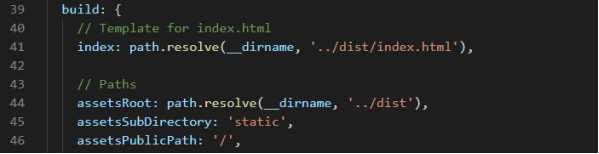
在config目录下的index.js文件中,build模块下的属性配置是被test和production共享的,如下build模块:

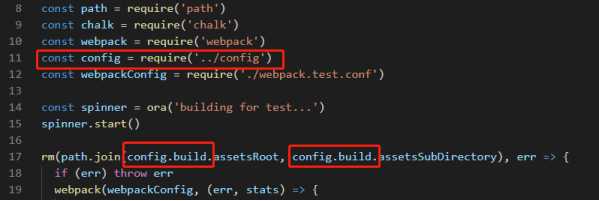
如果要区分配置,可以拷贝整个build模块代码并修改build为test,然后将文件webpack.test.conf.js和build.test.js中“config.build.”的地方都修改为“config.test.”,具体如build.test.js文件中的下述代码:

标签:man ima 一点 vue 配置文件 axios 创建 项目 打包
原文地址:https://www.cnblogs.com/fengyuexuan/p/11022840.html