标签:ima dde key 添加 opp 知识 tar javascrip 对象
基本概念:
DOM事件的级别(事件处理程序):
0级:element.onclick=function(){}
2级:element.addEventListener(‘click‘,function(){},false)
3级:element.addEventListener(‘keyup‘,function(){},false) 在二级的基础上添加更多的事件
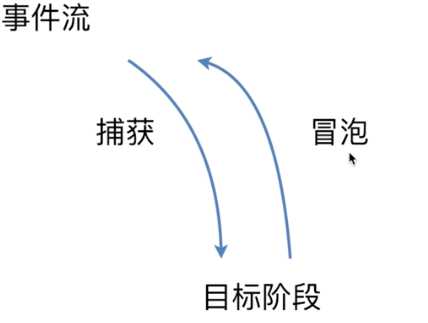
DOM事件模型:
事件冒泡 目标元素->...html->document->window
事件捕获 window->document->html(document.documentElement)->.....目标元素
事件流:分三个阶段 1)捕获 2)目标阶段 3)冒泡阶段

Event对象的常见应用:
event.preventDefault() 阻止默认行为
event.stopPropagation() 阻止事件冒泡
event.stopImmediatePropagation() 当绑定多个事件,可以使用该方法阻止触发其它事件(事件响应优先级)
event.currentTarget 绑定事件的当前节点
event.target 目标节点
自定义事件(事件模拟):
var eve=new Event(‘custom‘);
ev.addEventListener(‘custom‘,function(){
console.log(‘custom‘)})
ev.dispatchEvent(eve);
标签:ima dde key 添加 opp 知识 tar javascrip 对象
原文地址:https://www.cnblogs.com/llcMite/p/11026127.html