标签:min gif put manage 引入 height script cti ima
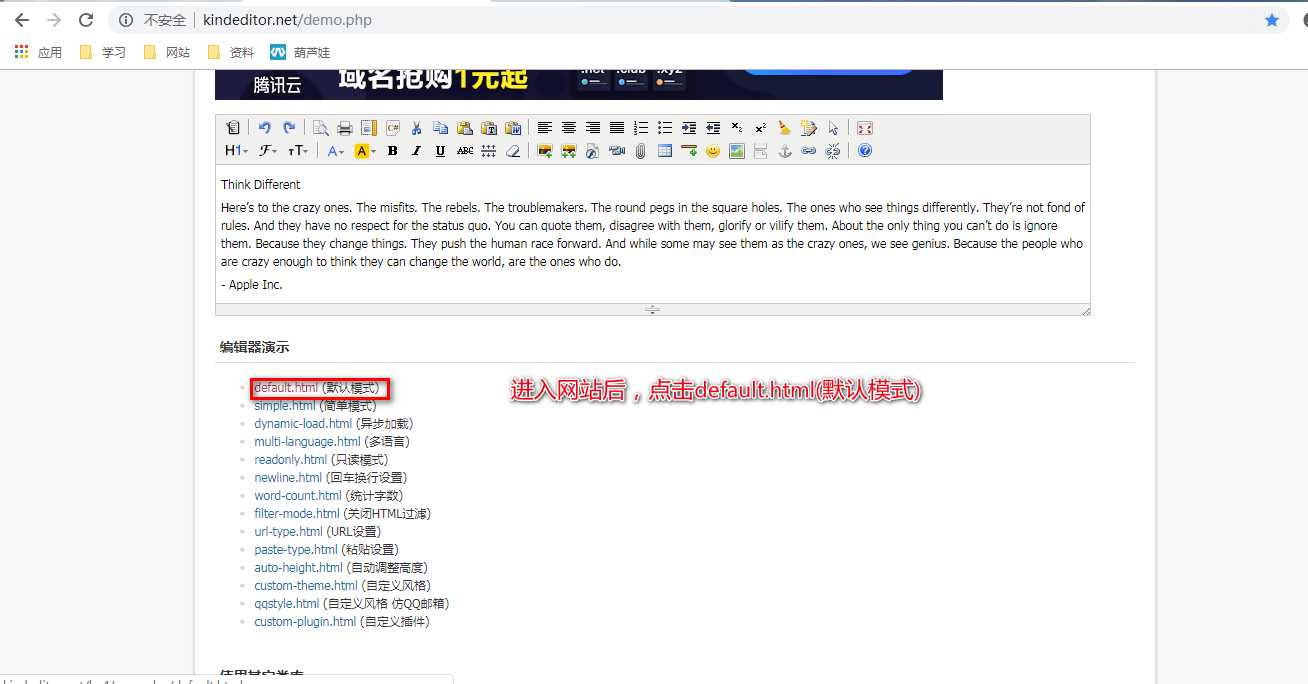
第一步:打开网站http://kindeditor.net/demo.php
第二步:点击default.html(默认模式)

第三步:建一个文件夹,----文件名叫kindeditor 的使用
第四步:在文件kindeditor 的使用中建一个css和js文件夹
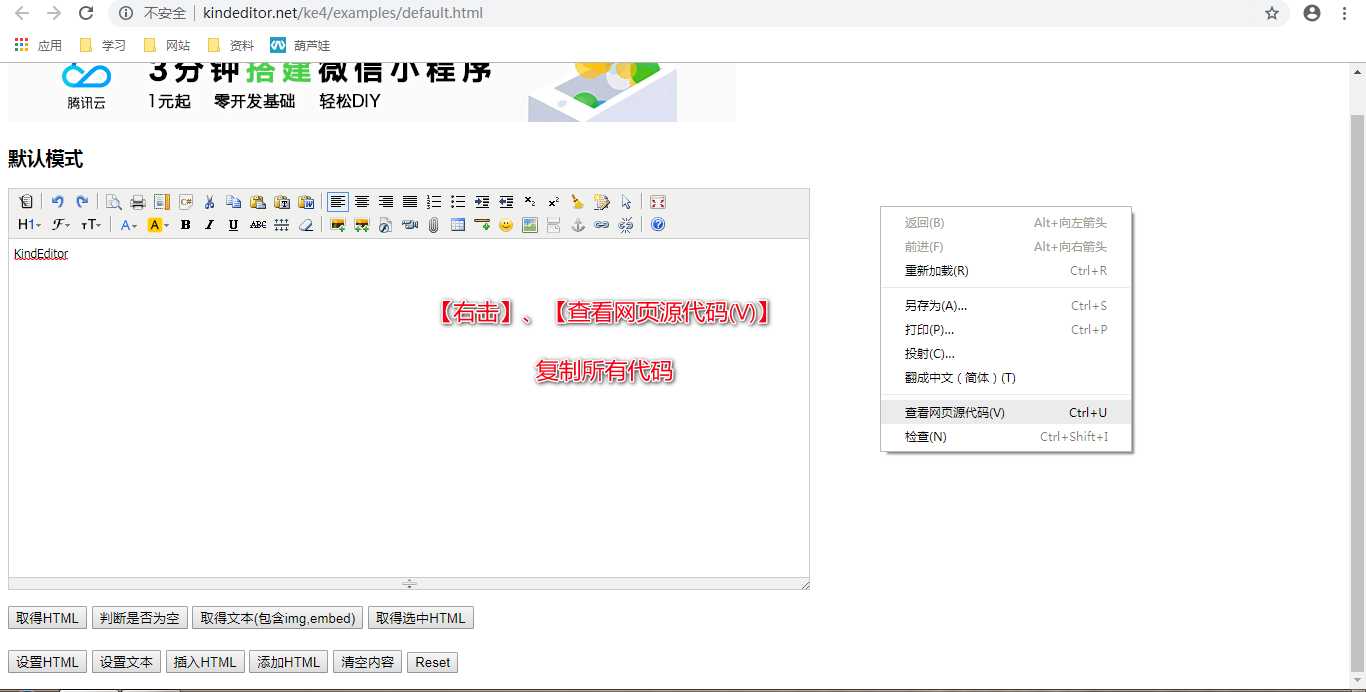
第五步:打开网站http://kindeditor.net/ke4/examples/default.html后,【右击】、【查看网页源代码(V)】

第六步:打开notepad++,将刚复制的代码放到notepad++中,语言选择html,保存为index
第七步:删除以下代码
1 K(‘input[name=getHtml]‘).click(function(e) { 2 alert(editor.html()); 3 }); 4 K(‘input[name=isEmpty]‘).click(function(e) { 5 alert(editor.isEmpty()); 6 }); 7 K(‘input[name=getText]‘).click(function(e) { 8 alert(editor.text()); 9 }); 10 K(‘input[name=selectedHtml]‘).click(function(e) { 11 alert(editor.selectedHtml()); 12 }); 13 K(‘input[name=setHtml]‘).click(function(e) { 14 editor.html(‘<h3>Hello KindEditor</h3>‘); 15 }); 16 K(‘input[name=setText]‘).click(function(e) { 17 editor.text(‘<h3>Hello KindEditor</h3>‘); 18 }); 19 K(‘input[name=insertHtml]‘).click(function(e) { 20 editor.insertHtml(‘<strong>插入HTML</strong>‘); 21 }); 22 K(‘input[name=appendHtml]‘).click(function(e) { 23 editor.appendHtml(‘<strong>添加HTML</strong>‘); 24 }); 25 K(‘input[name=clear]‘).click(function(e) { 26 editor.html(‘‘); 27 });
1 <p> 2 <input type="button" name="getHtml" value="取得HTML" /> 3 <input type="button" name="isEmpty" value="判断是否为空" /> 4 <input type="button" name="getText" value="取得文本(包含img,embed)" /> 5 <input type="button" name="selectedHtml" value="取得选中HTML" /> 6 <br /> 7 <br /> 8 <input type="button" name="setHtml" value="设置HTML" /> 9 <input type="button" name="setText" value="设置文本" /> 10 <input type="button" name="insertHtml" value="插入HTML" /> 11 <input type="button" name="appendHtml" value="添加HTML" /> 12 <input type="button" name="clear" value="清空内容" /> 13 <input type="reset" name="reset" value="Reset" /> 14 </p>
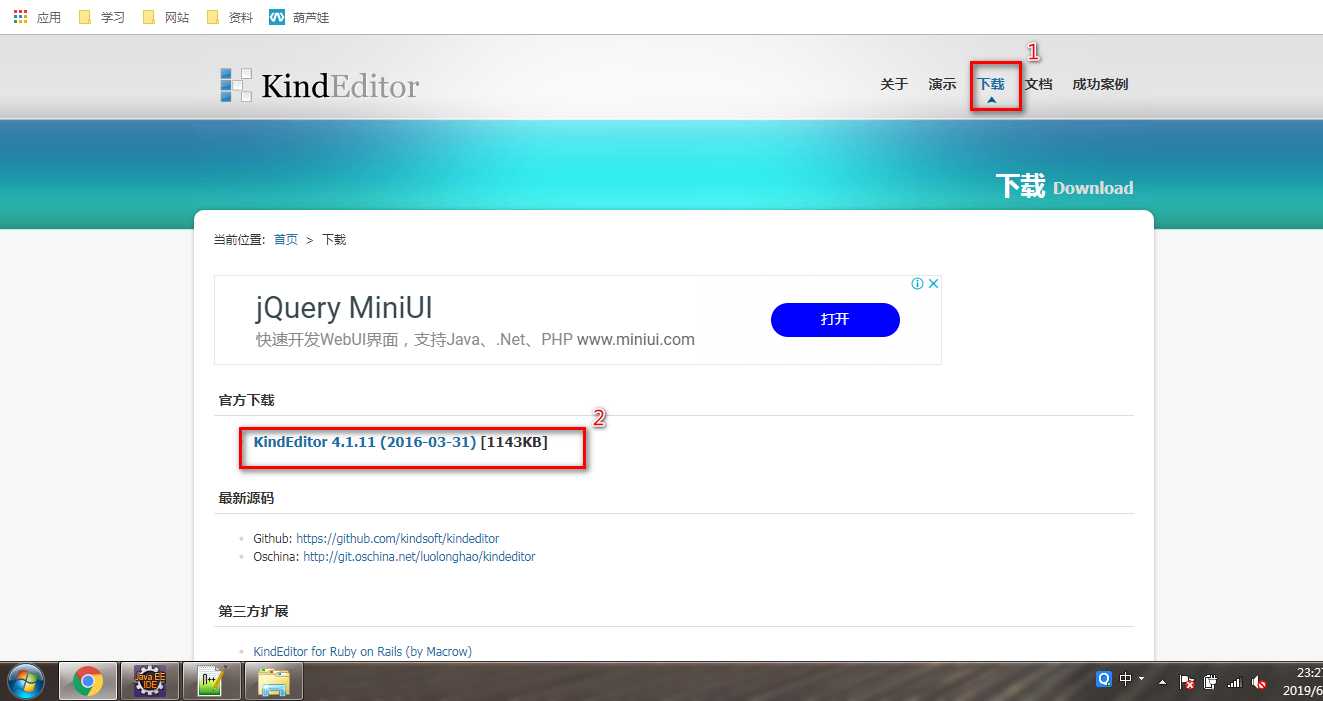
第八步:到kindeditor网站中下载样式

第九步:引入样式:
1 <link rel="stylesheet" href="kindeditor/themes/default/default.css" /> 2 <script charset="utf-8" src="kindeditor/kindeditor-all-min.js"></script> 3 <script charset="utf-8" src="kindeditor/lang/zh-CN.js"></script>
完整代码:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>Default Examples</title> 6 <style> 7 form { 8 margin: 0; 9 } 10 textarea { 11 display: block; 12 } 13 </style> 14 <link rel="stylesheet" href="kindeditor/themes/default/default.css" /> 15 <script charset="utf-8" src="kindeditor/kindeditor-all-min.js"></script> 16 <script charset="utf-8" src="kindeditor/lang/zh-CN.js"></script> 17 <script> 18 var editor; 19 KindEditor.ready(function(K) { 20 editor = K.create(‘textarea[name="content"]‘, { 21 allowFileManager : true 22 }); 23 }); 24 </script> 25 </head> 26 <body> 27 <script type="text/javascript"><!-- 28 google_ad_client = "ca-pub-7116729301372758"; 29 /* 更多演示(728x90) */ 30 google_ad_slot = "5052271949"; 31 google_ad_width = 728; 32 google_ad_height = 90; 33 //--> 34 </script> 35 <script type="text/javascript" 36 src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> 37 </script> 38 <h3>默认模式</h3> 39 <form> 40 <textarea name="content" style="width:800px;height:400px;visibility:hidden;">KindEditor</textarea> 41 </form> 42 </body> 43 </html>
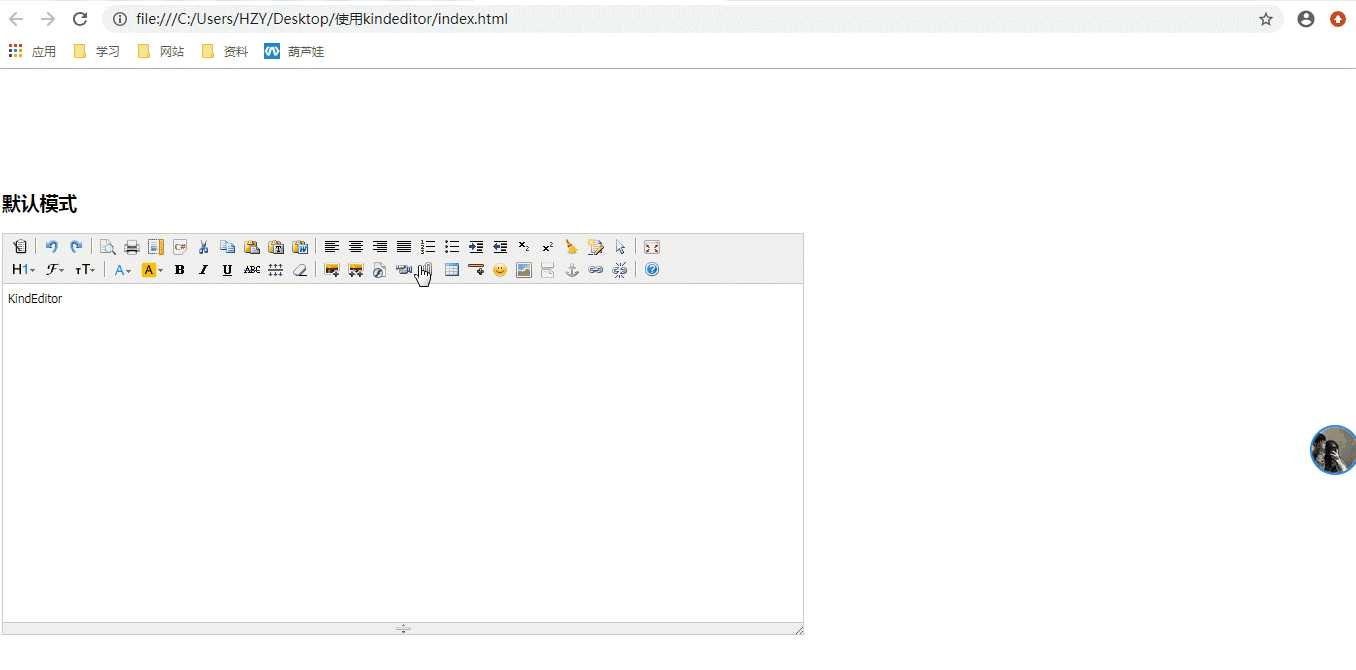
运行结果:

标签:min gif put manage 引入 height script cti ima
原文地址:https://www.cnblogs.com/hzyhx/p/11067265.html