标签:inf 错误 解决 vue close info show ica use
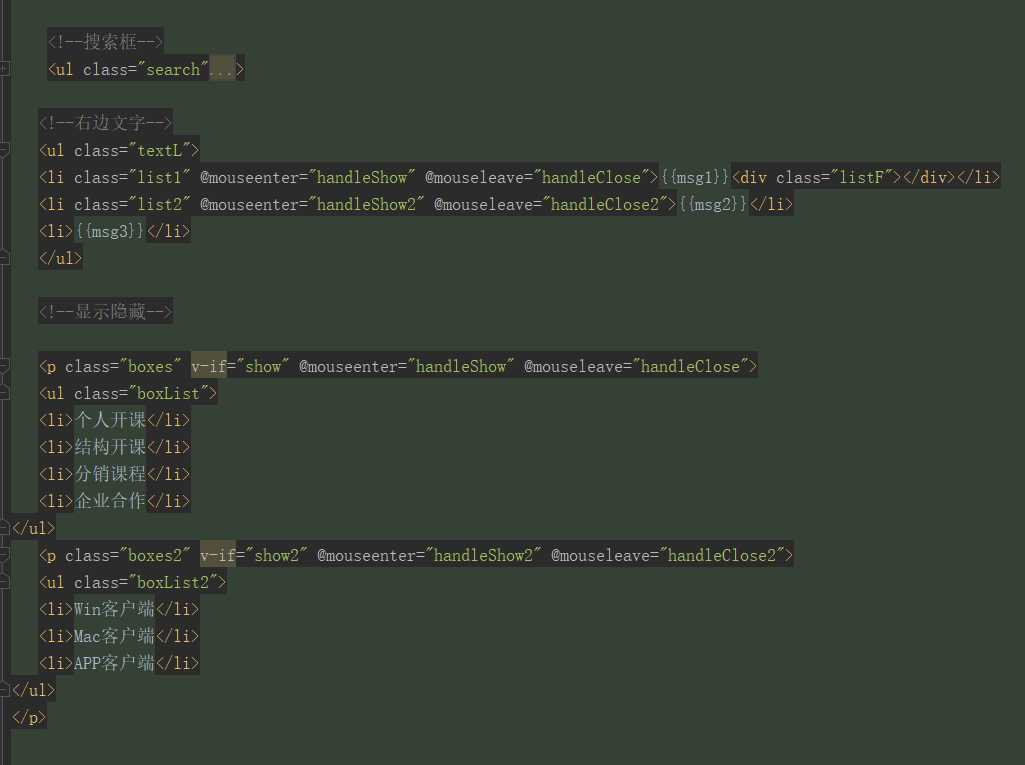
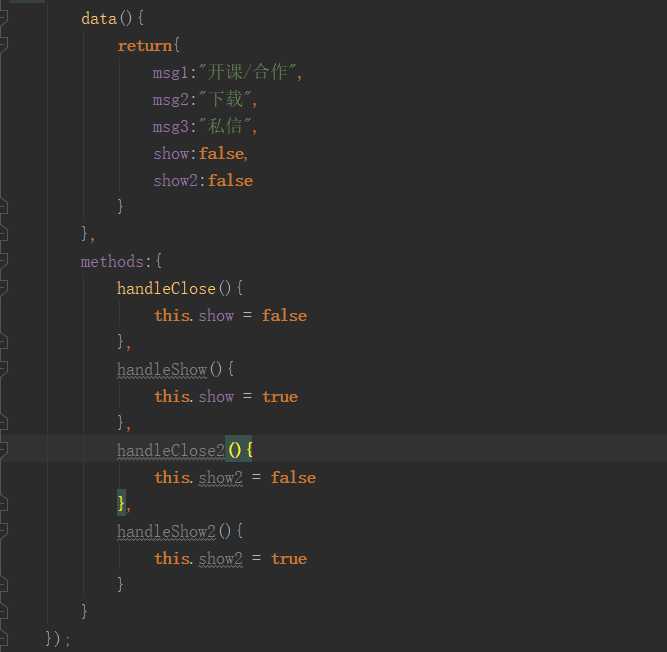
编程的时候想实现鼠标经过两个div的时候分别显示不同的下拉列表,在组件中设置了show:false和@mouseenter=“xxxShow” @mouseleave=“xxxClose”,但是这时候当鼠标经过一个div的时候所有的下拉列表都会显示,在解决这个问题的时候我只想到了再设置两个函数xxxShow2和xxxClose2但是这样问题还没解决,我忘了再给一个show2:false属性来独立控制。
在把mouseenter和mouseleave都换成click时,报了一个错误duplicate attribute: @click重复的属性click,这时候我才想起来click不能两次调用,可以换成dblclick来解决。
完美的替代了jQuery


02-遇到的问题Vue控制多个下拉列表和问题duplicate attribute: @click
标签:inf 错误 解决 vue close info show ica use
原文地址:https://www.cnblogs.com/Romantic-Blood/p/11069476.html