标签:开发 ant 设计项目 成本 路由 tom 运维 前端部署 伪造
本系统: 后端采用SSM(Spring+SpringMVC+MyBatis)的架构,实现RESTful API 接口,前端采用react进行前后端分离设计,完成商品在线系统。
已经完成,用户登录注册,商品的添加,活动促销的添加,商品的查看与秒杀。
后续继续完成,订单页面的优化与完成,针对高并发下单任务的处理,针对用户重复秒杀商品的处理,加入redis 进行数据缓存,使得系统处理更加高效。
A . 采用前后端分离的架构,前端采用react完成SPA单页应用,即使后端压力过大,也不会影响前端页面的显示,前端做好合理的loading动画,使得用户会有更好的体验。
客户可以通过此接口进行账户的登录与注册,目前与手机短信验证码的开发与联调正在进行当中。为了项目的整体安全考虑,不提供管理员注册的接口,如果需要进行管理账户的注册,应该先进行普通账号的注册,然后通过数据库修改用户权限。
此部分可以对商品的信息进行查看和修改,看查看当前所有的商品,包括正在进行活动的商品。针对管理员用户,还有针对对商品进行添加后修改的操作。
针对管理用户可以对某个商品进行某一段时间的活动开启,设计活动的持续时间已经商品的优惠价格。
针对非活动商品,用户只能进行原价的购买,针对打折的商品,可以进行打折过后的价格进行购买,如果购买用户量过大,后端采用读写事务锁的方式进行数据的读写,能处理并发数目,针对更大流量的高并发处理,目前正在进行当中。
系统采用前后端分离模式,前端采用react web框架和antd ui样式库进行构建,通过axios进行api接口的访问。后端采用ssm的架构模式完成对数据的操作,并向前端提供访问接口,返回json的数据进行前后端交互。
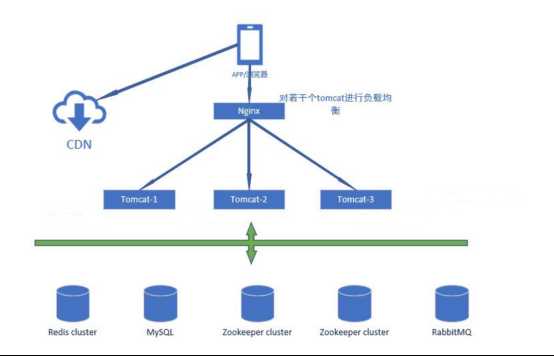
整体架构图

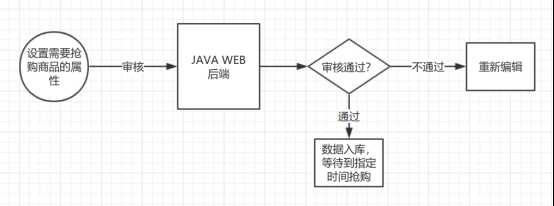
添加商品流程:

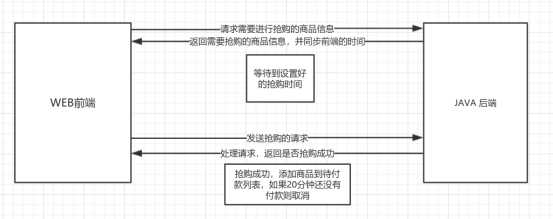
前端抢购流程:

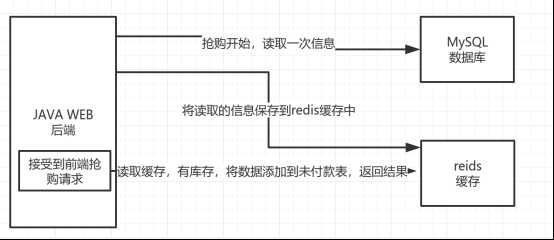
后端处理数据:

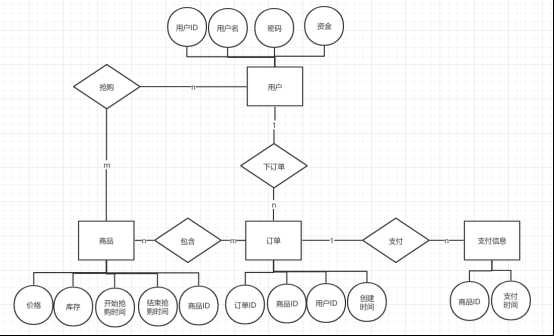
数据库E-R图

用户访问网址,通过nginx让浏览器下载我们的web资源。由于前端是一个SPA应用,前端会根据当前访问的URL来进行页面的显示,每个页面,会根据页面的不同或者用户的点击不同,向后端发送http请求,后端根据请求的URL和参数进行数据的处理,然后返回JSON数据,前端通过JSON数据的不同,渲染数据到页面或者提供错误信息。
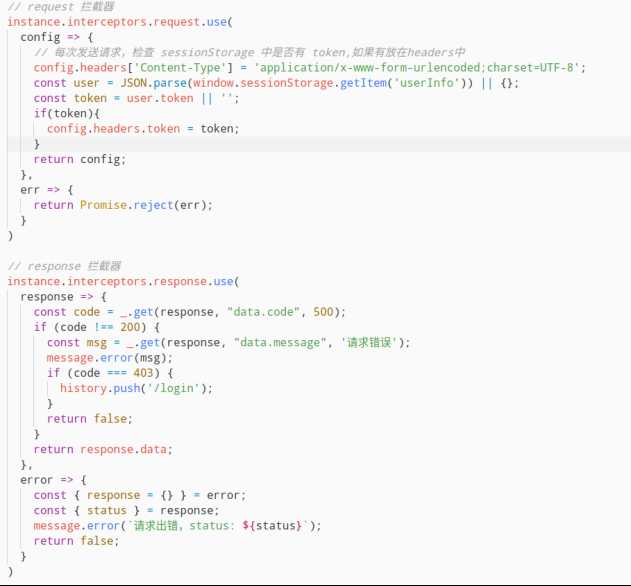
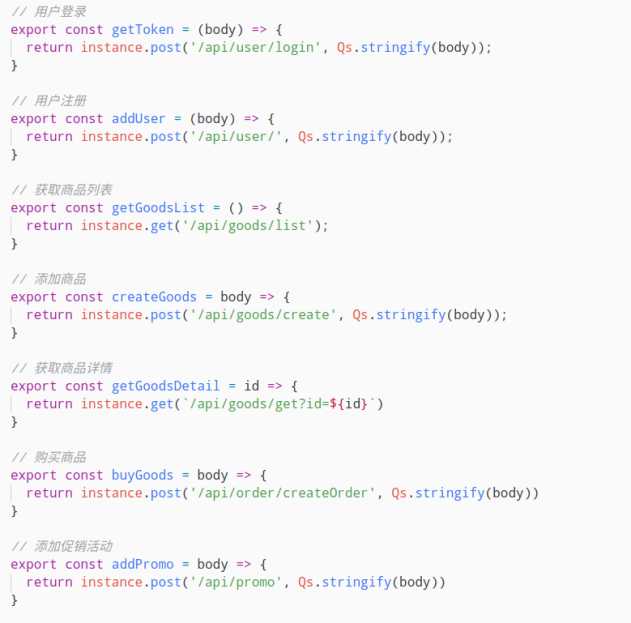
前端API请求配置:

请求配置:

4.2 表现层设计与实现
前后端分离,前端采用了React,在前端已经做好了部分的路由控制,可以有效的避免后端提供页面需要去判别用户权限,能减轻后端的压力。其次采用了antd的ui库,使得前端样式统一,添加数据方便,格式固定,前端主动提供表单的验证,可以减少表单填写错误的来回请求,大大的提高用户的舒适度。
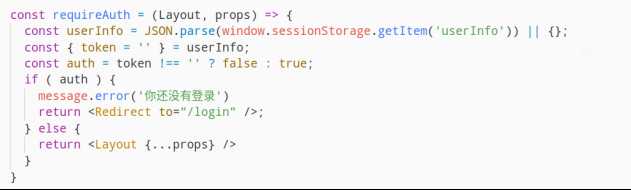
前端路由控制:

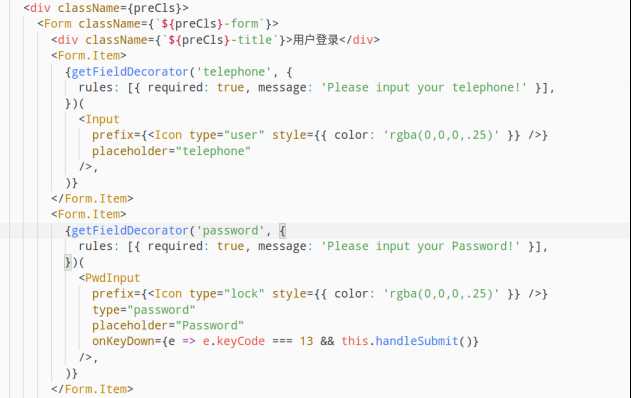
登录时前端进行表单校验:

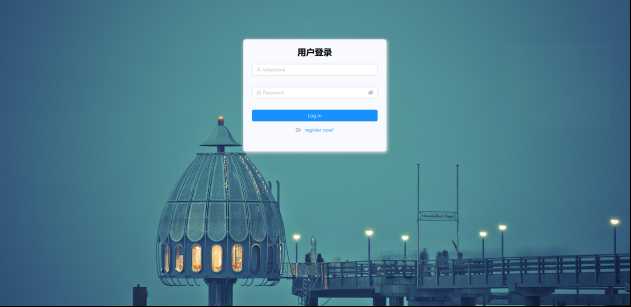
登录页面:

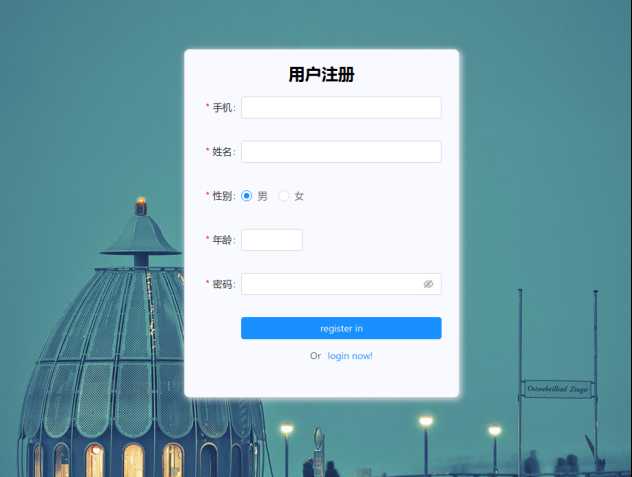
注册页面:

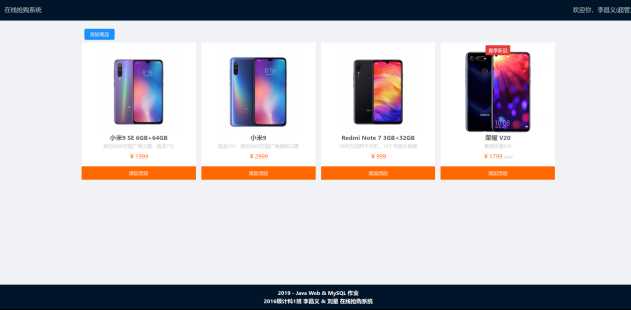
商品列表页:

商品详情页:

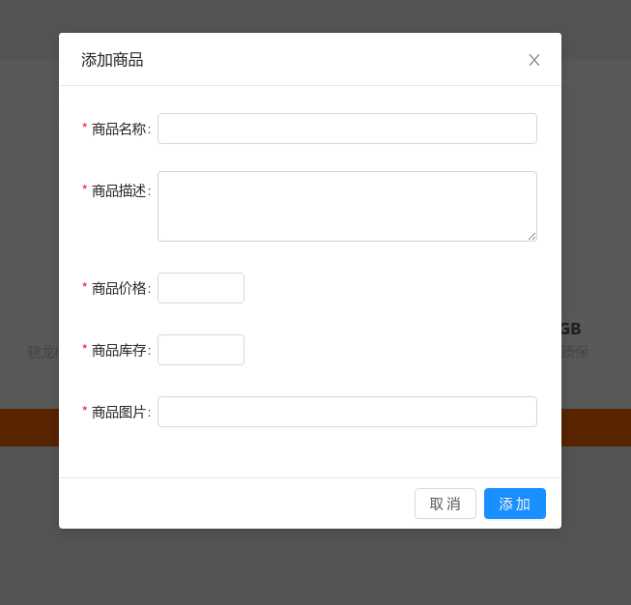
添加商品:

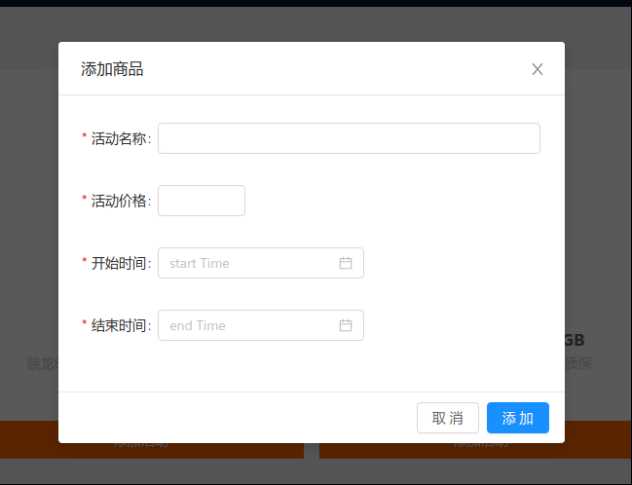
添加抢购活动:

针对高并发的处理:由于高并发,可能会造成服务器处理异常,CPU处理缓慢,最终导致有部分用户不能正常的访问页面,所以采用了前端端分离的模式,前端采用nginx做静态资源的分发。这样与后端数据处理不在一个进程中,即使后端并发数量过大造成系统缓慢,但是用户仍然可以看到前端页面,不影响用户的操作。其次,采用前后端分离的模式,后端不用去渲染模板,也能大大提高系统的复杂读,提高高可用性。
把商品库存的减少和订单的创建写到一个事务里面,从而实现并发数目的处理,解决超卖现象。
后端测试:
前端测试:
结论:本次测试,虽然各项都已经通过,但是在部分测试项里面,反馈的情况不是很好,如前端加载过慢,可能这和服务器的带宽有很大的联系,其次由于技术限制,对整个系统的更高级的安全测试没有进行。
部署环境:
服务器: 腾讯云10元学生机,1核2G,1M带宽
操作系统: centos 7
服务器框架: nginx 1.12.2
Java 环境: java 1.8.
MySQL版本: 8.0.12
由于本项目是前后端分离,后端采用spring boot编写,所以后端代码没有部署在传统的tomcat上面,直接打包成jar包,然后部署。
后端部署:
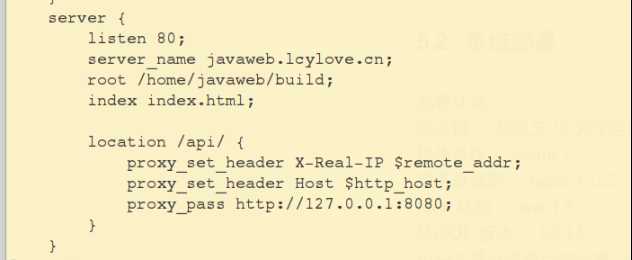
前端部署:

系统基本上完成了目前能完成的功能,比如登录注册,商品的添加,活动的添加,商品的预览以及对于普通商品的下单,对于活动商品的请购。针对抢购,从前端到后端,都具有相关的函数或者数据进行判别,从而实现系统的稳定高效。
本次项目学会了很多东西,首先肯定是2个人一起小组完成,采用了github做了代码库,这样每个人的代码都暴露在了另外一个人的眼前,从而可以相互的了解双方代码的完成的进度,以及对方代码编写的质量,从而可以及时的提醒对方代码有问题,或者不应该这么写,其次就是看别人的代码也是一种提升。
本次我们的项目是一个在线抢购平台的项目,虽然目前已经完成了主要代码的编写,但是针对部分问题还是没有解决,目前只能处理一部分的并发量,如果并发数量过高,那么系统有部分的问题。后续应该会采用redis进行并发的处理,其次就是由于时间关系,部分功能也没有完善,包括前端页面管理员和普通用户的页面也耦合在一起,后期可以进行拆分。
其次,在完成项目的时候还是比较轻松的,但是写文档和测试也是一种学问,个人感觉比写代码难多了,出现了很多问题,希望后面能改正。
标签:开发 ant 设计项目 成本 路由 tom 运维 前端部署 伪造
原文地址:https://www.cnblogs.com/pawn2018/p/11029201.html