标签:应该 自己的 根据 压缩 info 简单的 font width 一个


png8——256色支持透明,8比特
png24——2的24次方色,不支持透明,24比特
png32——2的24次方色,支持透明,32比特
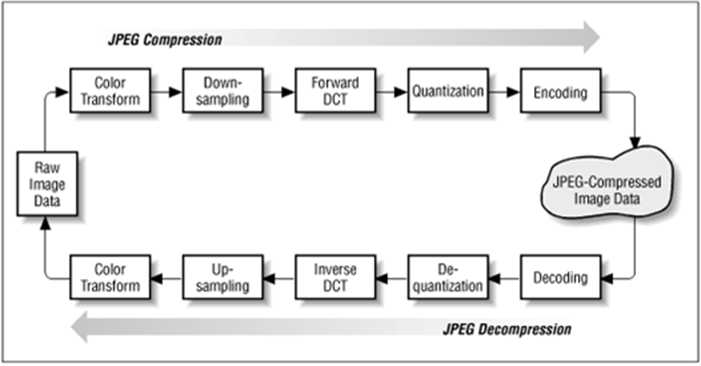
png是无损压缩,JPEG是有损压缩,每种图片格式都有自己的特点,针对不同的业务场景选择不同的图片格式很重要。
jpg有损压缩,压缩率高,不支持透明,大部分不需要透明图片的业务场景
png支持透明,浏览器兼容好, 大部分需要透明图片的业务场景
webp压缩程度更好,在ios webview有兼容性问题 , 安卓全部
svg矢量图,代码内嵌,相对较小,图片样式相对简单的场景,图片样式相对简单的业务场景
针对真实图片情况,舍弃一些相对无关紧要的色彩信息。
1、CSS雪碧图:把你的网站上用到的一些图片整合到一张单独的图片中
优点:减少你的网站的HTTP请求数量
缺点:合并的图片太大,一次加载比较慢,如果没有加载出来那么整个页面就失去了icons。
解决办法:雪碧图不能太大,将icons分在多个雪碧图中。根据业务相关、将雪碧图进行拆分。
制作雪碧图样式:www.spritecow.com,选择一个区域会生成样式,width和height就是想要的那个icons的大小。left,top就是相对于左上角那个点,我们的icons要怎么偏移,icons的左上角才能和整个图片的左上角重合。
2、Image inline:将图片的内容内嵌到html当中(base64)
优点:减少你的网站的HTTP请求数量
缺点:整体的size会变大
小与4kb的或者8kb的图片就应该inline进去
3、使用矢量图:使用SVG进行矢量图的绘制,使用iconfont解决icon问题。
4、在安卓下使用webp:WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都非常优秀、稳定和统一。
标签:应该 自己的 根据 压缩 info 简单的 font width 一个
原文地址:https://www.cnblogs.com/QianDingwei/p/11027127.html