标签:values 认证 数据库 新建 组织 包括 架构 事件 checkbox
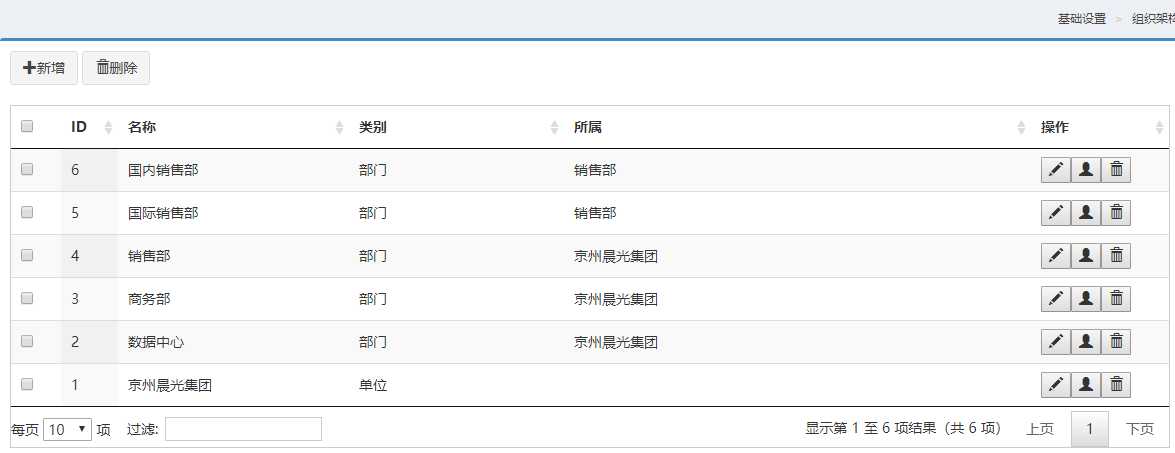
我们需要在项目中可以查看所有组织建构的数据,数据以列表的形式在页面上展示,效果如下:

打开sandboxMP/apps/system/views_structure.py, 添加列表视图:
class StructureListView(LoginRequiredMixin, View):
def get(self, request):
fields = [‘id‘, ‘name‘, ‘type‘, ‘parent__name‘]
ret = dict(data=list(Structure.objects.values(*fields)))
return HttpResponse(json.dumps(ret), content_type=‘application/json‘)
知识点介绍:
1、parent__name: parent是一个外键,数据库里面存储的字段是parent_id, 我们可以通过parent__name来获取parent外键关联数据的name字段内容。<br>
2、*fields:学过python应该清楚 *arg和**kwargs这两个魔法变量,通过这两个魔法变量我们可以将不定数量的参数传递给一个函数,这里我们通过*fields将需要查询字段列表传递给QuerySet的values
打开sandboxMP/system/urls.py,添加列表URL:
urlpatterns = [
‘‘‘原有内容省略‘‘‘
path(‘basic/structure/list/‘, views_structure.StructureListView.as_view(), name=‘basic-structure-list‘),
]
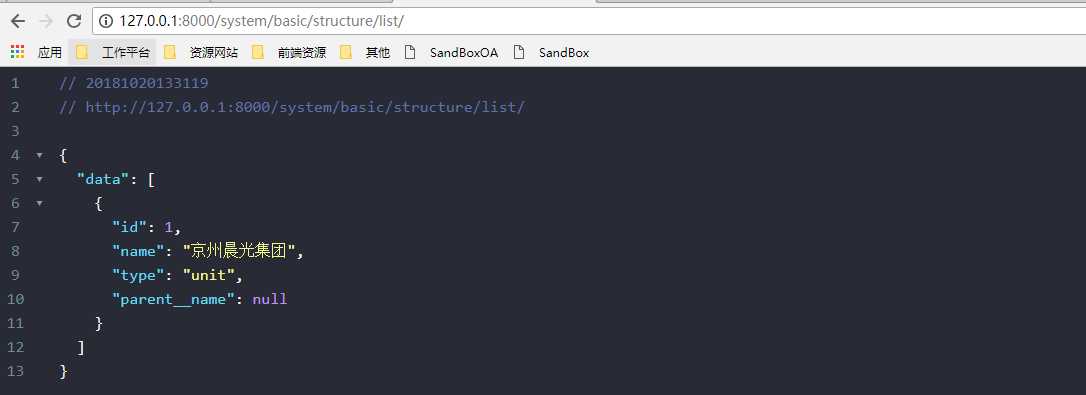
运行项目访问:http://127.0.0.1:8000/system/basic/structure/list/ 来访问组织架构数据列表,如果用户未认证,会先跳转到登陆页面,登入后的请求效果如下(我的浏览器安装了JSON viewer插件,所以会和你看到的实际列表样式不一样):
我们通过接口已经可以请求到组织架构的数据列表,接下来需要在前端,通过databalse来展示数据。
Datatables是一款jquery表格插件,使用灵活,可以将任何HTML表格添加高级的交互功能,包括:
# 在{% block css %}标签中添加添加css文件
<link rel="stylesheet" href="{% static ‘plugins/datatables/jquery.dataTables.min.css‘ %}">
# 在{% block javascripts %>标签中添加js文件
<script src="{% static ‘plugins/datatables/jquery.dataTables.min.js‘ %}"></script>
<script src="{% static ‘plugins/datatables/dataTables.const.js‘ %}"></script>
2、初始化数据表格:通过ajax来获取数据列表,在structure.html的{% block javascripts %}标签中添加数据表格初始化内容:
<script type="text/javascript">
var oDataTable = null;
$(function () {
oDataTable = initTable();
function initTable() {
var oTable = $(‘#dtbList‘).DataTable($.extend(true, {},
DATATABLES_CONSTANT.DATA_TABLES.DEFAULT_OPTION, //获取datatables默认配置
{
ajax: {
"url": "{% url ‘system:basic-structure-list‘ %}",
// 通过ajax请求数据
},
columns: [ //初始化表格数据列,和structure.html里面定义的表头要对应
DATATABLES_CONSTANT.DATA_TABLES.COLUMN.CHECKBOX,
{
data: "id",
width: "5%",
},
{
data: "name",//parent
width: "20%",
},
{
data: "type",
render: function (data, type, row, meta) {
if (data == ‘unit‘) {
return "单位";
} else if (data == ‘department‘) {
return "部门";
}
}
},
{
data: "parent__name",
},
{
data: "id",
width: "12%",
bSortable: "false",
render: function (data, type, row, meta) {
var ret = "";
var ret = "<button title=‘详情-编辑‘ onclick=‘doUpdate("
+ data + ")‘><i class=‘glyphicon glyphicon-pencil‘></i></button>";
ret = ret + "<button title=‘关联用户‘ onclick=‘doAddUser("
+ data + ")‘><i class=‘glyphicon glyphicon-user‘></i></button>";
ret = ret + "<button title=‘删除‘ onclick=‘doDelete("
+ data + ")‘><i class=‘glyphicon glyphicon-trash‘></i></button>";
return ret;
}
}],
"order": [
[1, ‘id‘]
],
}));
return oTable;
}
});
</script>
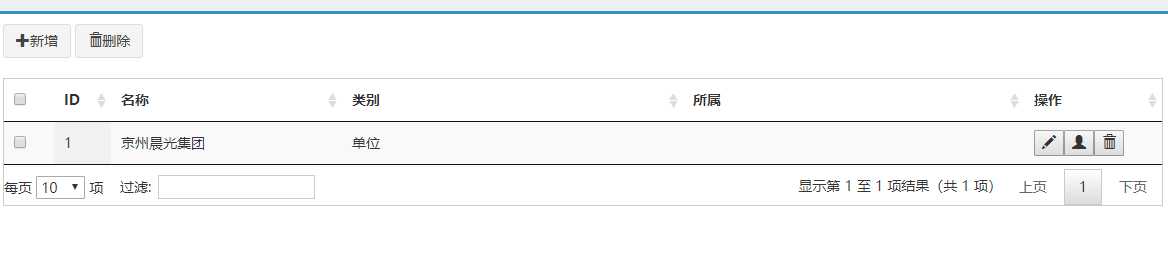
运行项目访问:http://127.0.0.1:8000/system/basic/structure/ 可以看到组织架构数据表格:

2.2 完善数据添加
通过点击【新增】按钮可以添加新的组织架构数据,但是表格中的数据不会自动刷新,我们想要在添加完数据口自动刷新表格,让新添加的数据在表格中显示。
修改sandboxMP/templates/system/structure/structure.html中javascripts新建按钮的点击事件:
$("#btnCreate").click(function () {
layer.open({
type: 2,
title: ‘新增‘,
shadeClose: false,
maxmin: true,
area: [‘800px‘, ‘400px‘],
content: "{% url ‘system:basic-structure-create‘ %}",
end: function () {
//新增内容,弹窗关闭后刷新oDatable
oDataTable.ajax.reload();
}
});
});
Ctrl + F5刷新页面,点击【新增】按钮,添加组织架构信息后会自动刷新表格,显示新的数据。Django实战1-权限管理功能实现-07:组织架构列表展示
标签:values 认证 数据库 新建 组织 包括 架构 事件 checkbox
原文地址:https://www.cnblogs.com/jameslove/p/11043720.html