标签:优点 工作问题 常用 ima 是什么 call 但我 允许 mozilla
对于面对对象的基础,
什么是面对对象的编程的思想那,就是每一个对象都有他特有的方法,和属性。那编程的思想就是,我不去管你的方法原理,比就如,吹风机,可以吹风,我就拿了吹风,不用去管他怎么能吹出风。只要知道怎么用就行!
对象的方法,知道有什么用,需要的时候拿过来用就好!
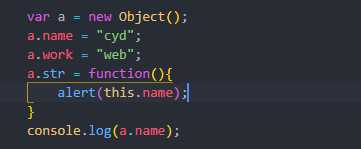
创建对象的方法!

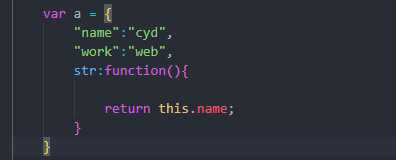
对象字面量的创建方法比较常用!

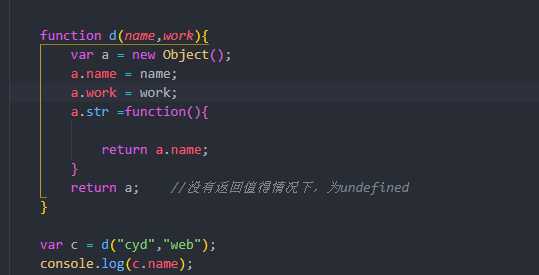
可以看出每一次创建对象我们都需要new 一下,减少new的次数,工厂模式

工厂模式也是有俩个缺点的

他们有各自的优点也有缺点,看合适的地方使用。
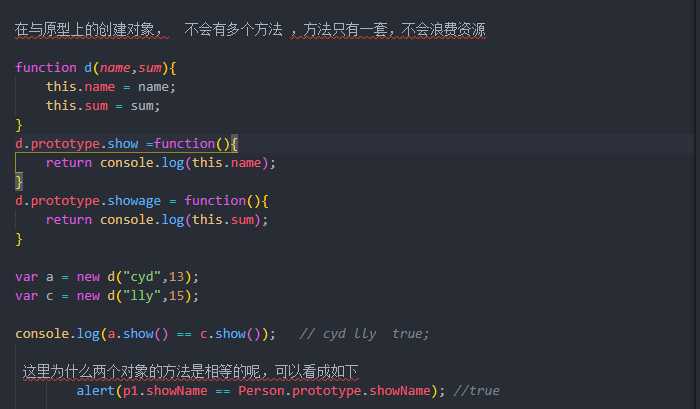
还有就是原型创建对象(这里就是构造继承和原型继承的组合 ,下面会就会讲到)

这里因为调用的都是返回值,所以,都是undefined ,所以比较为true
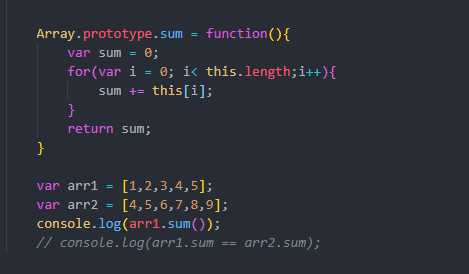
编程小练习 数组求和

基础的基本上就这些
然后我就是遇到关于类的这个问题,
类是什么?什么是类?类是方法?类是什么呢?
JS中其实是没有类的概念的,所谓的类也是模拟出来的。特别是当我们是用new 关键字的时候,就使得“类”的概念就越像其他语言中的类了。
类式继承是在函数对象内调用父类的构造函数,使得自身获得父类的方法和属性。call和apply方法为类式继承提供了支持。通过改变this的作用环境,使得子类本身具有父类的各种属性。
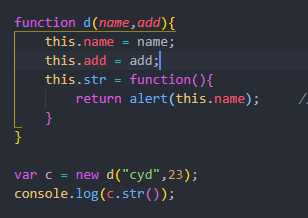
类可以是一个函数,比如上面的构造函数中的d就是一个类。
还有一个共同点就是,原型他是所有类都有的一个属性;
类的三大属性,继承、抽象、多态;
继承:创建一个或多个类的专门版本类方式称为继承(Javascript只支持单继承)。 创建的专门版本的类通常叫做子类,另外的类通常叫做父类。
在Javascript中,继承通过赋予子类一个父类的实例并专门化子类来实现。在现代浏览器中你可以使用 Object.create 实现继承.(出自 MDN web docs javascript面对对象编程);
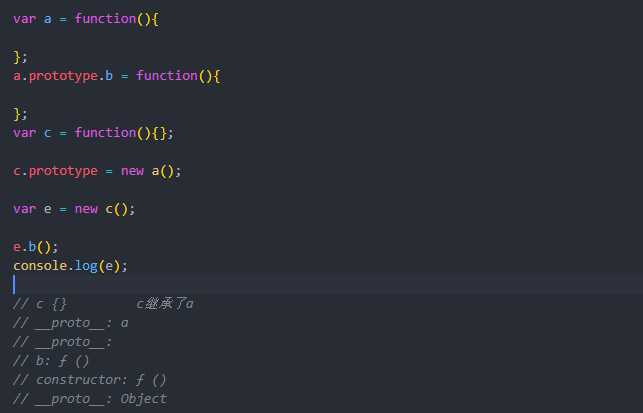
类式继承

原型继承在开发中经常用到。它有别于类继承是因为继承不在对象本身,而在对象的原型上(prototype)。每一个对象都有原型,在浏览器中它体现在一个隐藏的__proto__属性上。在一些现代浏览器中你可以更改它们。比如在zepto中,就是通过添加zepto的fn对象到一个空的数组的__proto__属性上去,从而使得该数组成为一个zepto对象并且拥有所有的方法。话说回来,当一个对象需要调用某个方法时,它回去最近的原型上查找该方法,如果没有找到,它会再次往下继续查找。这样逐级查找,一直找到了要找的方法。 这些查找的原型构成了该对象的原型链条。原型最后指向的是null。我们说的原型继承,就是将父对像的方法给子类的原型。子类的构造函数中不拥有这些方法和属性。

另外的一种模式,是结合类继承和原型继承的各自优点来进行对父类的继承。用类式继承属性,而原型继承方法。这种模式避免了属性的公用,因为一般来说,每一个子类的属性都是私有的,而方法得到了统一。这种模式称为组合模式,也是继承类式常用到的一种方法。
在上面的时候有写过。
抽象:抽象是允许模拟工作问题中通用部分的一种机制。这可以通过继承(具体化)或组合来实现。
JavaScript通过继承实现具体化,通过让类的实例是其他对象的属性值来实现组合。
多态:就像所有定义在原型属性内部的方法和属性一样,不同的类可以定义具有相同名称的方法;方法是作用于所在的类中。
并且这仅在两个类不是父子关系时成立(继承链中,一个类不是继承自其他类)。
new 和 Obeject.create
“new关键字掩盖了Javascript中真正的原型继承,使得它更像是基于类的继承。
其实new关键字只是Javascript在为了获得流行度而加入与Java类似的语法时期留下来的一个残留物”。作者推荐我们使用Object.create方法创建或者实例化对象。露珠做过测试,使用new和使用object.create方法都是将对象添加到原型上去
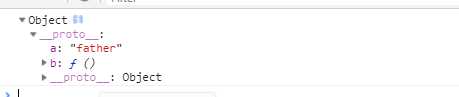
在使用 Object.create方法创建属性和方法都在原型上。
var e = {
a: ‘father‘, b: function() { alert(this.a); }}var obj = Object.create(e);console.dir(obj);
标签:优点 工作问题 常用 ima 是什么 call 但我 允许 mozilla
原文地址:https://www.cnblogs.com/chenyudi/p/11068349.html