标签:top 标题 fun nta jquery span asc inf doctype
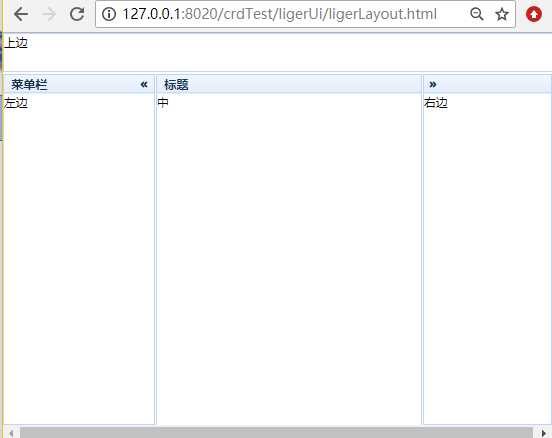
效果图:

<!DOCTYPE html>
<html<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../css/skins/Aqua/css/ligerui-all.css" />
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/ligerUi/ligerui.min.js"></script>
<script type="text/javascript" src="../js/ligerUi/ligerLayout.js"></script>
<script type="text/javascript">
$(function() {
$("#container").ligerLayout({
leftWidth: 250, topHeight: 50
});
});
</script>
</head>
<body>
<div id="container">
<div position="top">上边</div>
<div position="left" title="菜单栏"> 左边</div>
<div position="center" title="标题">中</div>
<div position="right">右边</div>
<div position="bottom" title="底部"> 底部 </div>
</div>
</body>
</html>
标签:top 标题 fun nta jquery span asc inf doctype
原文地址:https://www.cnblogs.com/rdchen/p/11047155.html