标签:发送请求 检查 上层 span search 响应时间 color 修改 arc
在我们测接口的时候,没有断言的接口都是耍流氓,因为做自动化的时候,不加断言我们不知道这个接口是执行成功了还是执行失败了,所以断言是做接口自动化必须的
断言就是我们预期值和接口返回值是否一样,就和我们写功能测试用例时的预期结果一个意思
pre-request Script(预置脚本)可以用来修改一些默认参数,在请求发送之前执行
test Scripr(测试脚本):当接受到响应之后,在执行脚本
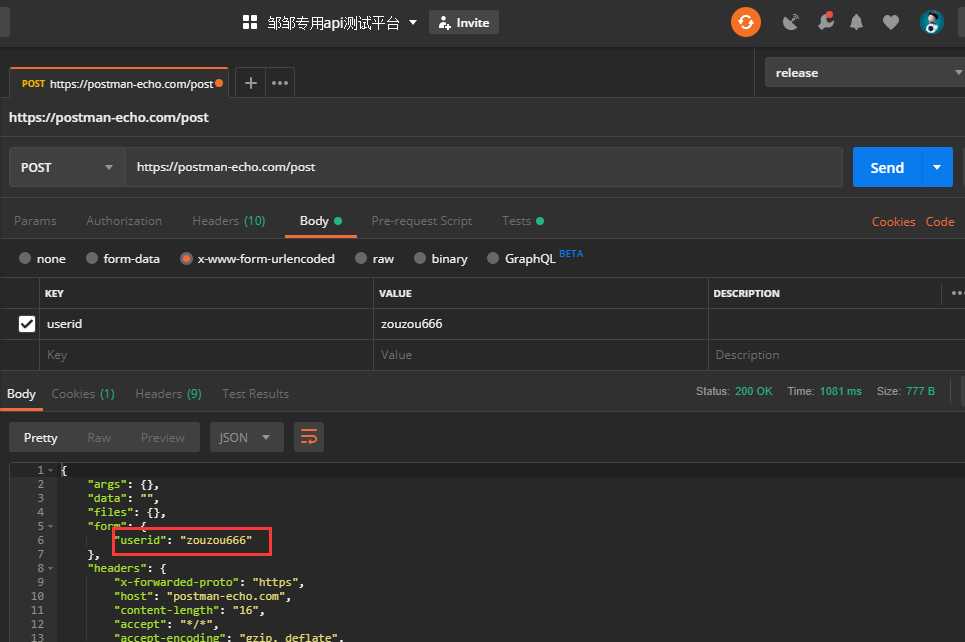
还是我们上节讲的A接口,我们来断言返回值中是不是有zouzou666,如果有,则认为接口执行成功,没有则失败

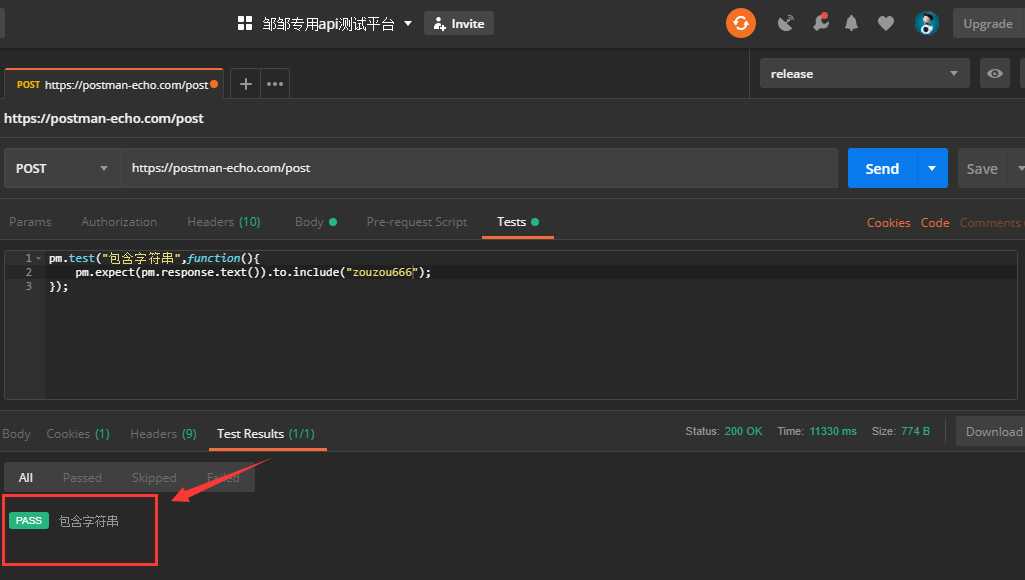
在test里设置断言
pm.test("包含字符串",function(){
pm.expect(pm.response.text()).to.include("zouzou666");
});

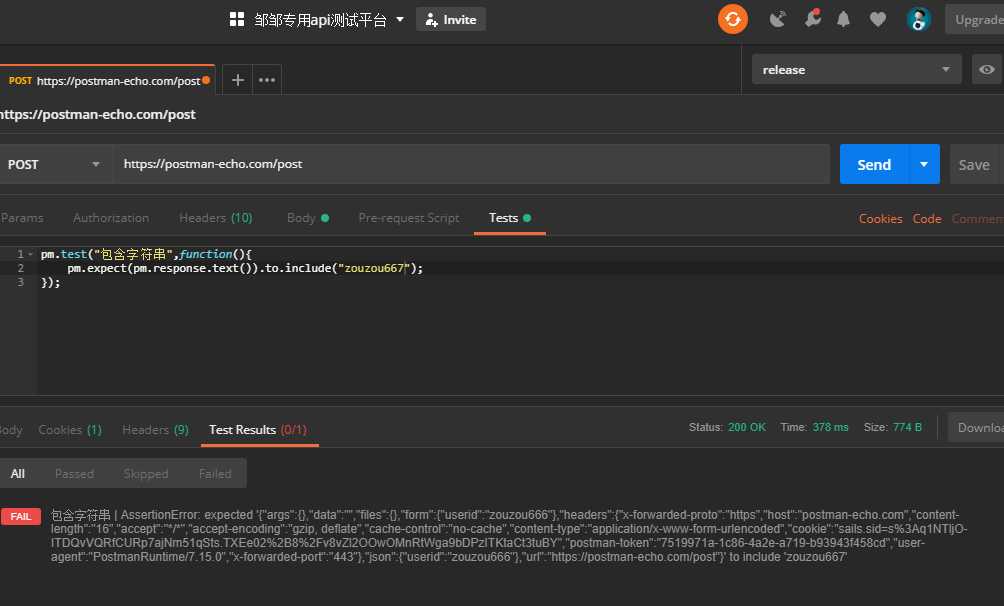
如果执行成功则在Test Results里显示PASS,那我们把断言改为失败试试

我们发现,断言失败会显示成FALL的,当然我们可以在Test下面添加多个断言

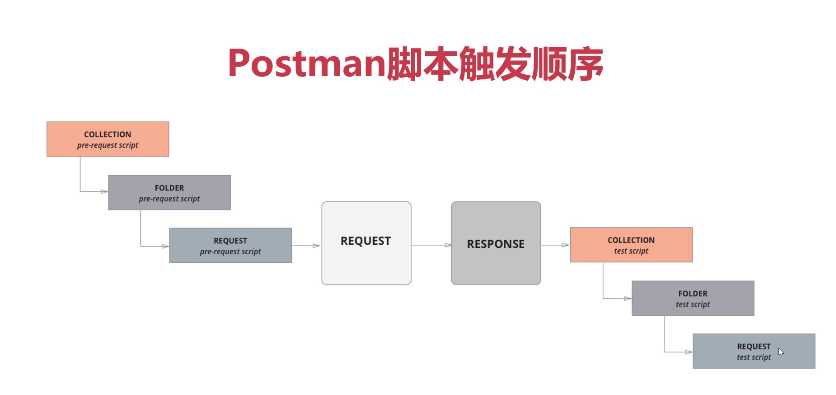
也就是先执行最上层的文件夹里的pre-request Script,在执行它下面文件夹里的pre-request Script,在执行请求里的pre-request Script。在发送请求,在执行最上层的文件夹里的Tests,在执行它下面文件夹里的Tests,最后执行请求里的Tests
tests["返回状态码正确"]=responseCode.code===200; pm.test("返回正确",function(){ // pm.response.to.have.status(200); pm.response.to.be.ok; })
pm.test("包含字符串",function(){
pm.expect(pm.response.text()).to.include("@#sd1135");
});
pm.test("包含字符串",function(){
pm.expect(pm.response.text()).to.include("38dd572dd9c14c73b7637893c0592aa7");
});
pm.test("包含字符串",function(){
pm.expect(pm.response.text()).to.include("10");
});
pm.environment.set("variable_key", "variable_value");
var array = [1, 2, 3, 4]; pm.environment.set("array", JSON.stringify(array, null, 2)); var obj = { a: [1, 2, 3, 4], b: { c: ‘val‘ } }; pm.environment.set("obj", JSON.stringify(obj));
pm.environment.get("variable_key");
var array = JSON.parse(pm.environment.get("array")); var obj = JSON.parse(pm.environment.get("obj"));
pm.environment.unset("variable_key");
pm.globals.get("variable_key");
pm.globals.unset("variable_key");
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm.test("Status code name has string", function () {
pm.response.to.have.status("Created");
});
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201,202]);
});
标签:发送请求 检查 上层 span search 响应时间 color 修改 arc
原文地址:https://www.cnblogs.com/zouzou-busy/p/11031118.html