标签:accordion position oct alt mamicode rac body 工程管理 set
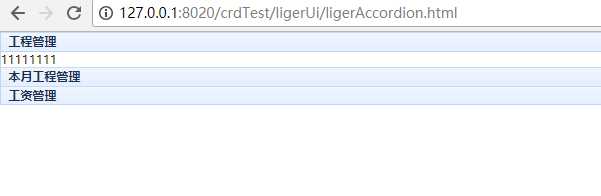
效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../css/skins/Aqua/css/ligerui-all.css" />
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/ligerUi/ligerui.min.js"></script>
<script type="text/javascript" src="../js/ligerUi/ligerAccordion.js"></script>
<script type="text/javascript">
$(function() {
$("#menu").ligerAccordion();
});
</script>
<body>
<div position="left" title="导航栏" id="menu">
<div title="工程管理">
11111111
</div>
<div title="本月工程管理">
222222222
</div>
<div title="工资管理">
33333333333
</div>
</div>
</body>
</html>
标签:accordion position oct alt mamicode rac body 工程管理 set
原文地址:https://www.cnblogs.com/rdchen/p/11047098.html