标签:必须 lint set with 进入 内容 height css -o
vue的开发方式,基本上是以组件为主的,至于为啥,我也不好去论述,网上看别人的
所谓渐进式开发,也是源自于单页面应用这一说,而注册一个域名以后,指定了首页,爬虫爬取链接都是从首页开始的
如果一个网址,必须要输入路径,不是首页,并且不能从首页中的任何一个链接进入,实际上就是一个孤岛,是无法被seo收录的。
vue项目最初肯定是由一个人写的,第一个人确定包结构,配置路由,基础页面,然后细分,一层一层的细分,
每一层的细分实际上都是组件,组件套组件
每一层组件有公用的部分,有可自定义的部分,以此实现每一个组件都相当于有一个接口规则
相当于该组件的接口可以有固定的js效果,可以有固定的style样式。
同时对于细节也提供了更改空间
在细分到一定程度以后,即可继续细分,交给多人去协作,每个人开发一部分。
说回来组件,就是后缀名为vue的文件
回到之前创建的项目中
1.删除默认内容
删掉组件包下的HelloWorld中的内容,删掉App.vue中的template的内容,尝试自己写一个简单的组件,将常用的效果都写进去试试
删干净以后的内容截图如下:
App.vue文件清理
1 <template> 2 <div id="app"> 3 this is my first demo 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name: ‘App‘ 10 } 11 </script> 12 13 <style> 14 #app { 15 font-family: ‘Avenir‘, Helvetica, Arial, sans-serif; 16 -webkit-font-smoothing: antialiased; 17 -moz-osx-font-smoothing: grayscale; 18 text-align: center; 19 color: #2c3e50; 20 margin-top: 60px; 21 } 22 </style>
main.js文件清理
1 // The Vue build version to load with the `import` command 2 // (runtime-only or standalone) has been set in webpack.base.conf with an alias. 3 import Vue from ‘vue‘ //导入vue核心包 4 import App from ‘./App‘ //导入app.vue,扩展名已省略 5 import router from ‘./router‘ //导入路由 6 7 Vue.config.productionTip = false 8 9 /* eslint-disable no-new */ 10 new Vue({ //创建一个vue对象 11 el: ‘#app‘, //vue对象作用于的对应元素(element) 12 router, //路由 13 components: { App }, //使用的组件 14 template: ‘<App/>‘ //在该vue对象指定的元素内渲染的模板内容 15 })
router/index.js文件清理
import Vue from ‘vue‘ import Router from ‘vue-router‘ Vue.use(Router) export default new Router({ //导出路由 routes: [ //路由列表 ] })
别嫌弃图小,这俩确实没啥用,就是告诉你我删干净了而已。
2.在App.vue中写入一些内容
在创建input.vue文件,内容如下:
1 <template> 2 <div class=‘div-input-out‘> 3 <input class=‘div-input‘ type=‘text‘ placeholder="请输入内容..."> 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name: ‘div-input‘, 10 } 11 </script> 12 13 <!-- Add "scoped" attribute to limit CSS to this component only --> 14 <style scoped> 15 .div-input-out { 16 margin: 10px; 17 } 18 .div-input { 19 height: 25px; 20 width: 400px; 21 border-radius: 4px; 22 padding: 5px 20px; 23 outline: none; 24 } 25 </style>
修改App.vue内容,代码如下:
1 <template> 2 <div id="app"> 3 this is my first demo 4 <button v-on:click="testClick()">一个测试按钮</button> 5 <hr> 6 <!--复用组件,标签名为组件定义中的name内容--> 7 <lyh-input></lyh-input> 8 <lyh-input></lyh-input> 9 </div> 10 </template> 11 12 <script> 13 import lyhInput from ‘./components/input‘ //导入vue组件 14 //本#app为根元素,在此注册的组件相当于全局注册了 15 16 export default { 17 name: ‘App‘, 18 methods: { //vue对象内执行的函数,这里被测试按钮点击绑定 19 testClick: function() { 20 console.log(‘one test click button...‘) 21 } 22 }, 23 components:{ //注册组件,注册名和导入名应当相同 24 lyhInput, 25 } 26 } 27 </script> 28 <style> 29 #app { 30 font-family: ‘Avenir‘, Helvetica, Arial, sans-serif; 31 -webkit-font-smoothing: antialiased; 32 -moz-osx-font-smoothing: grayscale; 33 color: #2c3e50; 34 margin-top: 60px; 35 text-align: center; 36 } 37 </style>
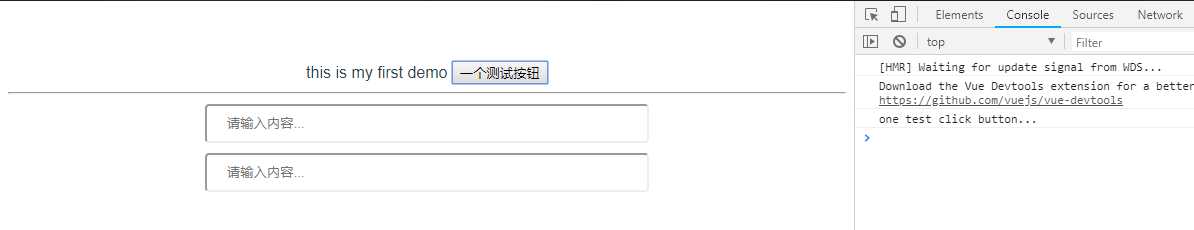
运行后结果如图,复用的组件如何对细节进行设置,如何绑定元素的指定的值,下回再说

标签:必须 lint set with 进入 内容 height css -o
原文地址:https://www.cnblogs.com/liuyuhangCastle/p/11074814.html