标签:style blog http 使用 sp 2014 on log ad
之前开发都是手动设置frame,或者使用autoResizing,
不过随着iphone6 和6 plus的发布,autoLayout差不多算是最优的适配方案了,尺寸太多了╮(╯▽╰)╭
之前开发的顺手在面板里就把autolayout给关了,现在不能这么干了~
先看看怎么在IB里面使用autolayout,首先拖两个UIView上去,设置一下背景色,

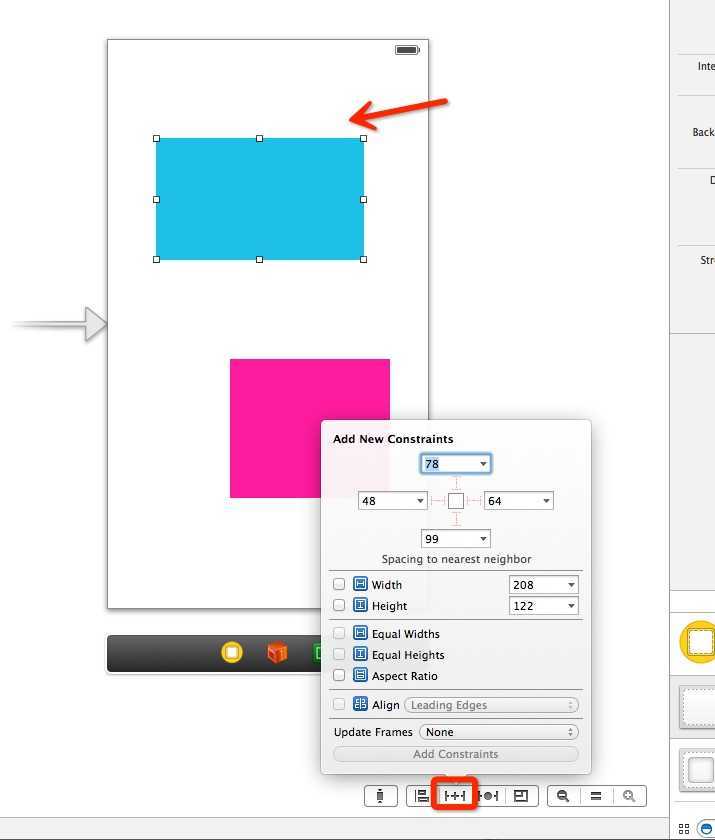
然后选中一个视图,然后点击下面的按钮

一目了然的功能,相对于顶部,底部,左 和右 各是多少,这样切换横竖屏或者不同尺寸屏幕的时候,视图就会自动适应
下面是限制宽高是多少
当设置好条件之后,点击那个Add Constraint按钮,就给视图添加了约束条件,这时候视图就会自动调整位置和大小了
使用autoLayout给出的限制条件应该不多不少,
什么叫不多不少呢?如果你指定了视图相对于父视图的上下左右各为100,那么就不再需要给这个视图添加其他约束条件,如果你同时限制了视图的宽度,就出现了冗余的限制条件
或者你只添加了宽高的限制,没有添加其他限制,这时候视图只知道自己的宽高,但是不知道自己的位置,这时候就是缺少了约束条件
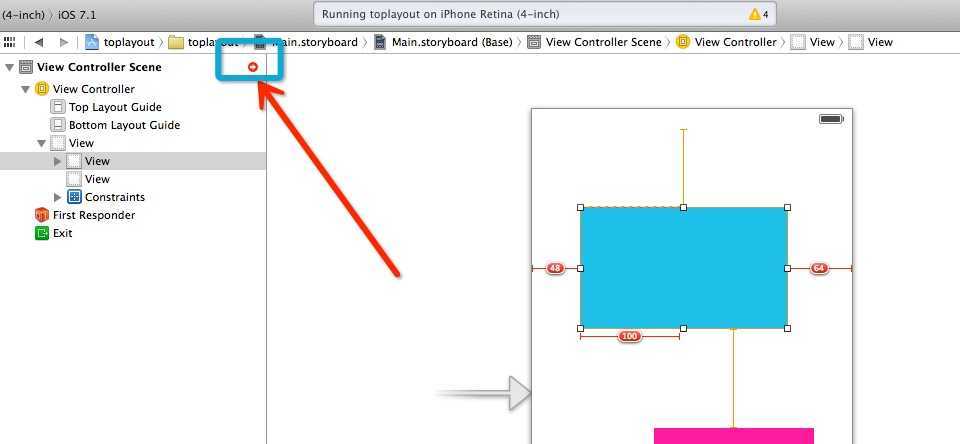
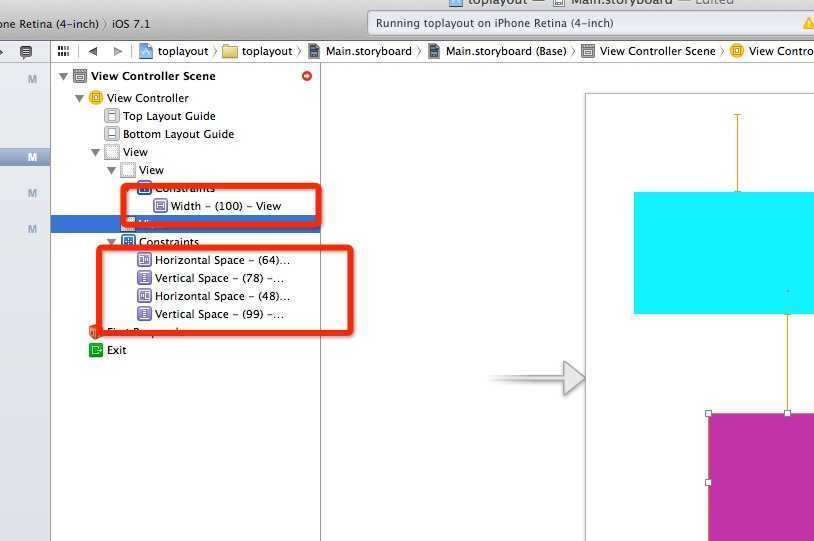
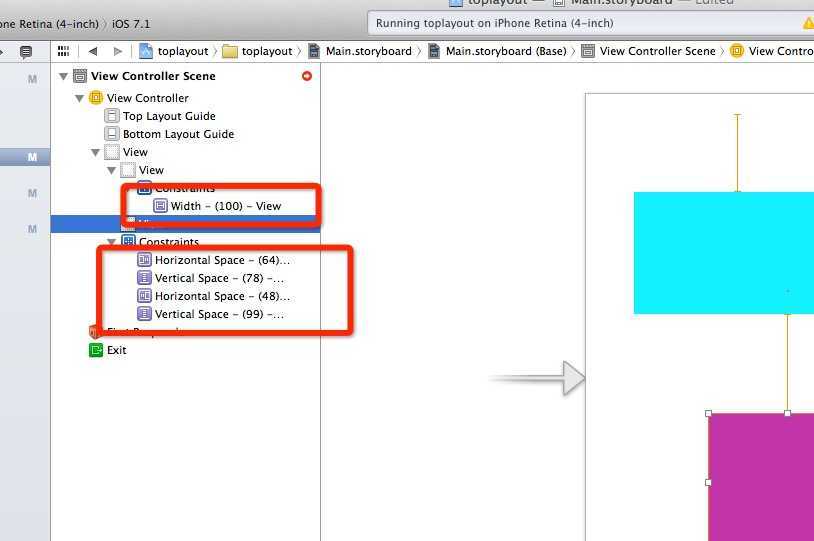
如果你的限制条件缺少或者冗余,IB都会有提示,看下图

点击上图中箭头所指示的小红点按钮,就会给出删除约束或者添加约束的建议(跳转到下图)

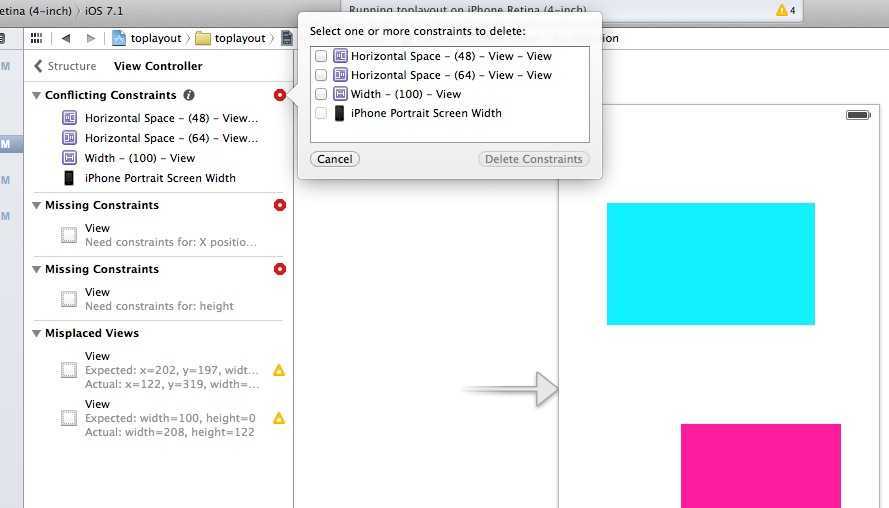
点击小红点就会给出约束的操作界面,添加或者删除约束~,不过你最好自己检查一下,省的运行的时候不是自己想要的效果
下图的红色方框里是添加的约束,如果想删除,点击之后点击delete键就可以了,如果想要修改点击之后,在右侧的属性面板里该就可以了,就跟UIButton设置背景色和title一个地方


标签:style blog http 使用 sp 2014 on log ad
原文地址:http://www.cnblogs.com/xyzaijing/p/4044160.html