标签:his 模块 red dmi bug 技术 结束 view pychar
下面通过在PyCharm开发工具中创建一个简单的Flask项目来体会一下Flask的蓝图构建(Blueprint)。
何谓蓝图:在Flask中蓝图就在大型应用中,将不同功能的模块(module)分开管理,主要起到让应用模块化的作用。
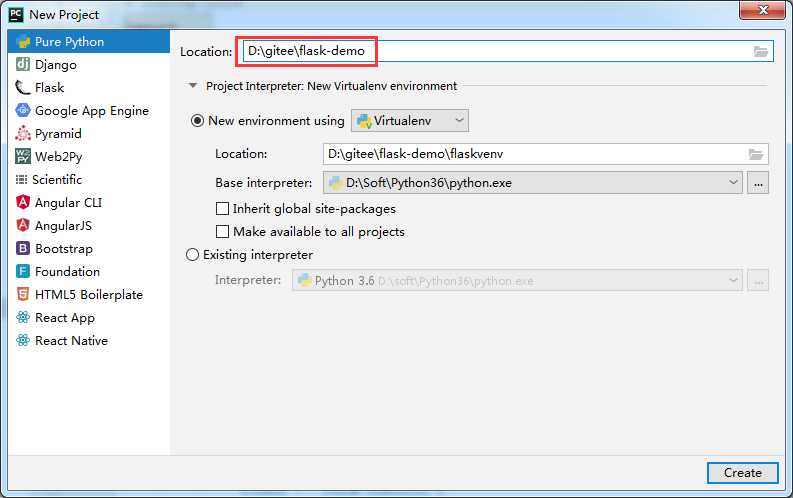
一、创建Flask工程并安装Flask

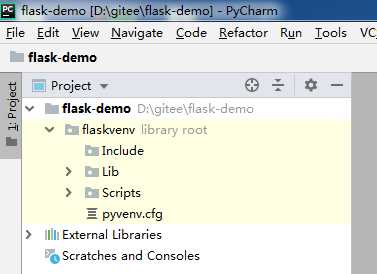
刚创建工程之后的目录,开发工具自动创建了虚拟环境:

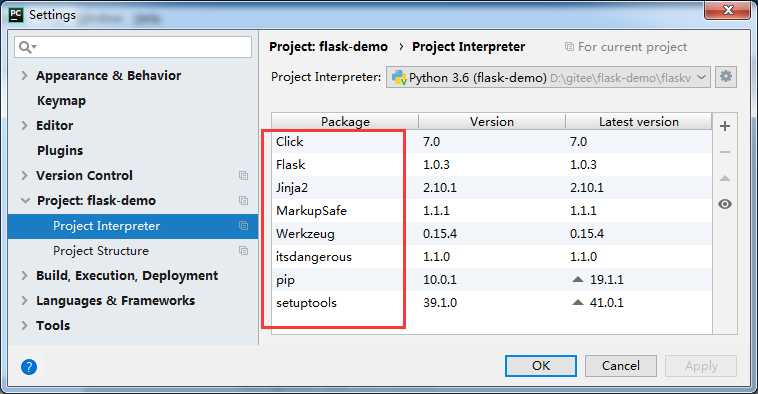
安装Flask依赖(略):

二、创建基础目录
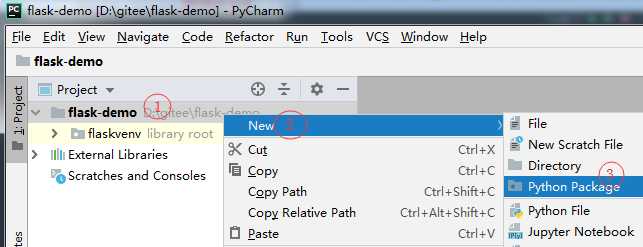
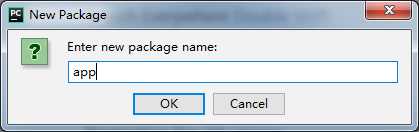
先创建一个package,作为整个项目的根目录(注意创建时选Python Package,而不是选Directory),
创建Python Package会自动生成__init__.py文件,而创建Directory不会生成:

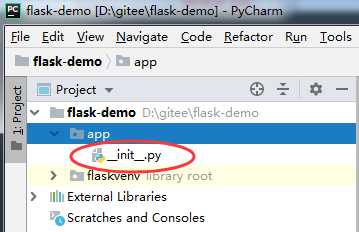
创建一个名为app的包:

在app包下自动生成一个__init__.py文件:

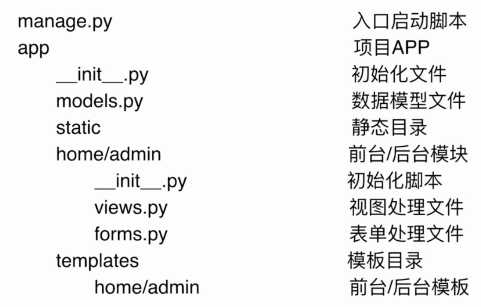
基本目录结构解释:

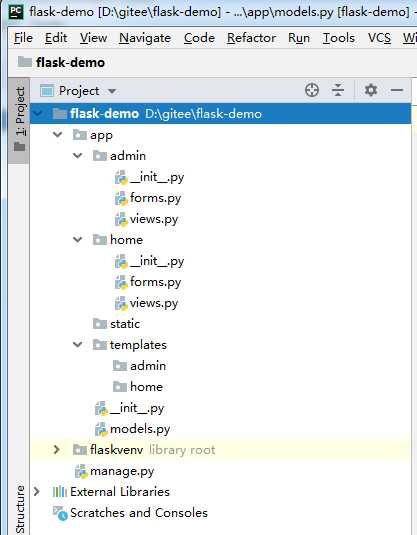
最终的目录结构如下:

三、构建蓝图

(1)home/__init__.py文件内容:
1 # coding:utf8 2 from flask import Blueprint 3 4 home = Blueprint("home", __name__) 5 6 import app.home.views
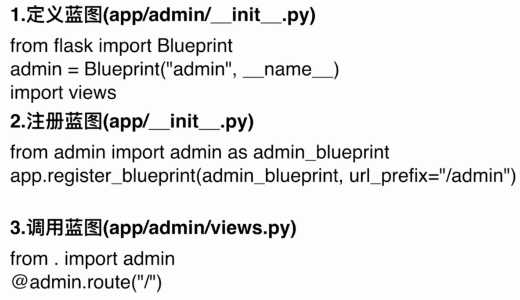
(2)admin/__init__.py文件内容:
1 # coding:utf8 2 from flask import Blueprint 3 4 admin = Blueprint("admin", __name__) 5 6 import app.admin.views
(3)home/views.py文件内容:
1 # coding:utf8 2 from . import home 3 4 @home.route("/") 5 def index(): 6 return "<h1 style=‘color:green‘>this is home</h1>"
(4)admin/views.py文件内容:
# coding:utf8 from . import admin @admin.route("/") def index(): return "<h1 style=‘color:red‘>this is admin</h1>"
(5)app/__init__.py文件内容:
1 # coding:utf8 2 from flask import Flask 3 4 app = Flask(__name__) 5 app.debug = True 6 7 from app.home import home as home_blueprint 8 from app.admin import admin as admin_blueprint 9 10 app.register_blueprint(home_blueprint) 11 app.register_blueprint(admin_blueprint, url_prefix="/admin")
(6)manage.py文件内容(这是整个Flask工程的入口):
1 # cofing:utf8 2 from app import app 3 4 if __name__ == "__main__": 5 app.run()
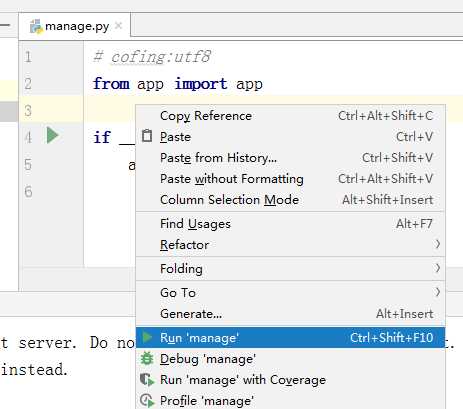
四、运行FlaskWeb工程
右键执行manage.py:

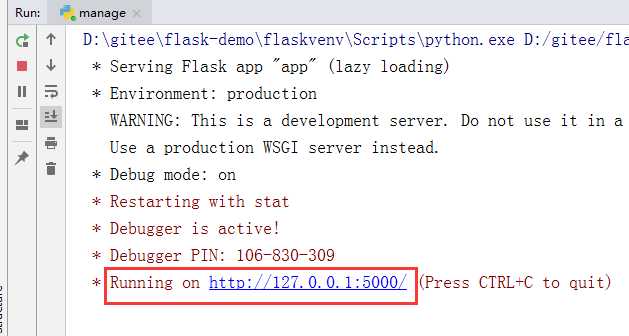
控制台输出:

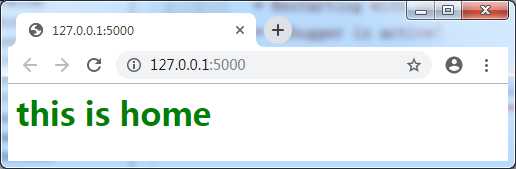
在浏览器中访问 http://127.0.0.1:5000/

在浏览器中访问 http://127.0.0.1:5000/admin/

【结束】
标签:his 模块 red dmi bug 技术 结束 view pychar
原文地址:https://www.cnblogs.com/jun1019/p/11054857.html