标签:mic http height alt nbsp 常见 image 位移 info
1、vue中的动画
vue中的动画没有css3那样的炫酷,只有些简单的位移,淡入淡出啥的
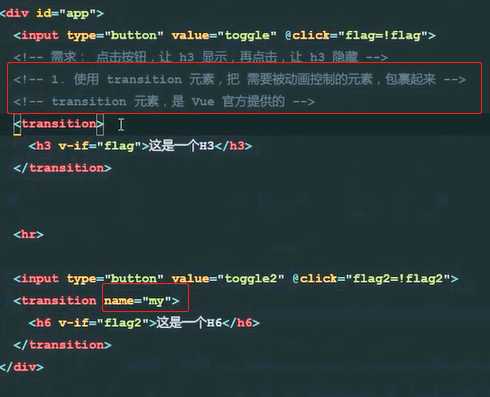
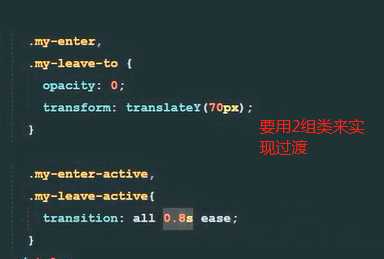
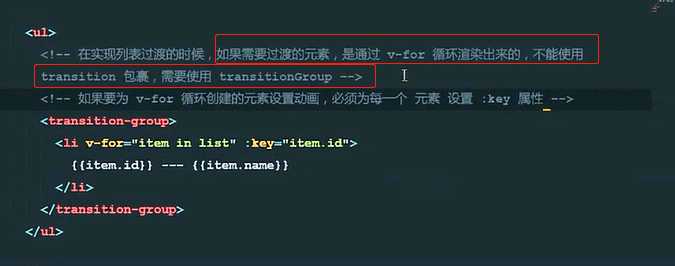
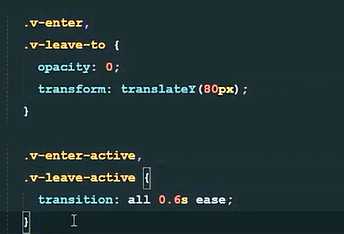
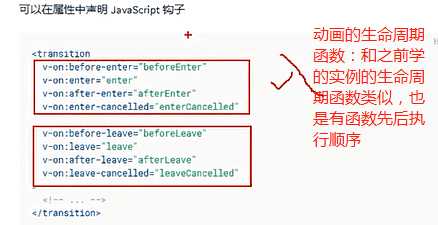
第一种实现动画:transition+2组类来实现




第二种实现动画:第3方库(插件)
其中第一种和第二种都是完整动画,有进场有离开
第三种动画: 半场动画(比如我们常见的加入购物车功能: 每次点加入购物车都会有一个小球飞到购物车里,然后就没有了,没有说又跑出来的)

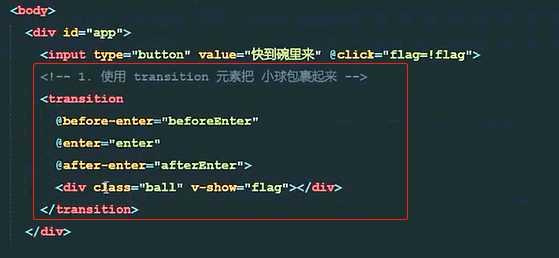
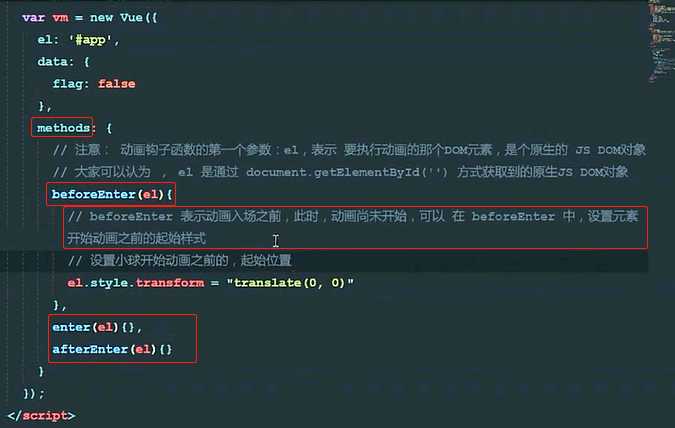
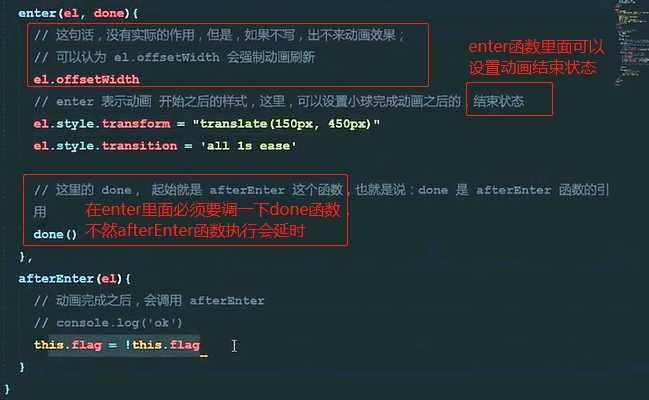
案例:小球动起来



标签:mic http height alt nbsp 常见 image 位移 info
原文地址:https://www.cnblogs.com/yangyutian/p/11046993.html