标签:detail 控制台 点击 代码编辑器 art 代码 src tail 博客
一 sublime安装与使用
sublime介绍:
sublime是一个代码编辑器,可以编写HTML,PHP,js,css等文件。
Sublime有哪些优点:
1.跨平台
2.扩展性强
3.提交小,运行速录快
4.支持编辑功能,可以在控制台查看输出。
sublime下载与安装:
参考:https://blog.csdn.net/faith_yty/article/details/79087005
下载:https://www.sublimetext.com/ 对应的版本
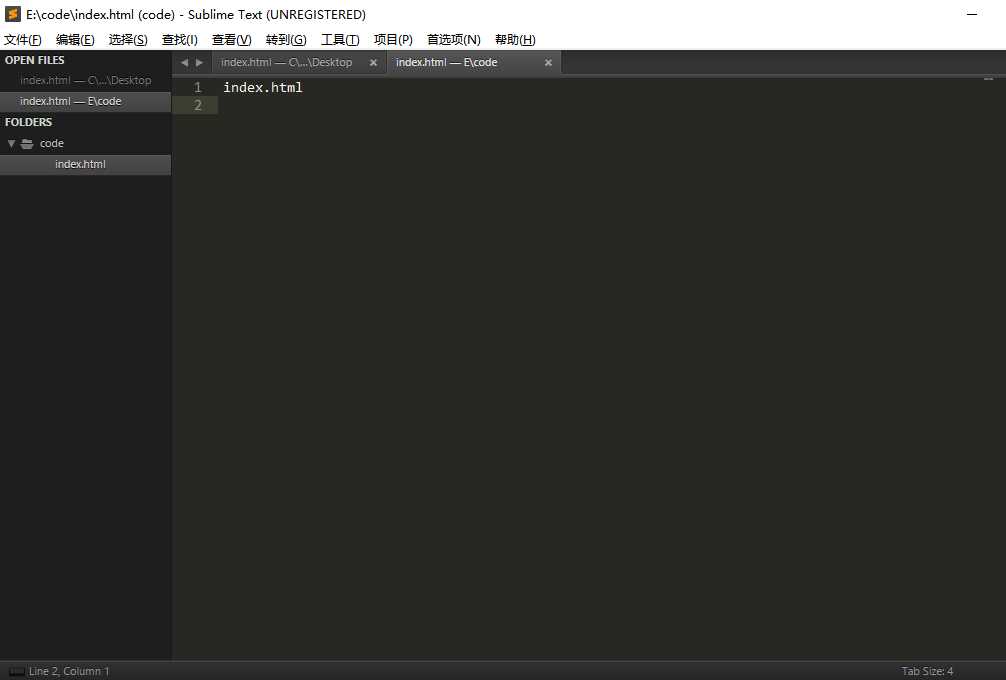
打开sublime进行操作
打开以后输入index.html,然后保存到桌面。


然后点击index :

就会在页面中显示你刚才输入的内容,但是每次切换到桌面,在点击HTML的文件就会特别麻烦。这个时候sublime有个功能可以解决

右键点击进入相应的页面:
如果把index文件关闭了,有什么办法每次打开,都可以让index文件存放在左侧侧边栏中。
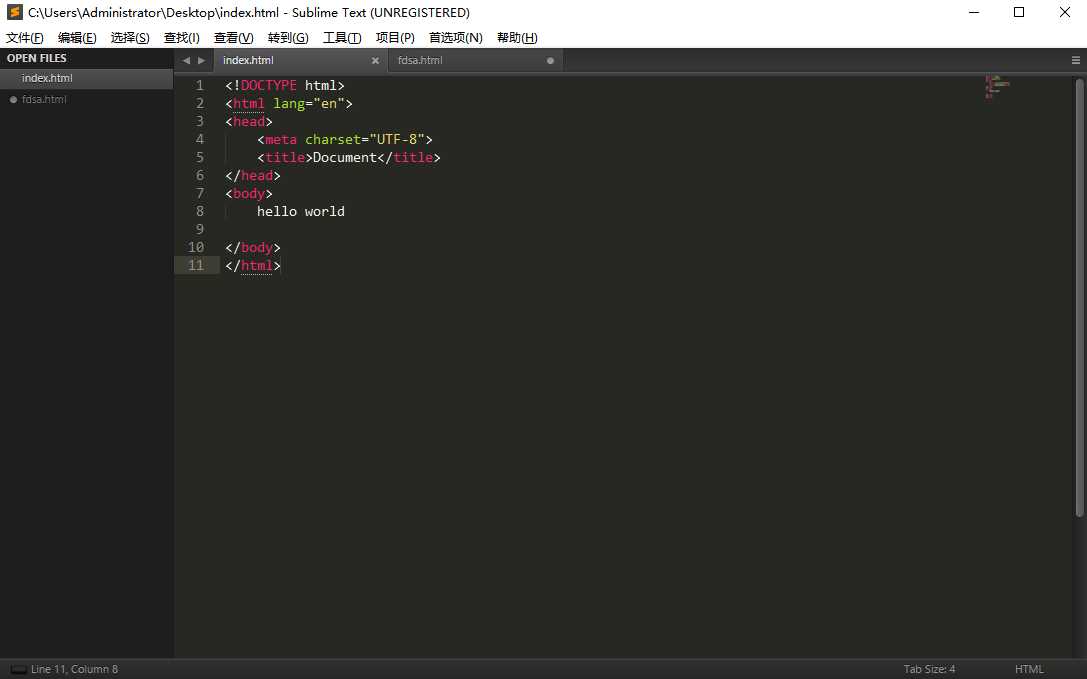
创建一个文件:

使用sublime创建一个HTML文件:
Ctrl+N 新建文件
Ctrl+s 保存文件
新建项目:
菜单栏点击项目》下拉框中选择我【文件夹添加到项目】》选择文件夹
破解sublime
找到一个博客就行
二:
标签:detail 控制台 点击 代码编辑器 art 代码 src tail 博客
原文地址:https://www.cnblogs.com/Chamberlain/p/11037307.html