标签:and ant use doc 技术 design 文档 des create
太长不看系列:大部分文章的全局颜色变量名是"primary-color", 但是antd-mobile的的全局色变量名已经改成了"brand-primary"。换个变量名试试。
最近正在看React的实例教程,涉及到自定义antd-mobile样式。
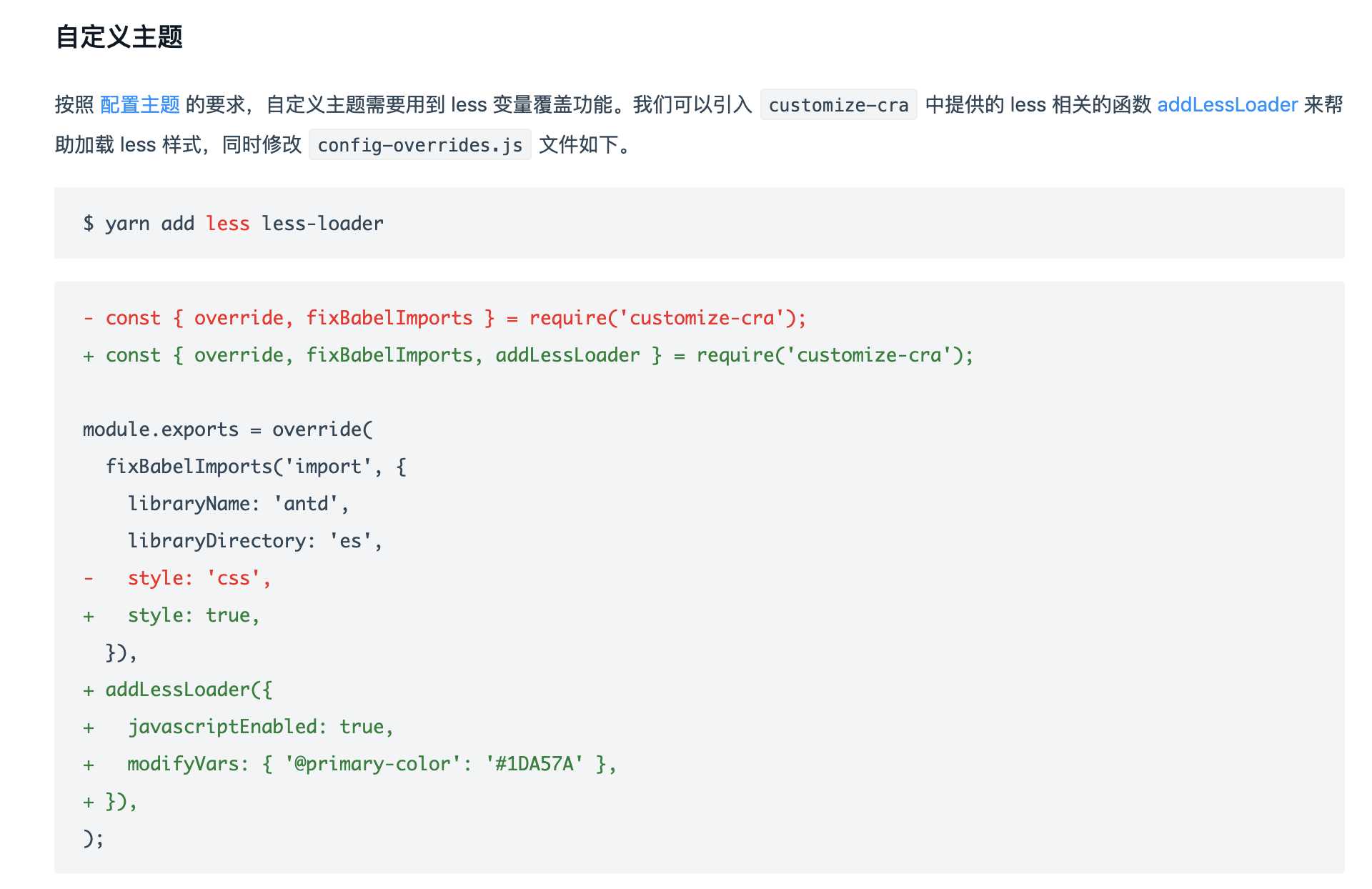
ant design的官方文档给出很多方法,以下的方法是假设你使用create-react-app脚手架
https://ant.design/docs/react/use-with-create-react-app-cn
但是这里的变量名是错误的!
如果你安装了所要求的包,新建了config-overrides.js,可是更改主题还是不成功,就把primary-color换成brand-primary试试。
2019.06.22 React如何自定义antd-mobile样式
标签:and ant use doc 技术 design 文档 des create
原文地址:https://www.cnblogs.com/dongminghui/p/11070972.html