标签:位置 round img hidden scroll over com height 旋转

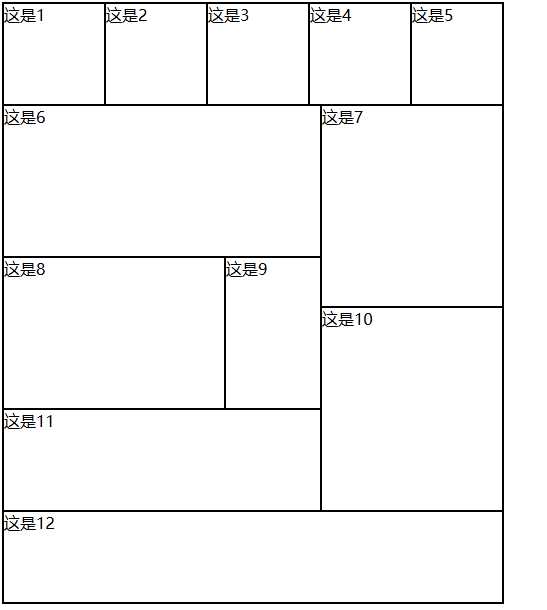
<body> <div id="d1"> <div class="z1">这是1</div> <div class="z1">这是2</div> <div class="z1">这是3</div> <div class="z1">这是4</div> <div class="z1">这是5</div> <div class="z2">这是6</div> <div class="z7"> 这是7 </div> <div class="z3"> 这是8 <div class="z3-1"> 这是9 </div> </div> <div class="z7"> 这是10 </div> <div class="z4">这是11</div> <div class="z10">这是12</div> </div> </body>
css
/* CSS Document */ #d1{ width: 500px; height: 600px; border: 1px solid #000000; } .z1{ width: 98px; height: 97px; border: 1px solid #000000; float: left; } .z2{ width: 314px; height: 146px; border: 1px solid #000000; float: left; } .z3{ width: 314px; height: 146px; border: 1px solid #000000; float: left; } .z3-1{ width: 96px; height: 146px; border: 1px solid #000000; float:right; } .z4{ width: 314px; height: 106px; border: 1px solid #000000; float: left; } /*#z7{ width: 180px; height: 100px; border: 1px solid #000000; float: right; }*/ .z7{ width: 182px; height: 200px; border: 1px solid #000000; float: right; } .z10{ width: 498px; height: 95px; border: 1px solid #000000; clear: both; }
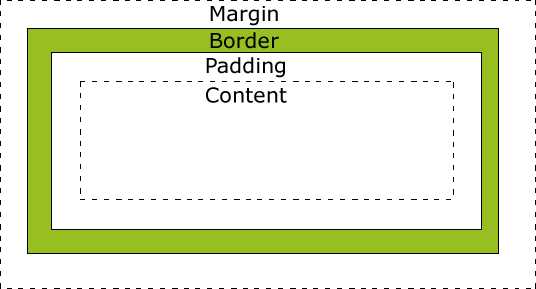
二、盒子模型

外边距:margin,div与另外div等的距离,顺序,上右下左,顺时针旋转。
<style> ul { list-style-type:none; padding:0px; margin:0px; } ul li { background-image:url(sqpurple.gif); background-repeat:no-repeat; background-position:0px 5px; padding-left:14px; } </style> </head> <body> <ul> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> </body>
标签:位置 round img hidden scroll over com height 旋转
原文地址:https://www.cnblogs.com/a199706/p/11052605.html