标签:func 获得 标识 强制 ofo map min length 返回
如果你是个前端开发人员,你肯定知道线上环境要把js,css,图片等压缩,尽量减少文件的大小,提升响应速度,特别是对移动端,这个非常重要。
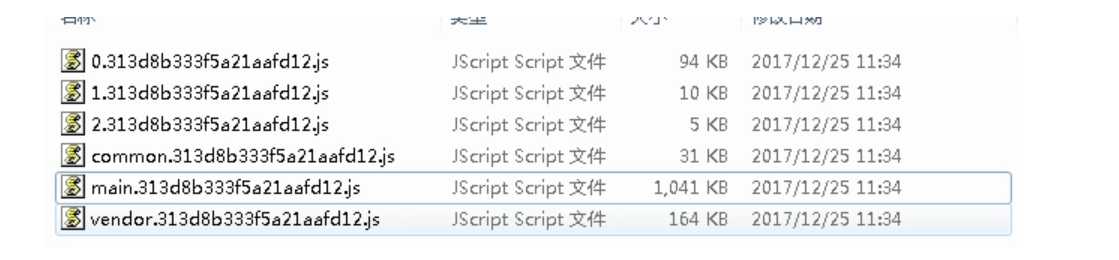
前端压缩的方式很多,依赖java的有ant工具,前端自己打包压缩的有grunt,gulp,webpack,这些压缩也很重要,基本上能压缩50%以上,下面我们对压缩文件来个对比,如图所示,这是未压缩的

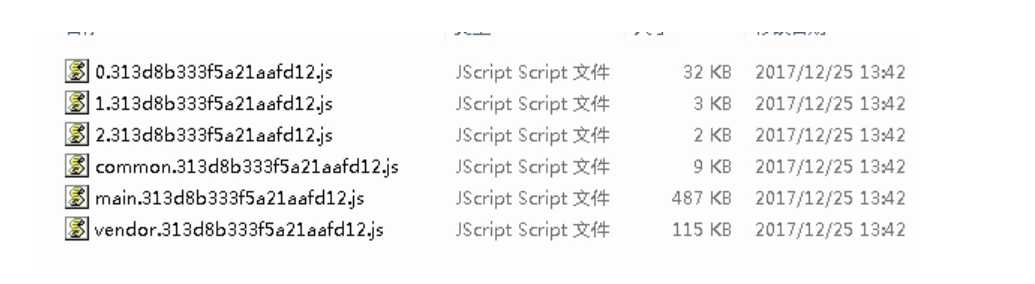
这是压缩后的

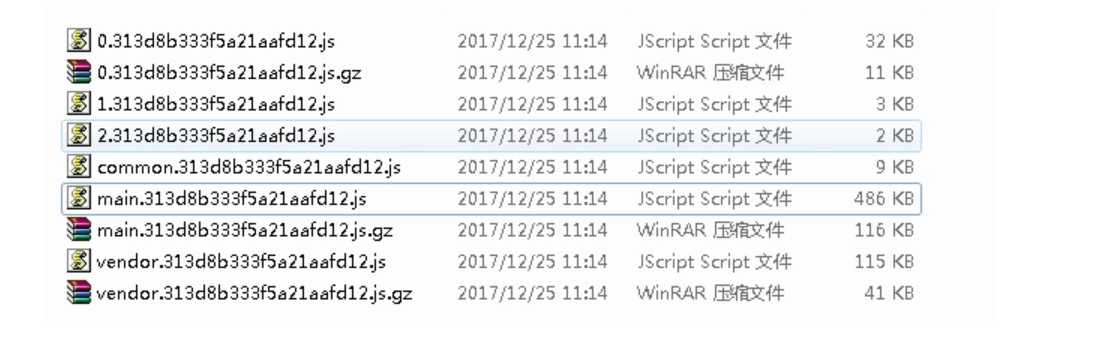
高能预警!!!gzip能在压缩的基础上再进行压缩50%以上!!!

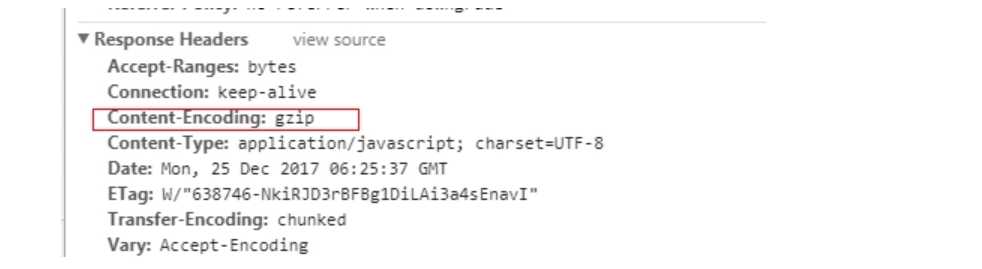
但是不是每个浏览器都支持gzip的,如果知道客户端是否支持gzip呢,请求头中有个Accept-Encoding来标识对压缩的支持。客户端http请求头声明浏览器支持的压缩方式,服务端配置启用压缩,压缩的文件类型,压缩方式。当客户端请求到服务端的时候,服务器解析请求头,如果客户端支持gzip压缩,响应时对请求的资源进行压缩并返回给客户端,浏览器按照自己的方式解析,在http响应头,我们可以看到content-encoding:gzip,这是指服务端使用了gzip的压缩方式。

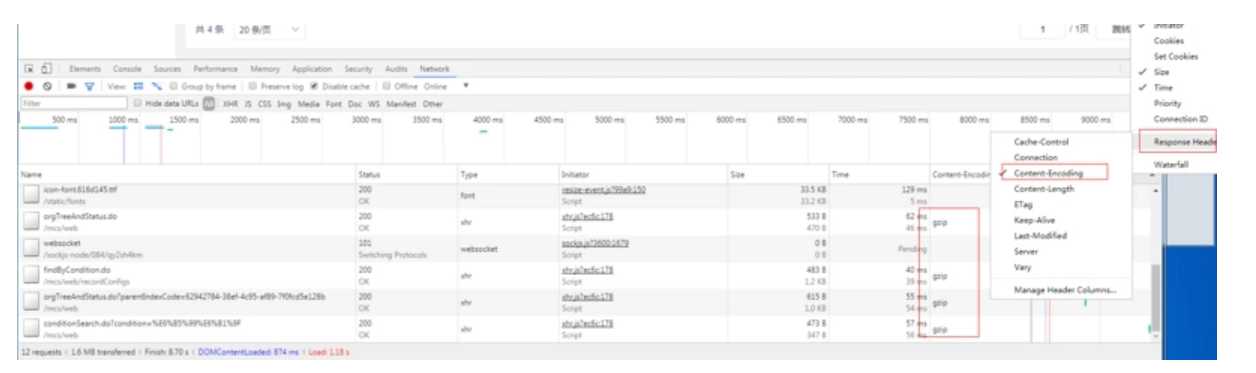
那么怎么看有没有用gzip压缩的文件呢,打开f12,查看network,按照下面的方式过滤

content-encoding是gzip的话就说明返回的是gzip
还有一点 gzip不压缩图片,因为压缩之后会更大- -,所以一般到是压缩css和js
前面说过了,启用gzip需要客户端和服务端的支持,如果客户端支持gzip的解析,那么只要服务端能够返回gzip的文件就可以启用gzip了,现在来说一下几种不同的环境下的服务端如何配置
node端很简单,只要加上compress模块即可,代码如下
var compression = require(‘compression‘)
var app = express();
//尽量在其他中间件前使用compression
app.use(compression());这是基本用法,如果还要对请求进行过滤的话,还要加上
app.use(compression({filter: shouldCompress}))
function shouldCompress (req, res) {
if (req.headers[‘x-no-compression‘]) {
// 这里就过滤掉了请求头包含‘x-no-compression‘
return false
}
return compression.filter(req, res)
}更多用法请移步compression文档
如果用的是koa,用法和上面的差不多
const compress = require(‘koa-compress‘);
const app = module.exports = new Koa();
app.use(compress());因为node读取的是生成目录中的文件,所以要先用webpack等其他工具进行压缩成gzip,webpack的配置如下
const CompressionWebpackPlugin = require(‘compression-webpack-plugin‘);
plugins.push(
new CompressionWebpackPlugin({
asset: ‘[path].gz[query]‘,// 目标文件名
algorithm: ‘gzip‘,// 使用gzip压缩
test: new RegExp(
‘\\.(js|css)$‘ // 压缩 js 与 css
),
threshold: 10240,// 资源文件大于10240B=10kB时会被压缩
minRatio: 0.8 // 最小压缩比达到0.8时才会被压缩
})
);plugins是webpack的插件
tomcat的配置如下
找到tomcat的server.xml文件,找到其中Connector节点然后进行配置修改,具体配置如下
<Connectorport="80"protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8" maxPostSize="0" useBodyEncodingForURI="true"compression="on" compressionMinSize="2048"noCompressionUserAgents="gozilla, traviata"compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,image/jpeg,application/json"/>参数说明:
注意:tomcat7以后,js文件的mimetype类型变为了application/javascript,而在tomcat7以下则为text/javascript;具体的tomcat7定义的类型可以在:conf/web.xml文件中找到。
可以在web.xml下搜索,如我搜索javascript会找到如下代码
<mime-mapping>
<extension>js</extension>
<mime-type>application/javascript</mime-type>
</mime-mapping>切记上面的类型不能配置错了,如果配置错了压缩是不会起作用的。
gzip使用环境:http,server,location,if(x),一般把它定义在nginx.conf的http{…..}之间
以上代码可以插入到 http {...}整个服务器的配置里,也可以插入到虚拟主机的 server {...}或者下面的location模块内
转自
https://segmentfault.com/a/1190000012571492
标签:func 获得 标识 强制 ofo map min length 返回
原文地址:https://www.cnblogs.com/SRH151219/p/11073942.html