标签:text order work sof interval pat sys als htm
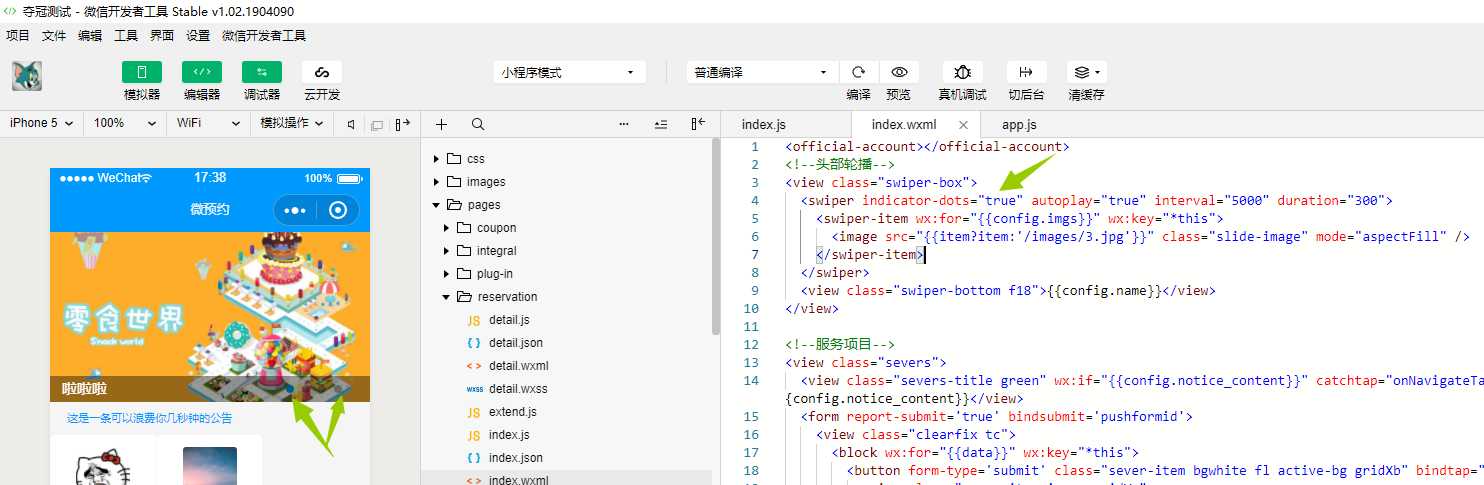
indicator-dots 是否显示面板指示点
所谓面板指示点如下图

| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 |
如果隐藏的话 不能写

swiper 更改indicator-dots 属性 隐藏面板指示点
标签:text order work sof interval pat sys als htm
原文地址:https://www.cnblogs.com/wangshuazi/p/11024602.html