标签:下拉 ber NPU 输入 inf doc lse red name

html代码:
<select id="checkPointExpress" data-dux="form-select" name="product_type_id" required>
<option value="">-请选择属性-</option>
</select>
<input id="mian" type="text" name="area_limit" value="{$info.area_limit}" placeholder="请输入面积限制"></div>
<input id="ge" type="text" name="number_limit" value="{$info.number_limit}" placeholder="请输入个数限制"></div>
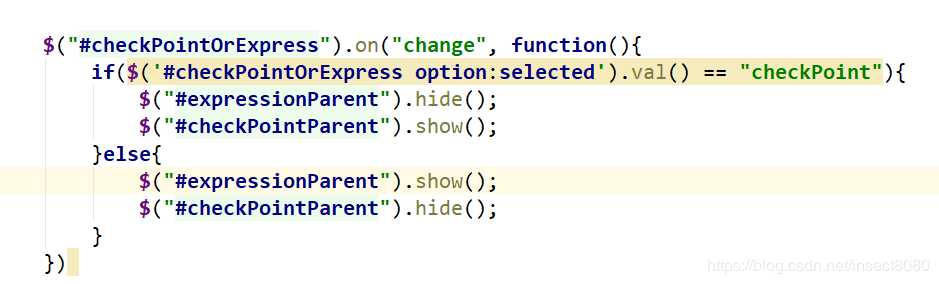
jquery代码:
$(‘#checkPointExpress‘).on("change",function(){
if ( document.getElementById(‘checkPointExpress‘).value == 1){
$(‘#mian‘).show();
$(‘#ge‘).hide();
}else {
$(‘#ge‘).show();
$(‘#mian‘).hide();
}
})标签:下拉 ber NPU 输入 inf doc lse red name
原文地址:https://www.cnblogs.com/shizong2/p/11062585.html