标签:组件 依赖包 bsp png 模块 基本 bottom use off
1.1.安装百度地图依赖包
npm i vue-baidu-map --save
2.在src/main.js导入依赖包
import BaiduMap from ‘vue-baidu-map‘
Vue.use(BaiduMap, {
ak: ‘YOUR_APP_KEY‘ //这个地方是官方提供的ak密钥
})

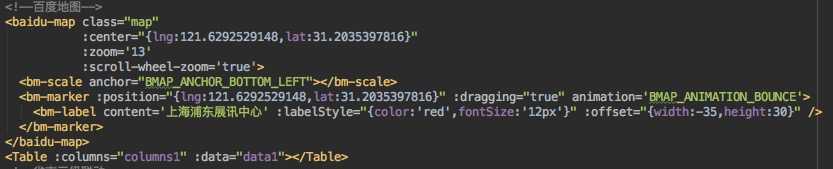
3.配置地图的基本信息,在我们需要的组件中引用
<!--百度地图-->
<baidu-map class="map"
:center="{lng:121.6292529148,lat:31.2035397816}"
:zoom=‘13‘
:scroll-wheel-zoom=‘true‘>
<bm-scale anchor="BMAP_ANCHOR_BOTTOM_LEFT"></bm-scale>
<bm-marker :position="{lng:121.6292529148,lat:31.2035397816}" :dragging="true" animation=‘BMAP_ANIMATION_BOUNCE‘>
<bm-label content=‘上海浦东展讯中心‘ :labelStyle="{color:‘red‘,fontSize:‘12px‘}" :offset="{width:-35,height:30}" />
</bm-marker>
</baidu-map>
<Table :columns="columns1" :data="data1"></Table>

最终效果如图:

标签:组件 依赖包 bsp png 模块 基本 bottom use off
原文地址:https://www.cnblogs.com/ting0527/p/11064192.html