标签:程序 字符串 overflow 否则 str test 字母 大小 五个
文本组件(Text)负责显示文本和定义显示样式,
Object > Diagnosticable > DiagnosticableTree > Widget > StatelessWidget > Text
const Text(this.data, { Key key, this.style, this.textAlign, this.textDirection, this.locale, this.softWrap, this.overflow, this.textScaleFactor, this.maxLines, this.semanticsLabel, }) : assert(data != null), textSpan = null, super(key: key);
const Text.rich(this.textSpan, { Key key, this.style, this.textAlign, this.textDirection, this.locale, this.softWrap, this.overflow, this.textScaleFactor, this.maxLines, this.semanticsLabel, }): assert(textSpan != null), data = null, super(key: key);
const RichText({ Key key, @required this.text, this.textAlign = TextAlign.start, this.textDirection, this.softWrap = true, this.overflow = TextOverflow.clip, this.textScaleFactor = 1.0, this.maxLines, this.locale, }) : assert(text != null) ,assert(textAlign != null), assert(softWrap != null), assert(overflow != null), assert(textScaleFactor != null), assert(maxLines == null || maxLines > 0), super(key: key);


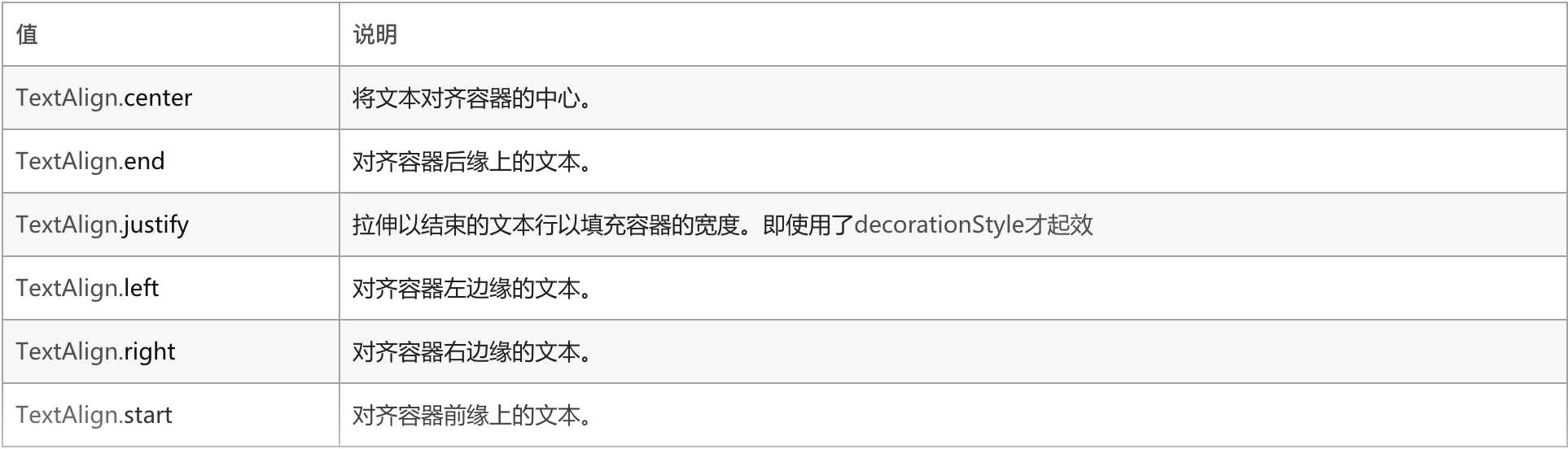
这个属性估计是给外国人习惯使用,
相对TextAlign中的start、end而言有用(当start使用了ltr相当于end使用了rtl,也相当于TextAlign使用了left)
对于从左到右的文本(TextDirection.ltr),文本从左向右流动;
对于从右到左的文本(TextDirection.rtl),文本从右向左流动。
某一行中文本过长,是否需要换行。默认为true,如果为false,则文本中的字形将被定位为好像存在无限的水平空间。
TextOverflow overflow 可选参数 处理视觉溢出
* TextOverflow.clip 剪切溢出的文本以修复其容器。
* TextOverflow.ellipsis 使用省略号表示文本已溢出。
* TextOverflow.fade 将溢出的文本淡化为透明。
double textScaleFactor 可选参数 每个逻辑像素的字体像素数
例如,如果文本比例因子为1.5,则文本将比指定的字体大小大50%。 作为textScaleFactor赋予构造函数的值。如果为null,将使用从环境MediaQuery获取的MediaQueryData.textScaleFactor 即手机的像素密度(1.0、1.5、2.0、3.0)
int maxLines 可选参宿 文本要跨越的可选最大行数,
为1,则文本不会换行。否则,文本将被包裹在框的边缘。
String semanticsLabel 图像的语义描述,用于向Andoid上的TalkBack和iOS上的VoiceOver提供图像描述
talkback是一款由谷歌官方开发的系统软件,它的定位是帮助盲人或者视力有障碍的用户提供语言辅助
Voiceover功能是APPLE公司在2009年4月新推出的一种语音辅助程序
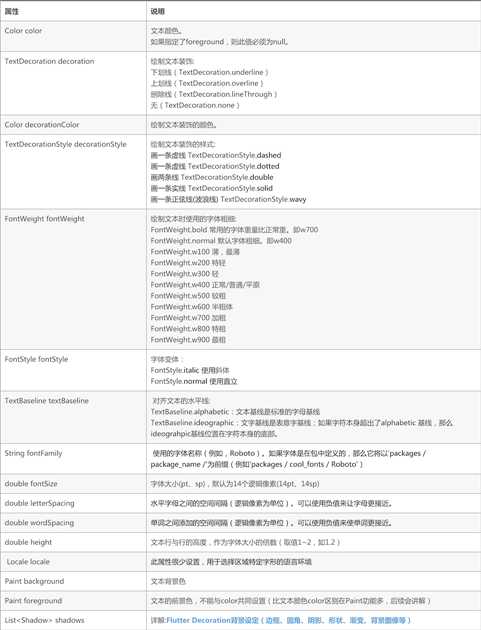
import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: ‘Text文本组件‘, theme: new ThemeData( primarySwatch: Colors.blue, ), home: new CenterDemoPage() , ); } } class CenterDemoPage extends StatefulWidget{ @override createState() => new CenterDemoPageState(); } class CenterDemoPageState extends State<CenterDemoPage>{ @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar( title: new Text(‘Container Widget Demo‘), ), body:_buildDemo() , ); } Widget _buildDemo(){ return new Center( child: new Text( ‘我是一段测试文本Hello World!我是一段测试文本 Hello World!我是一段测试文本 Hello World!我是一段测试文本 Hello World!我是一段测试文本 Hello World!‘, /** * 文字对齐方式,可选值有如下五个: * TextAlign.center: 文本居中对齐 * TextAlign.left: 文本左对齐 * TextAlign.right: 文本右对齐 * TextAlign.start: 文本开始位置对齐,类似左对齐 * TextAlign.end: 文本结束位置对齐,类似右对齐 * TextAlign.justify: 文本两端对齐 */ textAlign: TextAlign.justify, /** * 文字方向,即文字从那边开始显示,该属性必须设置,可选值有如下两个: * TextDirection.ltr:left to right,文本从左边开始显示 * TextDirection.rtl:right to left,文本从左边开始显示,textAlign 为 TextAlign.start 时再设置该值,相当于又把 textAlign 设置为 TextAlign.end。 * textAlign 为 TextAlign.end 时再设置该值,相当于又把 textAlign 设置为 TextAlign.start */ textDirection: TextDirection.ltr, /** * 文字最多显示行数,值为 int 型 */ maxLines: 3, /** * 当文本内容超过最大行数时,剩余内容的显示方式,相当于Android 的 ellipsize 属性,可选值有如下三个: * TextOverflow.clip:直接切断,剩下的文字就没有了 * TextOverflow.ellipsis:ellipsis:在后边显示省略号 * TextOverflow.fade: 溢出的部分会进行一个渐变消失的效果,softWrap 属性为 false 时才会有效果 */ overflow: TextOverflow.clip, /* * 是否自动换行,值为 boolean 型: * true:文本内容超过一行后可以换行显示, * 当没有设置 maxLines 属性且 overflow 为 TextOverflow.ellipsis 失效,显示单行且文本超出的部分显示为省略号。 * false:文本内容超过一行后不可以换行显示,即只能单行显示,超出的部分默认切断处理,如果设置了 overflow 属性则按照 overflow 属性值处理。 * 当设置了 maxLines 属性且 overflow 为 TextOverflow.ellipsis 失效,即可以换行,最大行数为 maxLines 属性的值。 */ softWrap:true , /* * 文本字体缩放倍数,值为 double 型 */ textScaleFactor: 1.2, /** * 感觉是设置文本所属区域,可能跟字体有关,这个属性还没有看到效果。 */ locale: new Locale(‘‘), /** * 感觉是为该 Text 组件设置标签,这个属性还没有看到效果。 */ semanticsLabel: Locale.fromSubtags(‘1‘), /** * 文本样式 */ style: new TextStyle( //背景颜色,但是这样设置背景有些文本显示貌似会有点问题,值为一个 Paint 对象 //background: backgroundPaint, //文字颜色,值为一个 Color 对象 color: new Color(0xFF000000), /** * 添加装饰物,可选值有: * TextDecoration.none:无,默认 * TextDecoration.overline:上划线 * TextDecoration.lineThrough:删除线 * TextDecoration.underline:下划线 * 也可以调用 TextDecoration.combine() 方法传入一个集合设置多个装饰 */ decoration: TextDecoration.underline, //设置装饰物的颜色,值为一个 Color 对象 decorationColor: new Color(0xFF00FFFF), /** * 设置装饰物的样式,可选值有: * TextDecorationStyle.dashed:装饰线为虚线 * TextDecorationStyle.dotted :装饰线为点构成的线 * TextDecorationStyle.double :装饰线为两根线 * TextDecorationStyle.solid :装饰线为实心线 * TextDecorationStyle.wavy :装饰线为波浪线 * 也可以 TextDecorationStyle.values() 方法传入一个集合设置多种样式 */ decorationStyle: TextDecorationStyle.dashed, //自定义字体的名字,搭配 package 属性使用 //fontFamily: , //自定义字体的路径 //package: , //字体大小,值为 double 类型 fontSize: 20.0, /* * 字体样式,可选值有: * FontStyle.italic:斜体 * FontStyle.normal:正常 */ fontStyle: FontStyle.italic, //字体字重,常用值有 FontWeight.bold(加粗) fontWeight: FontWeight.bold, /** * 貌似文档中的意思是是否使用父类的样式来替换空值(没有设置的值) * 如果为 true 则使用父类的样式来替换控制 * 如果为 false,则恢复成默认值,白色 10px,字体为 sans-serif */ inherit: false, //字间距,值为 double 类型 letterSpacing: 2.0, /** * 感觉是设置文字所属区域,可能跟字体有关 * locale * 文字阴影,值为一个 Shadow 集合 */ shadows: shadowList, /** * 文本基线,这个不太理解,感觉用到的情况应该也不多,可选值有两个 * TextBaseline.ideographic:用于对齐字母字符的字形底部的水平线 * TextBaseline.alphabetic:用于对齐表意字符的水平线 * 也可以 TextBaseline.values() 方法传入一个集合设置多个基线 */ textBaseline: TextBaseline.ideographic, //字体间距,值为 double 类型,应该是用空格隔开时就认为一个单词,英文容易理解,如 Hello World 就是两个单词,中文的词不用空格隔开,所以文本内容为中文时使用较少 wordSpacing: 10.0, //行高,值为 double 类型,最终是该属性的值乘以 fontSize 作为行高,所以该值更像是一个行高系数 height: 2.0), ), ), ); } }
标签:程序 字符串 overflow 否则 str test 字母 大小 五个
原文地址:https://www.cnblogs.com/lxlx1798/p/11059598.html