标签:str 运行 console 换行 inf 转换 开发 控制台 sni

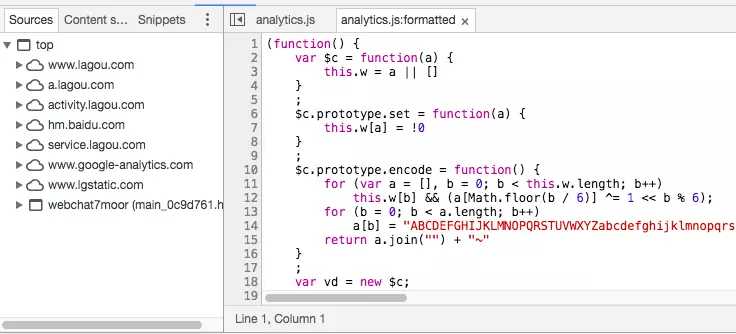
1,F12 开发者工具的资源面板中,往往看到的是压缩后的代码,可以单机上图 { } 转换成可读模式代码(如下):

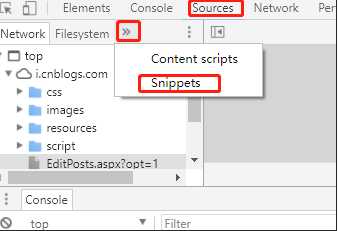
2,Sinppets
调试经常使用console随意测试一些代码,但是控制台一打回车本想换行但是却执行刚写的半截代码。

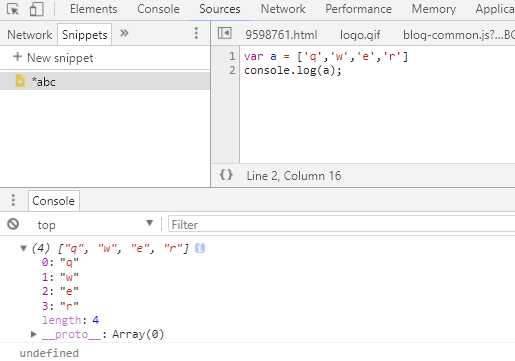
新建Snippets:abc.js,输出测试代码,右键run运行测试;

3,断点调试
标签:str 运行 console 换行 inf 转换 开发 控制台 sni
原文地址:https://www.cnblogs.com/menghu1994/p/11077641.html