标签:运行时 except 访问 同步 row final src ESS 也会
一段代码会在出错的时候“死掉”(停止执行)并在控制台将异常打印出来。
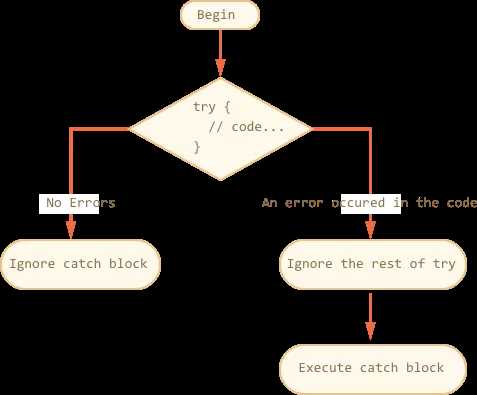
try..catch,它会在捕捉到异常的同时不会使得代码停止执行而是可以做一些更为合理的操作,提供异常处理。

try {
... 尝试执行的代码 ...
} catch(e) {
// 如果发生异常,跳到这里
... 异常处理 ...
} finally {
... 最终会执行的代码 ...
}try..catch only works for runtime errors
try-catch不能捕获读取代码出现的异常(parse-time),可以捕获运行时(runtime)抛出的异常;
try..catch works synchronously
try-catch同步工作执行
换句话说,try中的异步操作,不会被catch捕获;在异步操作中,使用try-catch捕获异常;
try {
setTimeout(function() {
noSuchVariable; // 代码在这里停止执行
}, 1000);
} catch (e) {
alert( "won't work" );
}
setTimeout(function() {
try {
noSuchVariable; // try..catch 处理异常!
} catch (e) {
alert( "error is caught here!" );
}
}, 1000);stack(非标准) : 当前的调用栈, 一个包含引发异常的嵌套调用序列的字符串。
function readData() {
let json = '{ "age": 30 }';
try {
// ...
blabla(); // 预料之外的异常
} catch (e) {
if (e.name == "SyntaxError") { // 已知,具体异常
alert( "JSON Error: " + e.message );
} else {
throw e; // rethrow (*)重新抛出(不知道如何处理它)
}
}
}
// 最外层捕获,将异常抛到js运行时环境
try {
readData();
} catch (e) {
alert( "External catch got: " + e ); // 捕获到!
}Variables are local inside try..catch..finally
let,const定义的变量仅能在块级作用域下访问,可以理解为,try和catch定义的变量,不能catch和finally中访问。
finally and return
try..catch 以任何结束执行方式(包括return,抛出异常),finally也会执行
Environment-specific(全局异常)
[来源与扩展]
https://mp.weixin.qq.com/s/jHSk4UeNmQ1ih_F5vs0jdw
https://github.com/BooheeFE/weekly/issues
标签:运行时 except 访问 同步 row final src ESS 也会
原文地址:https://www.cnblogs.com/malq/p/11038406.html