标签:global 保留 ini too col mic 执行 安装 ima
npm install -g @vue/cli
![]()
npm install -g @vue/cli-service-global
![]()
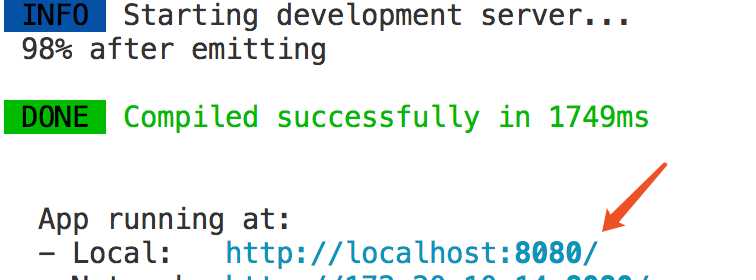
vue serve xxx.vue
![]()
如果编译App.vue的话,是默认文件,不用加文件名。
得到的地址就可以在浏览器运行

如果之前安装过旧版本的(非3.x)脚手架,需要先执行卸载。
npm uninstall vue-cli -g
如果仍然需要保留旧版本的vue,可以全局安装一个桥接工具
npm install -g @vue/cli-init 拉取旧版本
Vue tooling for VS Code
Vetur
标签:global 保留 ini too col mic 执行 安装 ima
原文地址:https://www.cnblogs.com/padding1015/p/11027568.html