标签:his 增加 original 一个 webp save lob nta cimage
一,vue-resource请求数据
介绍:vue-resource请求数据方式是官方提供的一个插件
步骤:
1,npm安装


npm install vue-resource --save
或者使用cnpm淘宝镜像安装,会快很多。cnpm install vue-resource --save
加--save是为了在package.json中引用,表示在生产环境中使用。因为我们在日常开发中,如果我们要打包代码给其他人或者上传到github,又或者要发布代码时,package.json就是安装所需要的包。如果只在开发环境中使用,则只需要--save-dev,有一些只在开发环境中用,有一些要在生产环境中用。
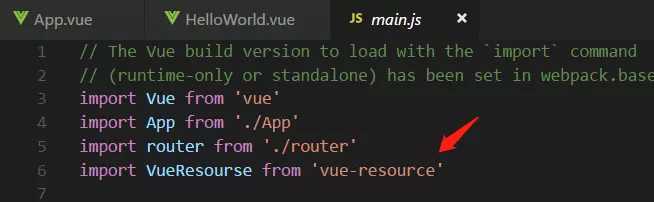
2,在main.js入口文件中引入vue-resource


引入之后要使用这个插件


如果不使用此插件的话,会报如下错误:


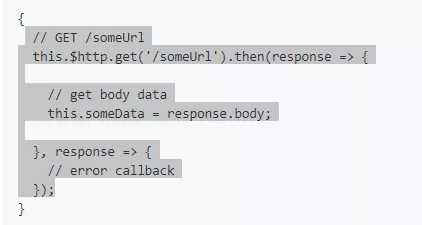
3,在项目中用this.$http.get()等等使用,详情看 vue-resource github
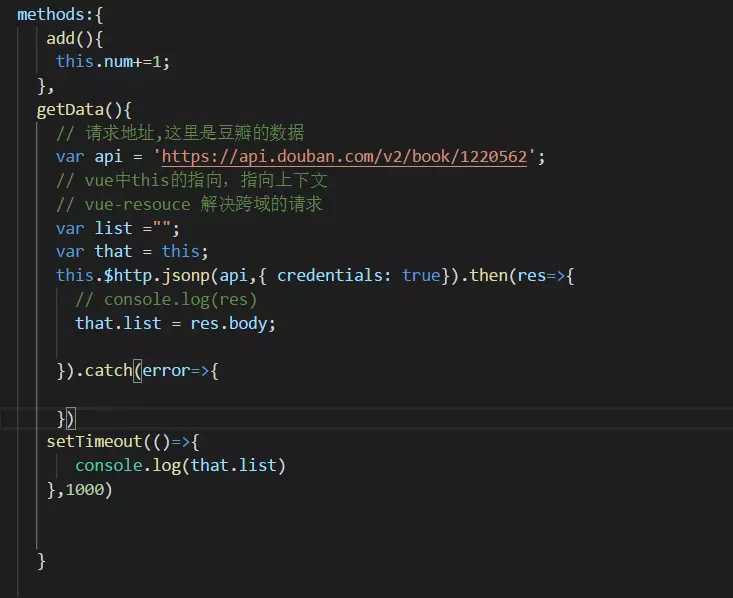
实例:


注意:this.$http.get()等等的各种http请求都是继承promise的。promise是异步的请求;其次,.then箭头函数里的this代表的是上下文。根据箭头函数this的定义,只在函数定义时就已经赋值可知,this,指代的是定义函数的对象,在vue中对象就是methods当前页面。所以this指导的是data里面的数据。如果想要获取包裹函数外函数的数据,即闭包的概念。实现方法就是在外层函数加一个var that = this;将外层的this先储存到that中。如下实例,同时还解决了跨域的问题:

二,axios请求数据
介绍:这是一个第三方的插件 github地址:https://github.com/axios/axios
第一步:npm安装 npm install axios -save


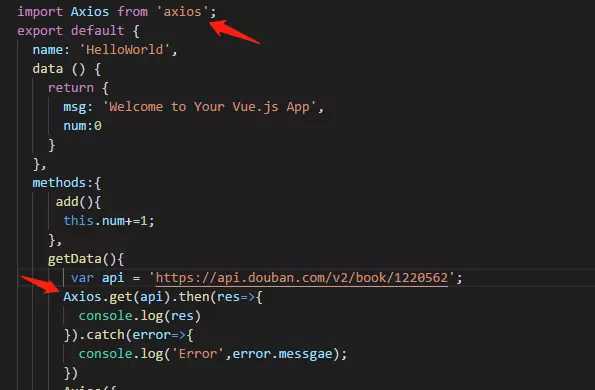
第二步:直接调用。和vue-resource的区别是:aixos是每在一个页面用一次就要在该页面调用一次。vue-resource是绑定了全局的了。具体使用方法可以看github:


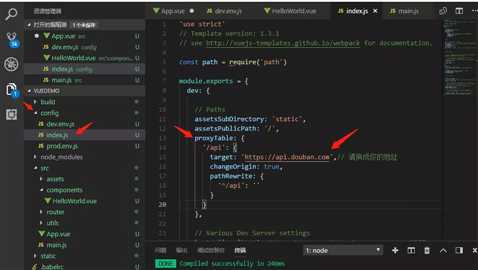
第三步:关于axios的跨域请求
在config->index.js->proxyTable配置如下:target填写自己想要的地址


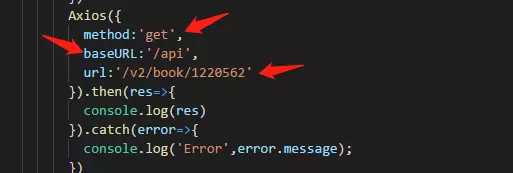
如下配置,url为地址后面所带的参数,配置好后,现在npm run dev 运行就行。


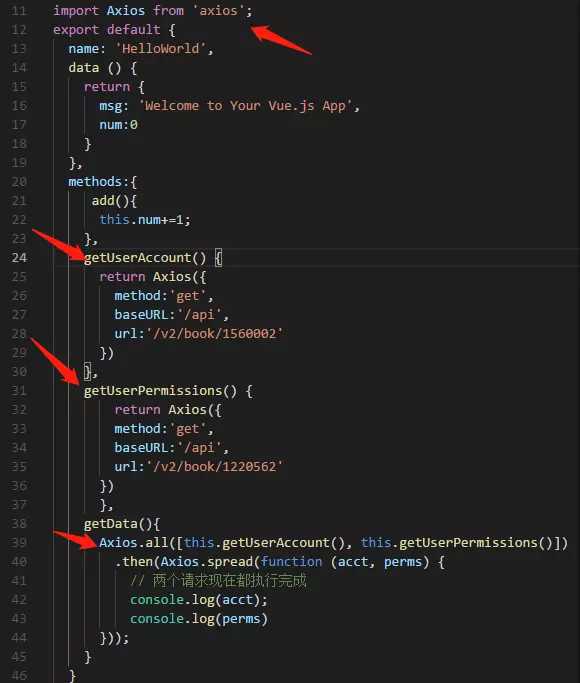
第四步:关于多个并发请求:


上面这个是同一地址的跨域,如果要拿不同地址的跨域,只需要更改config->index.js->proxyTable的配置,增加地址块就行。
三,关于fetch-jsonp
标签:his 增加 original 一个 webp save lob nta cimage
原文地址:https://www.cnblogs.com/jasonLiu2018/p/11069970.html