标签:work 自己的 程序 service 项目发布 image content 选择 专注
平时我们都是直接从VS的Nuget程序包管理里面直接下载第三方提供的组件,如何把我们自己封装的服务提供给别人下载呢?接下来我将演示如何在本地IIS上部署Nuget服务。。。
Nuget介绍:



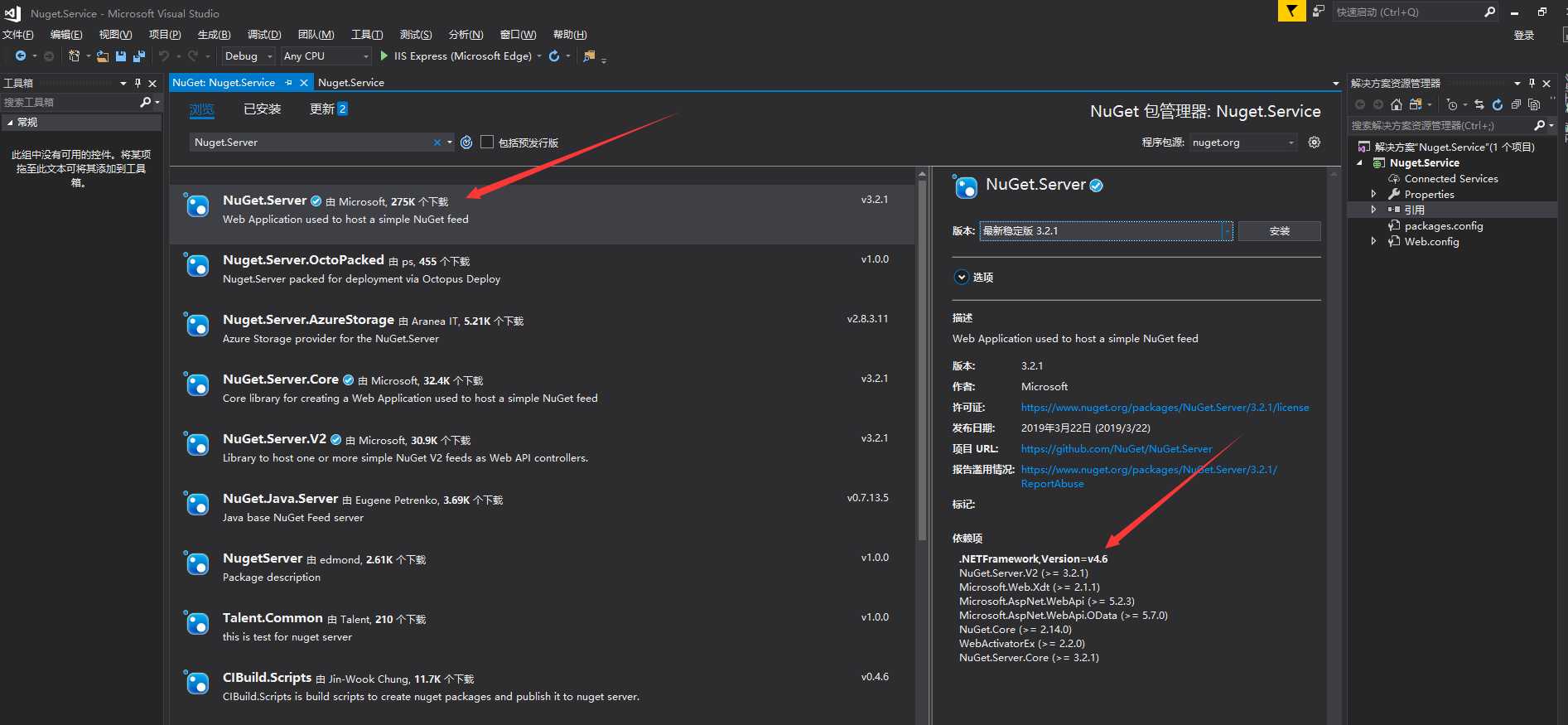
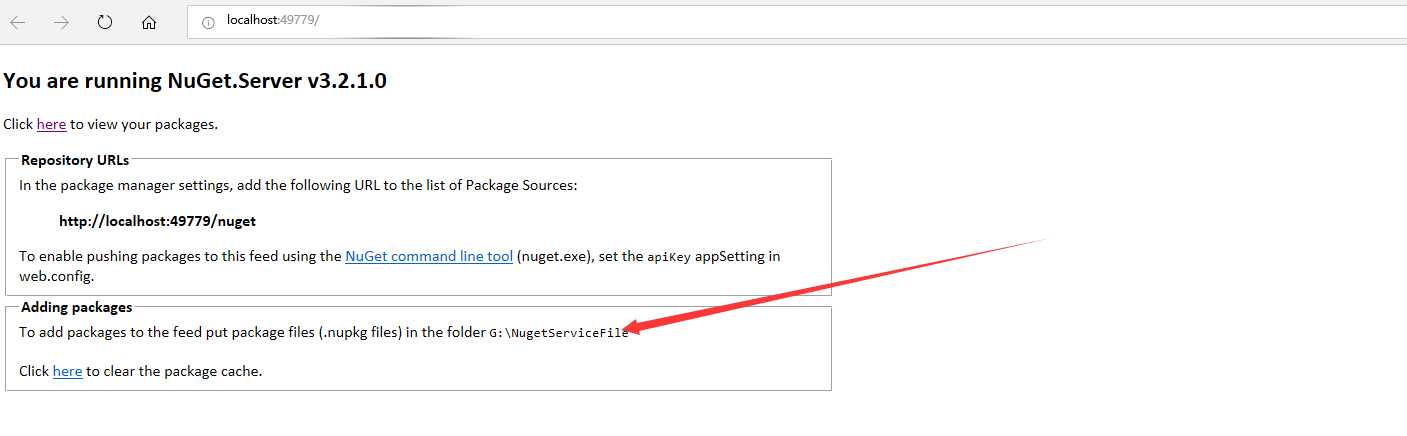
第三步:安装成功Nuget.Server包后,将Web.config中packagesPath改成自己存放Nuget组件的文件地址,然后运行项目

此时我们的Nuget服务就安装好了,接下来我们需要将项目发布到IIS上
第四步:将Nuget.Service项目发布到IIS
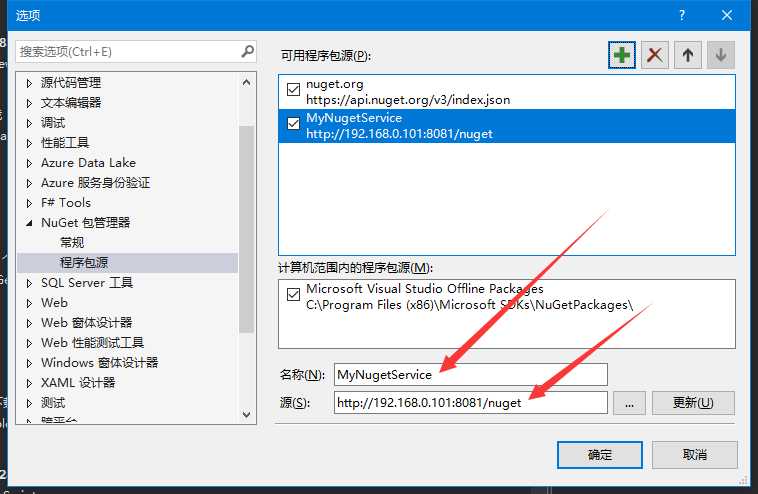
第五步:在VS的Nuget包管理中添加自己的Nuget服务地址

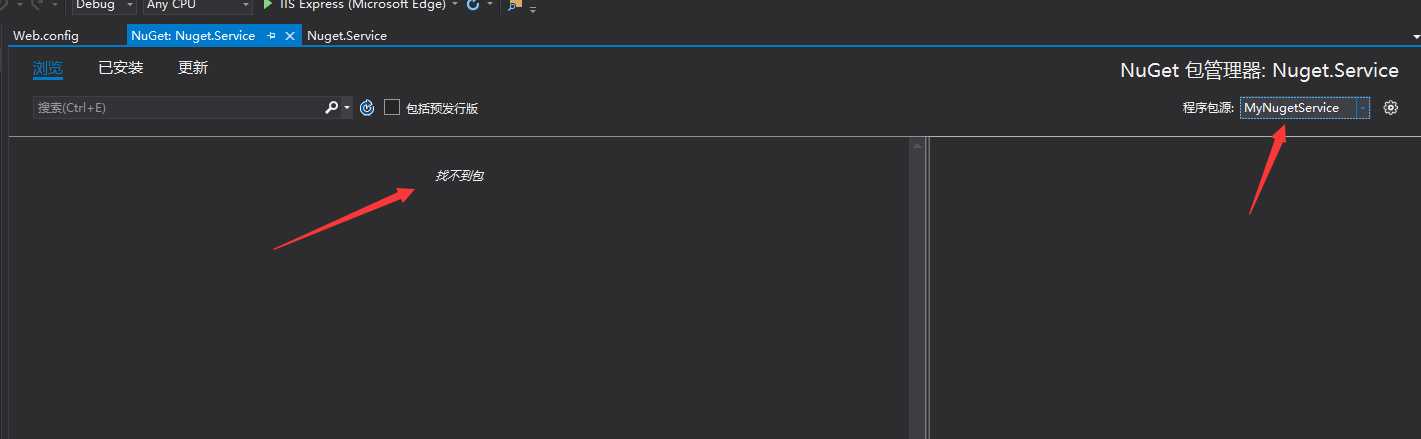
将程序包源切换到我们刚刚添加的Nuget服务地址,你会发现提示“找不到包”,现在我们的Nuget本地服务已经搭建完成。接下来我们发布一个Nuget服务。

发布Nuget服务
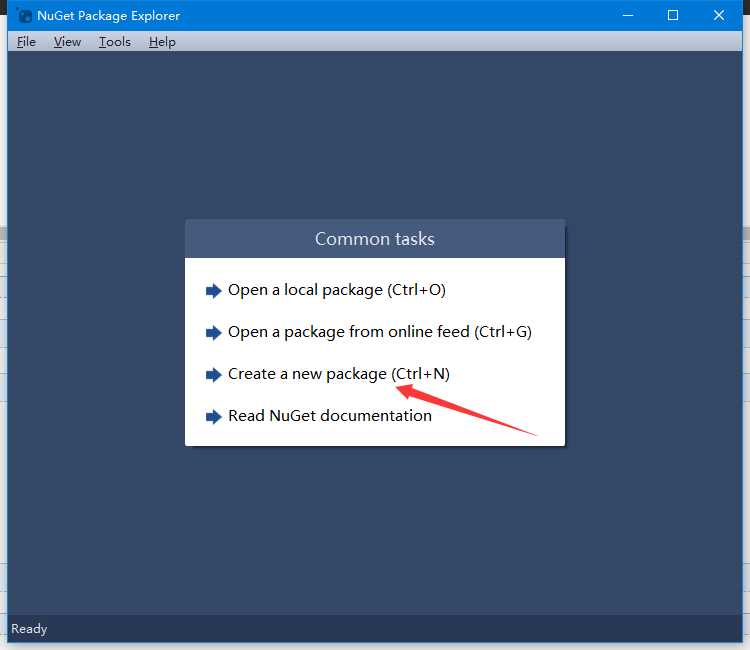
第一步:下载NuGetPackageExplorer并运行,选择Create a new package

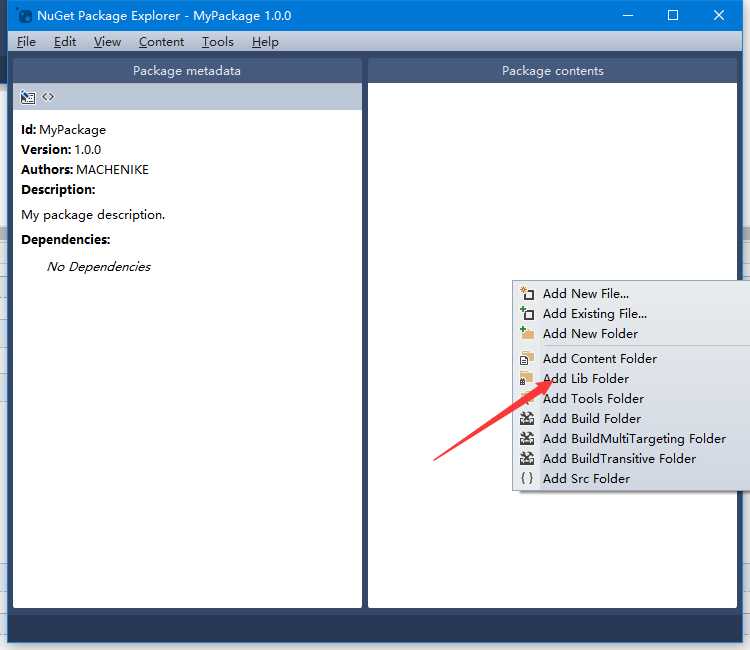
第二步:在Package contents中右键选择Add lib Folder

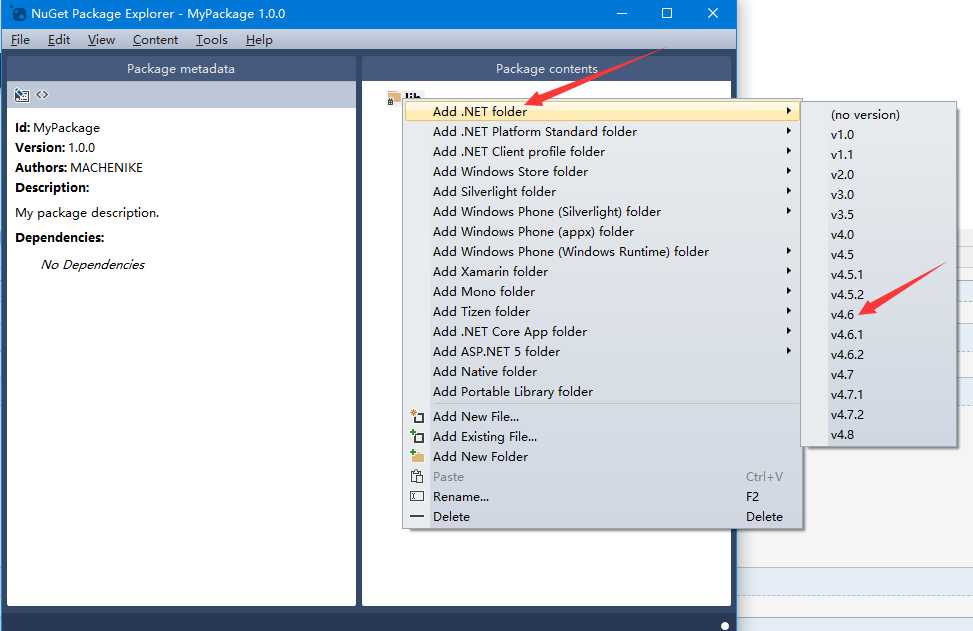
第三步:右键lib选择Add.NET folder,这里的版本是你项目的版本。我是Entity Framework4.6的版本,所以我这里选择的4.6

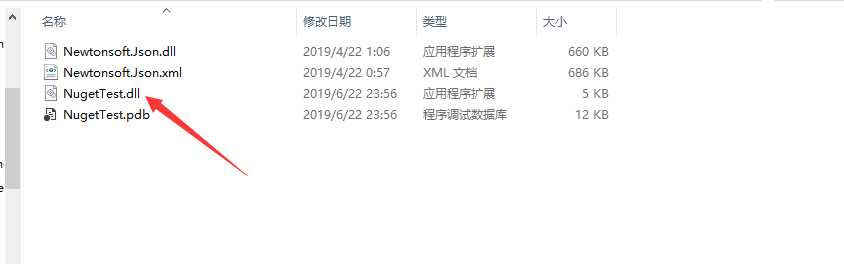
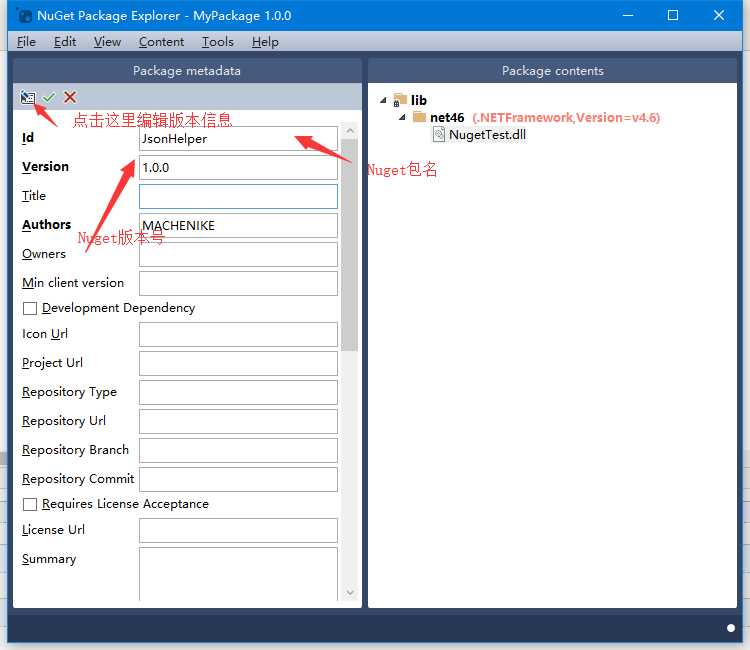
第四步:将你项目的dll文件拖到net46中,NugetTest是我测试的项目,所以将NugetTest.dll拖进去就行了,至于Newtonsoft.Json.dll是我项目引用的其他Nuget包,这里就不要拖进去,后面会有单独的地方设置。


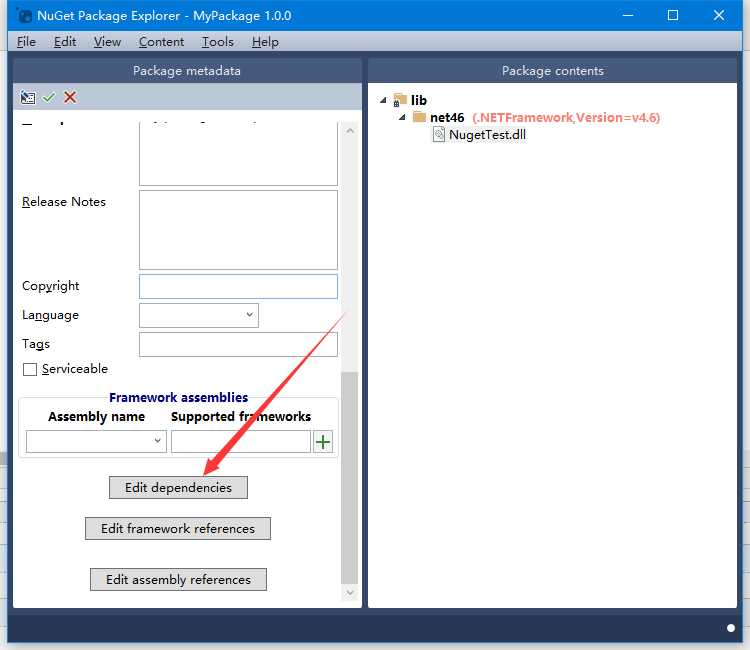
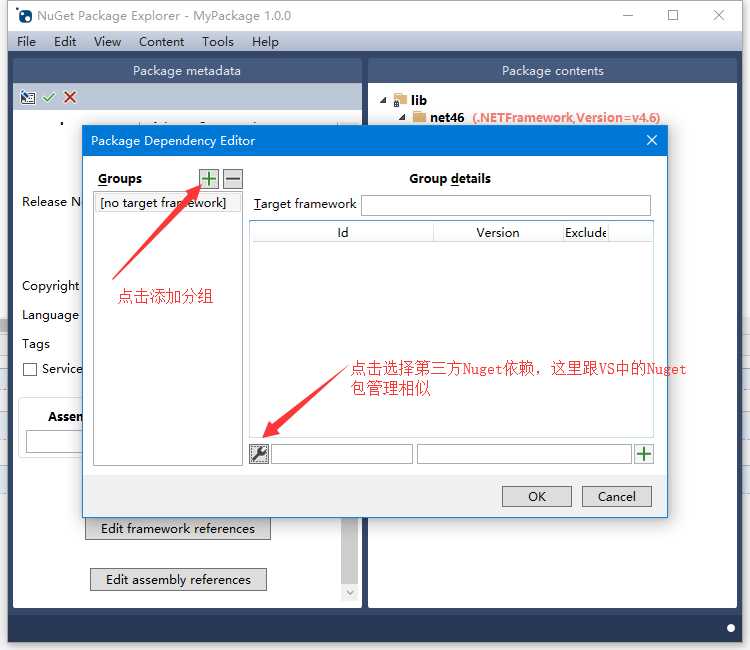
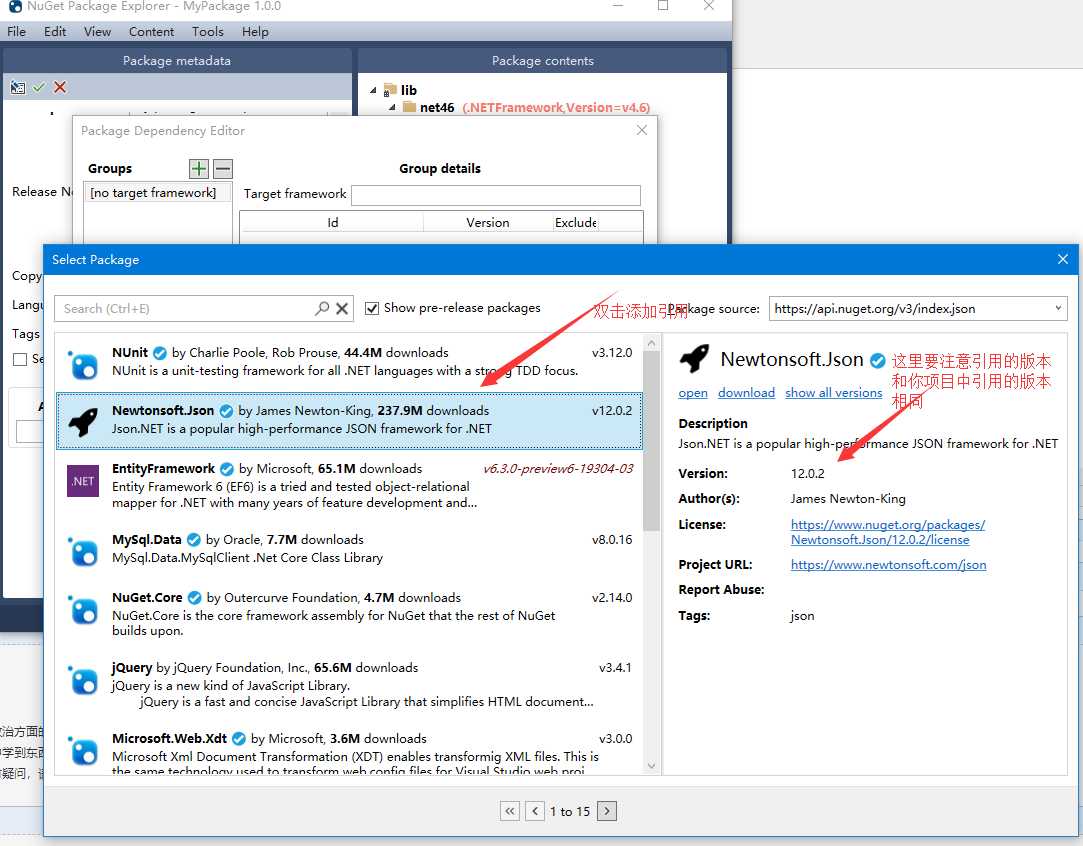
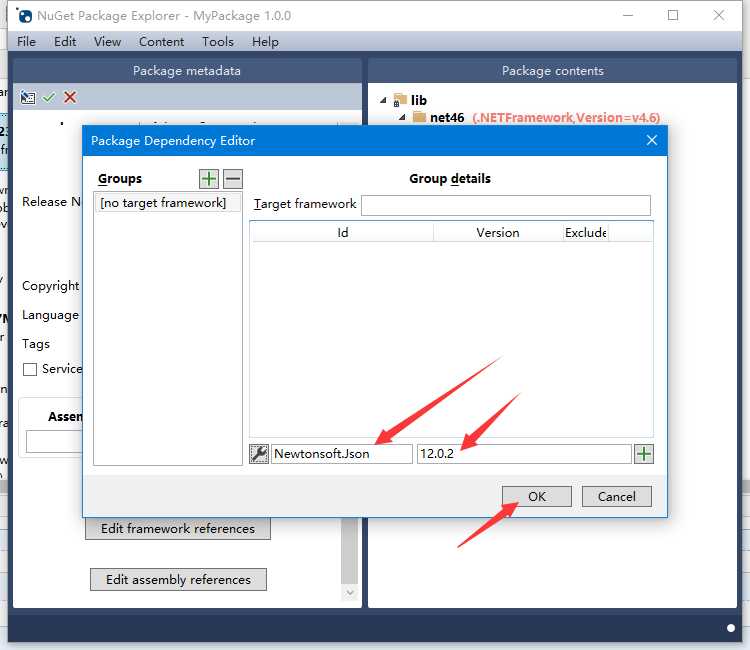
然后在底部点击Edit dependencies添加第三方Nuget的依赖





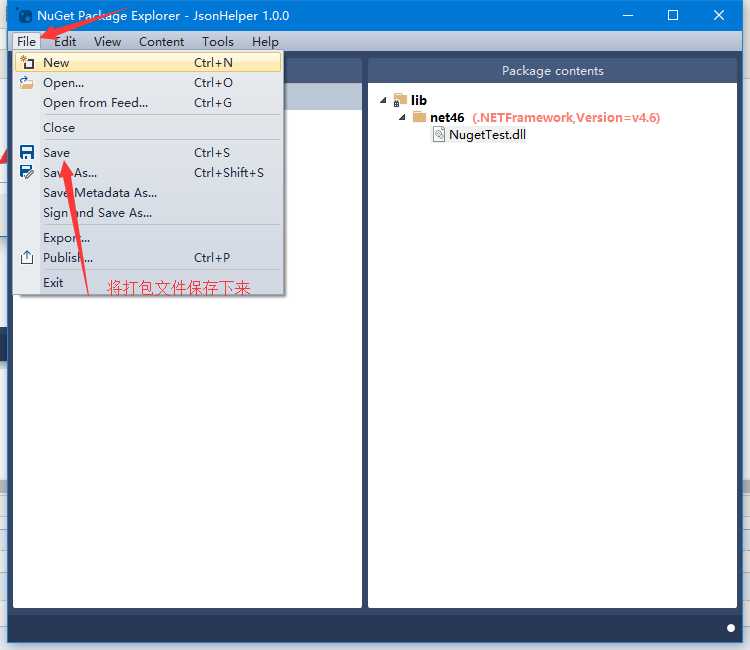
然后把保存下来的文件放到Web.config中packagesPath配置的文件目录下
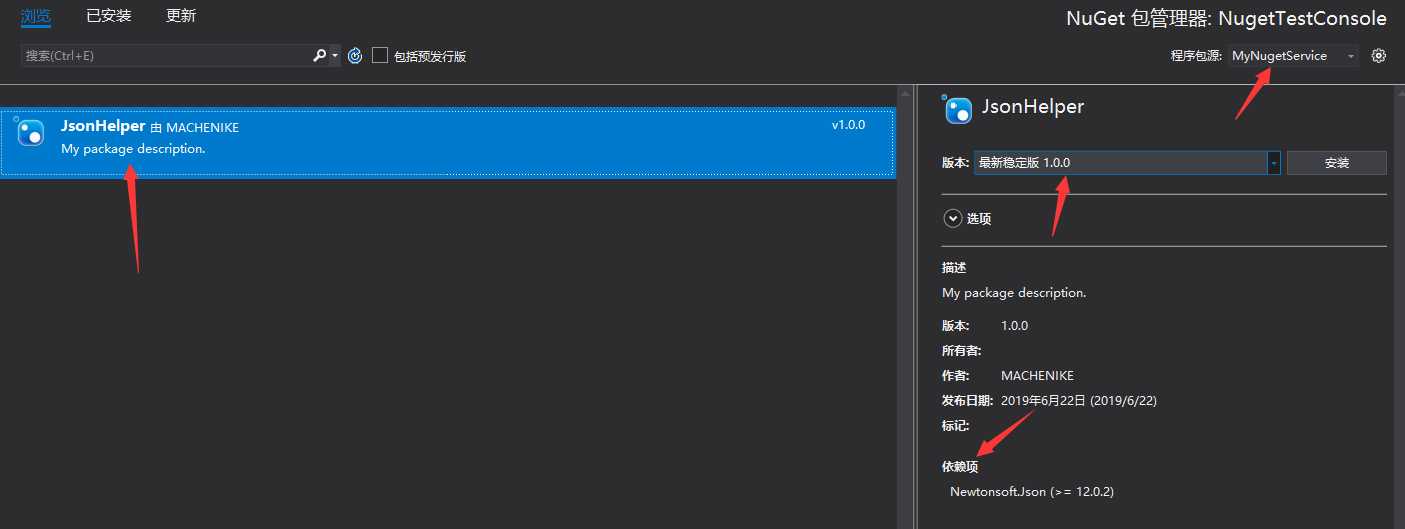
现在我们来看下Nuget包管理中的MyNugetService服务

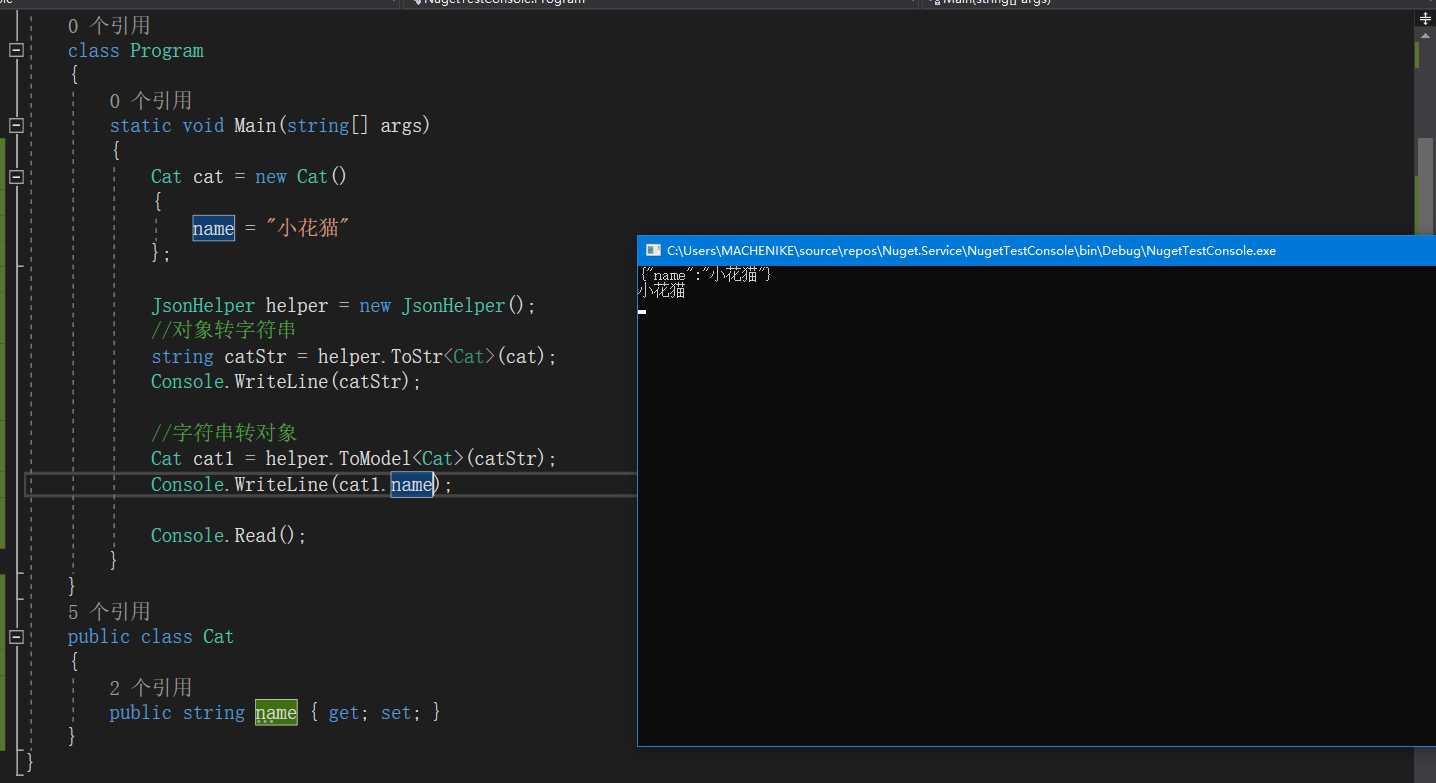
OK,测试一下成功了!

===========================================================================================================================================================================================================
Demo下载地址:https://pan.baidu.com/s/1t1CGYD2C53gxOIXBkegL3Q
提取码:hvsu
===========================================================================================================================================================================================================
标签:work 自己的 程序 service 项目发布 image content 选择 专注
原文地址:https://www.cnblogs.com/2018clg/p/11071274.html