标签:npm 加载 import 时间 eset 不同的 csharp 不同 script
问题:路由在非常多的情况下,一次性把全部组件打包到一起,会导致打包的js文件很大,首屏加载的时间会变得很长
解决:
1-路由配置:
export default [
{
path:‘/‘,
redirect:‘/app‘
},
{
path:‘/app‘,
component:()=>import(‘../views/todo/todo.vue‘),
name:‘app‘,
meta:{
title:‘app‘
}
},
{
path:‘/login‘,
component:()=>import(‘../views/login/login.vue‘),
name:‘login‘,
}
]
2- 安装 babel-plugin-syntax-dynamic-import
npm i babel-plugin-syntax-dynamic-import -D
3- .babelrc配置
{
"presets": [
"env"
],
"plugins": [
"transform-vue-jsx",
"syntax-dynamic-import"
]
}
4- 重启项目,调试方法
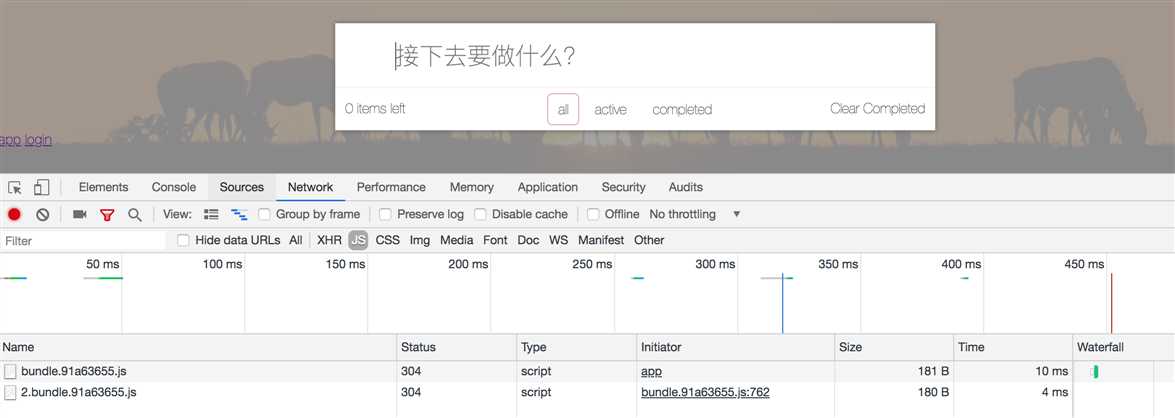
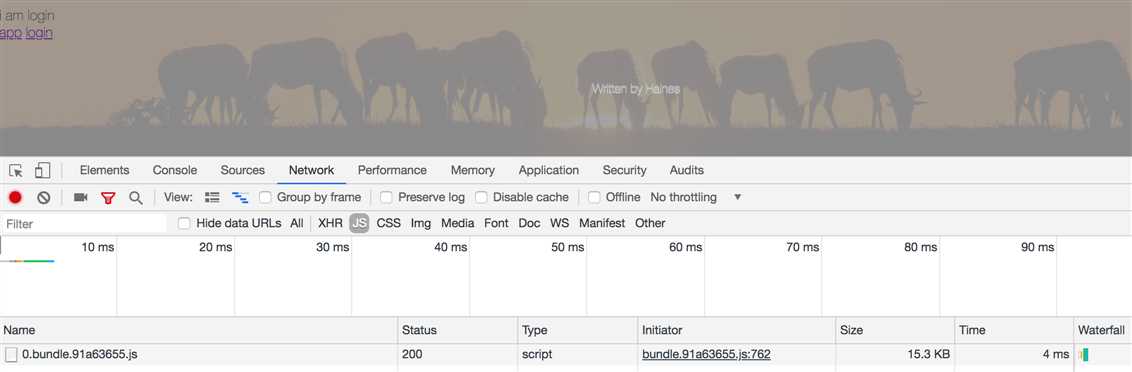
重启项目后,调试方法是:切换到不同的路由以后,检查加载的js文件数目和大小
app:

login:

标签:npm 加载 import 时间 eset 不同的 csharp 不同 script
原文地址:https://www.cnblogs.com/ipoodle/p/11030179.html