标签:des style blog c http width
今天从哥们那里学到了一个小技巧,使用chrome自带的多设备模拟器来调试页面在不同设备下的显示效果。
特地上网查了一下,记录一下。

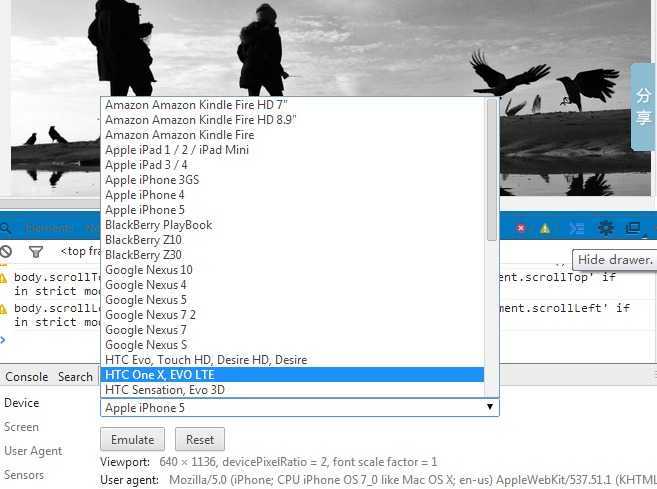
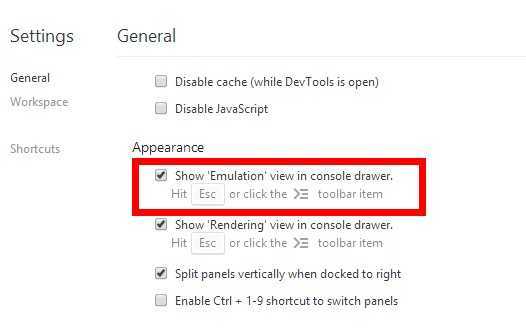
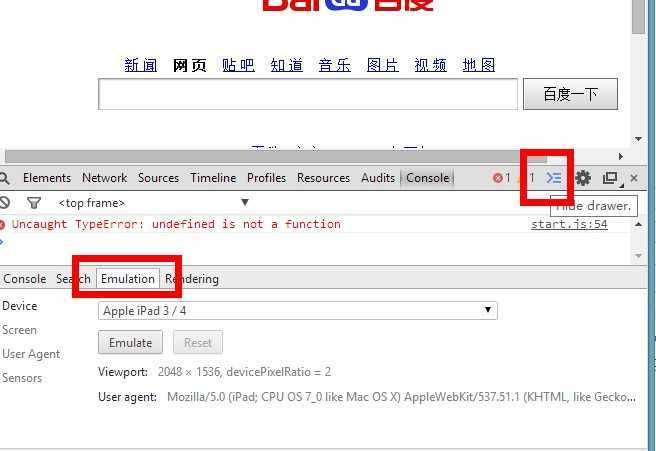
如果想要在 Chrome 上测试网站在不同设备,不同分辨率的显示情况,那么就试试 Chrome 开发工具的设备模拟器吧。进入到开发者工具(快捷键 F12),然后点击右上角的锯齿,在 Setting 一侧找到Overrides,勾选上 Show ‘Emulation’ view in console drawer 。之后点击’ Hide drawer’上边的三道杠,就能看到模拟器了,目前能模拟大部分流行的设备了,不过没看到 iPhone 5s。
我的电脑上装的chrome浏览器版本是31.0 版本的,可惜没有找到在哪,升级到新版本34.0后,默认就处于打开状态了。


转载请注明出处。
Chrome 开发者工具有了设备模拟器,布布扣,bubuko.com
标签:des style blog c http width
原文地址:http://www.cnblogs.com/babycool/p/3728934.html