标签:block 推荐 写入内容 name elf mamicode fill tuple desktop
方式一:
如果配置了python中的script路径为环境变量,直接cmd中执行如下命令:
pip3 install pillow
方式二:
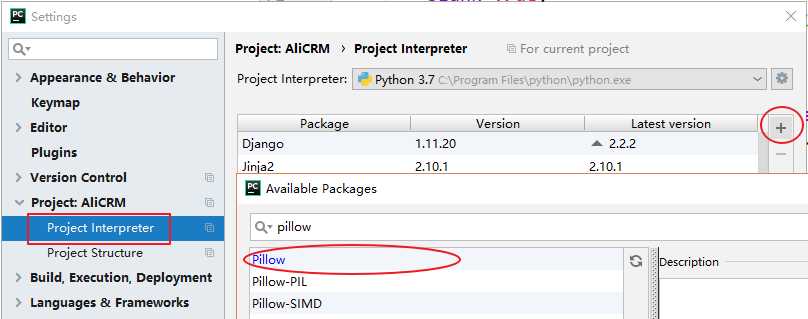
通过编译器环境,如pycharm中的settings->project interpreter-->点击+号安装

1.创建图片对象
from PIL import Image img = Image.new(mode=‘RGB‘, size=(120, 30), color=(255, 255, 255)) # 创建一个图片对象,可以在对象中画图写字 # 在图片查看器中打开 # img.show() # 保存在本地 with open(‘code.png‘,‘wb‘) as f: img.save(f,format=‘png‘)
2.创建一个画笔对象,用于在图片对象上作画
img = Image.new(mode=‘RGB‘, size=(120, 30), color=(255, 255, 255)) draw = ImageDraw.Draw(img, mode=‘RGB‘) # 指定图片创建画笔对象
3.画点
img = Image.new(mode=‘RGB‘, size=(120, 30), color=(255, 255, 255)) draw = ImageDraw.Draw(img, mode=‘RGB‘) # 第一个参数:表示坐标 # 第二个参数:表示颜色 draw.point([100, 100], fill="red") # fill参数用于指定画笔的颜色 draw.point([300, 300], fill=(255, 255, 255)) # rgb表示方式
4.画线
img = Image.new(mode=‘RGB‘, size=(120, 30), color=(255, 255, 255)) draw = ImageDraw.Draw(img, mode=‘RGB‘) # 第一个参数:表示起始坐标和结束坐标 # 第二个参数:表示颜色 draw.line((100,100,100,300), fill=‘red‘) draw.line((100,100,300,100), fill=(255, 255, 255))
5.画圆
img = Image.new(mode=‘RGB‘, size=(120, 30), color=(255, 255, 255)) draw = ImageDraw.Draw(img, mode=‘RGB‘) # 第一个参数:表示起始坐标和结束坐标 # 第二个参数:表示颜色 draw.line((100,100,100,300), fill=‘red‘) draw.line((100,100,300,100), fill=(255, 255, 255))
6.写文本
img = Image.new(mode=‘RGB‘, size=(120, 30), color=(255, 255, 255)) draw = ImageDraw.Draw(img, mode=‘RGB‘) # 第一个参数:表示起始坐标 # 第二个参数:表示写入内容 # 第三个参数:表示颜色 draw.text([0,0],‘python‘,"red")
7.指定字体写文本
img = Image.new(mode=‘RGB‘, size=(120, 30), color=(255, 255, 255)) draw = ImageDraw.Draw(img, mode=‘RGB‘) # 第一个参数:表示字体文件路径 # 第二个参数:表示字体大小 font = ImageFont.truetype("kumo.ttf", 28) # 第一个参数:表示起始坐标 # 第二个参数:表示写入内容 # 第三个参数:表示颜色 # 第四个参数:表示颜色 draw.text([0, 0], ‘python‘, "red", font=font)
生成随机验证码图片的函数

import os import string import random from io import BytesIO from PIL import Image,ImageDraw,ImageFont from AliCRM import settings # 项目中的settings文件,配置了BASEDIR路径,在这里无需关注 ? ? def get_authcode_img(request): """ 获取随机验证码,带干扰噪点, :param request: request请求,用于将验证码存放在session中 :return: 返回验证码图片的数据内容 """ def get_background_color(): # 定义一个获取图片背景/噪点颜色的函数,产生浅色 color = tuple((random.choices(range(160,256),k=3))) return color ? def get_content_color(): # 定义一个获取文字颜色的函数,产生深色 color = tuple((random.choices(range(0,100),k=3))) return color ? img_obj = Image.new("RGB",(117,34),get_background_color()) # 创建一个图片对象 draw_obj = ImageDraw.Draw(img_obj) # 通过图片对象生成一个画笔对象 font_path = os.path.join(settings.BASE_DIR,"statics","font","cerepf__.ttf") # 获取字体,注意有些字体无法显示数字 font_obj = ImageFont.truetype(font_path,32) # 创建一个字体对象 random_code = ‘‘ # 用户验证的字符串 all_char = string.ascii_letters+string.digits for i in range(4): a = random.choice(all_char) random_code += a ? draw_obj.text((22,-3),random_code,fill=get_content_color(),font=font_obj) ? width = 117 height = 34 ? # 添加噪线 for i in range(5): # 添加5条干扰线 # 两个坐标点确定一条线 x1 = random.randint(0,width) y1 = random.randint(0,height) x2 = random.randint(0,width) y2 = random.randint(0,height) draw_obj.line((x1,y1,x2,y2),fill=get_background_color()) # 画噪线 ? # 添加噪点 for i in range(30): draw_obj.point((random.randint(0,width),random.randint(0,height)),fill=get_background_color()) ? f = BytesIO() # 生成内存操作符-句柄 img_obj.save(f,"png") # 将图片存在内存中 data = f.getvalue() # 获取句柄中的内容 ? # # 存验证码方式:1.存在全局变量(不可取,多个用户会顶替)2.存在各自客户的session中 # # 方式1 # global valid_str # valid_str = random_code ? # 方式二,推荐 request.session["authcode"] = random_code return data
项目中登录验证码
# 验证码视图类 class GetAuthImg(views.View): """获取验证码视图类""" ? def get(self, request): data = authcode.get_authcode_img(request) # 调用生成验证码的函数生成验证码 print("验证码:",request.session.get("authcode")) return HttpResponse(data)
验证码路由
urlpatterns = [ # 验证码url url(r‘^get_auth_img/‘, accounts.GetAuthImg.as_view(), name="get_auth_img"), ]
前端代码使用
<img id="authImg" src="{% url ‘get_auth_img‘ %}" alt="验证码"> <!--点击验证码图片刷新js--> <script> // 验证码刷新 $("#authImg").on("click", function () { $("#authImg")[0].src += "?" }) </script>
标签:block 推荐 写入内容 name elf mamicode fill tuple desktop
原文地址:https://www.cnblogs.com/ryxiong-blog/p/11054895.html