标签:没有 多个 后端 cli style localhost 管理 mic 操作
一.说明
最近在搭建一个前端使用vue-element-admin,后端使用springBoot的项目。
我是从前端开始写代码的,所以一开始是使用mock模拟数据进行调试的。等到前端写的差不多的时候,开始写后端,然后边写接口边对接前端。
这个时候就出现了一个问题:后台接口不是一次性写完的,所以我需要同时使用mock数据和后台接口的数据。
二.解决方法
经过查找资料和自己调试,发现可以修改vue.config.js文件中的devServer的proxy配置来解决这个问题。
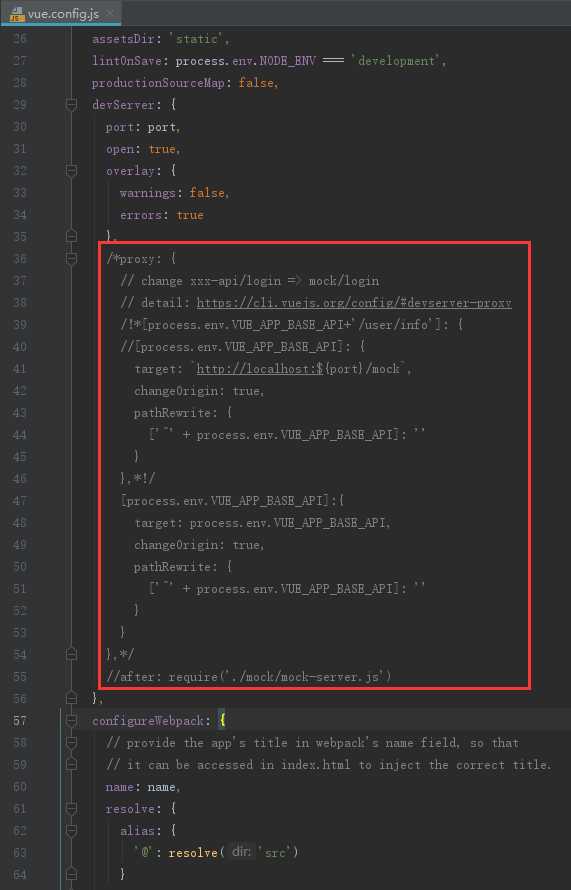
devServer: { port: port, open: true, overlay: { warnings: false, errors: true }, proxy: { // change xxx-api/login => mock/login // detail: https://cli.vuejs.org/config/#devserver-proxy [process.env.VUE_APP_BASE_API+‘/user/info‘]: { target: `http://localhost:${port}/mock`, changeOrigin: true, pathRewrite: { [‘^‘ + process.env.VUE_APP_BASE_API]: ‘‘ } }, [process.env.VUE_APP_BASE_API]:{ target: process.env.VUE_APP_BASE_API, changeOrigin: true, pathRewrite: { [‘^‘ + process.env.VUE_APP_BASE_API]: ‘‘ } } }, after: require(‘./mock/mock-server.js‘) }
主要的思路就通过代理,是‘/user/info‘的请求就转发到mock中,其他请求就转发到后台,这样就可以同时使用mock和后台接口的数据了。
为什么把‘user/info‘请求单独出来,其实主要是后台暂时没有写用户管理的部分,先写了其他业务逻辑,但是页面如果不登录,是不能进入到后台管理的页面的,于是做了这样的“骚操作”。
这里的代理还可以写多个,这就看具体情况具体的处理了。
主要的参考资料:https://webpack.docschina.org/configuration/dev-server/#devserver-proxy
三.注意点
1. vue-cli 3的项目配置使用vue.config.js文件,而不是使用webpack.config.js文件了,所以搜资料的时候要注意下版本和区别。
2. 到最后,把proxy和after整个注释掉,就不会再使用mock数据了。

vue-element-admin从mock数据过渡到使用后台接口
标签:没有 多个 后端 cli style localhost 管理 mic 操作
原文地址:https://www.cnblogs.com/xiayuscc/p/11063590.html