标签:就会 method bootstrap rds 使用 word 后台 事件 注意
String.prototype.padStart(maxlength, fillString=‘‘) 填充字符串
maxlength 是填充完总长度多少 fillString=‘‘ 表示用什么填充
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="../js/vue.js"></script> 7 <link rel="stylesheet" type="text/css" href="../css/bootstrap.css" /> 8 </head> 9 <body> 10 <div id="app"> 11 12 13 <div class="panel panel-primary"> 14 <div class="panel-heading"> 15 <h3 class="panel-title">添加品牌</h3> 16 </div> 17 <!-- form-inline 填在父元素里, 里面的子元素 占一行 --> 18 <div class="panel-body form-inline"> 19 <label> 20 Id: 21 <input type="text" class="form-control" v-model="id"> 22 </label> 23 24 <label> 25 Name: 26 <input type="text" class="form-control" v-model="name"> 27 </label> 28 29 <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 30 不加()也可以, 只不过不能传参--> 31 <input type="button" class="btn btn-primary" value="添加" @click="add()"/> 32 33 34 <label> 35 搜索名称关键字: 36 <input type="text" class="form-control" v-model="keywords" /> 37 </label> 38 </div> 39 </div> 40 41 42 <table class="table table-bordered table-hover table-striped"> 43 <thead> 44 <tr> 45 <th>Id</th> 46 <th>Name</th> 47 <th>Ctime</th> 48 <th>Operation</th> 49 </tr> 50 </thead> 51 <tbody> 52 <!-- 之前, v-for 中的数据, 都是直接从 data 上的list中直接渲染过来的 --> 53 <!-- 现在, 我们自定义了一个 search 方法,同时, 把 所有的关键字,通过传参的形式,传递给了 54 search 方法 --> 55 <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组 56 中, 返回--> 57 <tr v-for="item in search(keywords)" :key="item.id"> 58 <td>{{ item.id }}</td> 59 <td>{{ item.name }}</td> 60 <td>{{ item.ctime | dateFormat() }}</td> 61 <td> 62 <!-- 使用 .prevent 阻止默认行为, 否则超链接跳转页面 --> 63 <a href="#" @click.prevent="del(item.id)">删除</a> 64 </td> 65 </tr> 66 </tbody> 67 </table> 68 </div> 69 70 <div id="app1"> 71 <h3>{{ dt | dateFormat}} + 利用了全局过滤器</h3> 72 </div> 73 74 <div id="app2"> 75 <h3>{{ dt | dateFormat}} + 利用了私有过滤器</h3> 76 </div> 77 </body> 78 </html> 79 <script> 80 // 全局的过滤器,进行时间的格式化 81 // 所谓的全局过滤器, 就是所有的VM实例都共享的 82 // 注意 pattern ="" 这块是传值的部分,如果后台传值 传的是 "yyyy-mm-ss"格式就会显示 "yyyy-mm-ss"格式, 如果是 "yyyy-mm-ss hh:mm:ss" 83 // 则会显示 "yyyy-mm-ss hh:mm:ss" 下面有 if 判断 84 Vue.filter(‘dateFormat‘, function (dateStr, pattern =""){ 85 // 根据给定的时间字符串, 得到特定的时间 86 var dt = new Date(dateStr) 87 88 // 日期格式 yyyy-mm-dd 89 //得到一个四位的年份 90 var y = dt.getFullYear() 91 92 // 93 var m = dt.getMonth() + 1 94 95 // getDate得到的是日期, getDay得到的是星期 96 var d = dt.getDate() 97 98 // return y + ‘-‘ + m + ‘-‘ + d 99 100 // .toLowerCase 统一转成小写 101 //判断在这里 依照格式判断 102 if(pattern.toLowerCase() === ‘yyyy-mm-dd‘){ 103 return `${y}-${m}-${d}` 104 }else{ 105 var hh = dt.getHours() 106 var mm = dt.getMinutes() 107 var ss = dt.getSeconds() 108 109 return `${y}-${m}-${d} ${hh}:${mm}:${ss}` 110 } 111 }) 112 113 114 //创建 Vue 实例, 得到 ViewModel 115 var vm = new Vue({ 116 el: ‘#app‘, 117 data:{ 118 id:‘‘, 119 name:‘‘, 120 keywords:‘‘, 121 list:[ 122 { id: 1, name: ‘奔驰‘, ctime: new Date() }, 123 { id: 2, name: ‘宝马‘, ctime: new Date() }, 124 { id: 3, name: ‘五菱宏光‘, ctime: new Date() } 125 ] 126 }, 127 methods:{ 128 add(){ 129 // console.log("5555") 130 //分析: 131 //1. 获取到 id 和 name , 直接从data 上面获取 132 //2. 组织出一个对象 133 //3. 把这个对象, 调用 数组的 相关方法, 添加到data 的 list 中 134 //4. 注意: 在Vue中, 已经实现了数据的双向绑定, 每当我们修改了 data 中的数据, Vue 135 // 默认监听 数据的改动, 自动把最新的数据, 应用到页面上; 136 137 // 5. 当我们意识到上面的第四步的时候,就证明大家已经入门Vue了, 我们更多的是在进行 VM中 138 // Model 数据的操作, 同时, 在操作 Model数据的时候, 指定的业务逻辑操作 139 140 var car = { id: this.id, name: this.name, ctime: new Date() } 141 this.list.push(car) 142 143 // 将输入框清空, 否则输入的内容还在 144 this.id = this.name = ‘‘ 145 }, 146 del(id){ 147 // 分析: 148 // 1. 如何根据Id, 找到要删除这一项的索引 149 // 2. 如果找到索引了, 直接调用 数组的 splice 方法 150 151 // 方法一: 152 // some 根据指定的条件判断 (循环) 153 // this.list.some((item, i) => { 154 // if(item.id == id) { 155 // //从索引为 i的位置开始删, 删1个 156 // this.list.splice(i, 1) 157 // // 在 数组的 some 方法中,如果 return true,就会立即终止这个数组的后续循环 158 // return true; 159 // } 160 // }) 161 162 // 方法二 163 //数组查找当前索引 164 var index = this.list.findIndex(item => { 165 if (item.id == id) { 166 return true; 167 } 168 }) 169 console.log(index) 170 171 this.list.splice(index, 1) 172 }, 173 search(keywords){ //搜索 174 175 // 方法一 176 /* var newlist = [] 177 this.list.forEach( item => { 178 if ( item.name.indexOf(keywords) != -1) { 179 newlist.push(item) 180 } 181 }) 182 return newlist */ 183 184 //方法二 185 // 注意: forEach some filter findIndex 这些都属于数组的新方法 186 // 都会对数组中的每一项, 进行遍历, 执行相关操作 187 188 return this.list.filter( item => { 189 // var newlist = this.list.filter( item => { 190 // if(item.name.indexOf(keywords) != -1) 191 192 // 注意 : ES6中, 为字符串提供了一个新方法, 叫做 String.prototype.includes(‘要包含的字符串‘) 193 //如果包含, 则返回 true , 否则返回 false 194 //jq 中有个类似的方法是 contain 195 if(item.name.includes(keywords)){ 196 return item 197 } 198 }) 199 200 // return newlist 201 }, 202 } 203 }); 204 205 //利用了全局过滤器 206 var vm2 =new Vue({ 207 el: ‘#app1‘, 208 data:{ 209 dt: new Date() 210 } 211 }) 212 213 //如何自定义一个私有的过滤器(局部) 214 var vm3 = new Vue({ 215 el: ‘#app2‘, 216 data:{ 217 dt: new Date() 218 }, 219 methods:{}, 220 filters:{ 221 // 定义私有过滤器 过滤器有两个 条件 [过滤器名称 和 处理函数] 222 //过滤器调用的时候, 采用的是就近原则, 如果私有过滤器和全局过滤器名称一致了, 这时候 优先调用私有过滤器 223 dateFormat: function (dateStr, pattern = ‘‘){ 224 //根据给定的时间字符串,得到特定的时间 225 var dt = new Date(dateStr) 226 227 //日期格式 yyyy-mm-dd 228 //得到一个四位的年份 229 var y = dt.getFullYear() 230 231 //得到月份 232 // String.prototype.padStart(maxlength, fillString=‘‘) 填充字符串 233 //maxlength 是填充完总长度多少 fillString=‘‘ 表示用什么填充 234 var m = (dt.getMonth() + 1).toString().padStart(2, ‘0‘) 235 236 //getDate 得到的是日期 getDay得到的是星期 237 var d = dt.getDate().toString().padStart(2, ‘0‘) 238 239 // return y + ‘-‘ + m + ‘-‘ + d 240 241 // .toLowerCase 统一转成小写 242 // 判断在这里 依照格式判断 243 if(pattern.toLowerCase() === ‘yyyy-mm-dd‘){ 244 return `${y}-${m}-${d}` 245 }else{ 246 var hh = dt.getHours().toString().padStart(2, ‘0‘) 247 var mm = dt.getMinutes().toString().padStart(2, ‘0‘) 248 var ss = dt.getSeconds().toString().padStart(2, ‘0‘) 249 250 return `${y}-${m}-${d} ${hh}:${mm}:${ss}` 251 } 252 } 253 } 254 }) 255 256 // 过滤器的定义语法 257 // Vue.filter(‘过滤器的名称‘, function(){}) 258 259 // 过滤器中的 function ,第一个参数, 已经被规定死了, 永远都是 过滤器 管道符前面 传递过来的数据 260 // Vue.filter(‘过滤器的名称‘, function(data) { 261 // return data + ‘123‘ 262 // }) 263 </script> 264 265 266 <!-- 过滤器调用的格式 {{ name | nameope}} 再调用name 之前先调用nameope 进行处理 -->

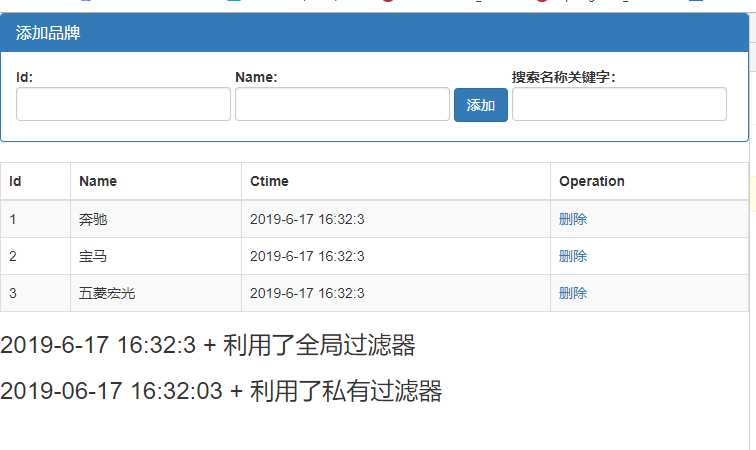
全局过滤器没有加日期填充, 私有过滤器加了日期填充
不加日期填充的话就会像全局一样 当应该是03的时候显示3, 我们用字符串填充添加了0
Vue,品牌列表案例(仅添加,删除,搜索,全局过滤器,私有过滤器,日期填充)
标签:就会 method bootstrap rds 使用 word 后台 事件 注意
原文地址:https://www.cnblogs.com/wo1ow1ow1/p/11040539.html