标签:rap 优先 port 布局 nta bootstrap row 宽度 color
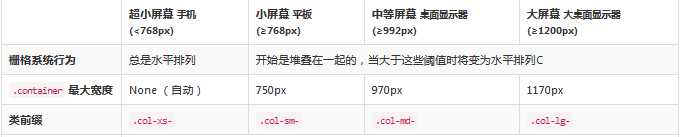
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
这是Bootstrap中文文档中提供的栅格系统的定义,大概是什么意思呢,响应式大概是什么意思呢,就是说自动根据屏幕显示窗口的大小来进行布局。
将“行”的class设为“row”,一行分为12列,来进行布局。前提是都要包含在“container”这个容器中进行设置。

我们可以来写一段代码;
<div class="container"> <div class="row"> <div class="clo-md-6">123</div> <div class="clo-md-6">456</div> </div> </div>
这时一行被分为了两个相等宽度的部分,每个部分占6个格。
来看一个列偏移,实际上就是设置空白的格子的数量,实现目标格子偏移
<div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3</div> <div class="col-md-3 col-md-offset-3">.col-md-3</div> </div>
row中第一个div和第二个div左侧分别空白了三个格子,class值设置为“col-md-offset-3”
媒体查询,可以理解为可以指定在特定的分辨率下,执行的CSS样式
这里补充一个知识点,看一段代码
<div class="row"> <div class="col-xs-6 ">123</div> <div class="col-xs-6 ">456</div> </div>
这里使用了超小分辨率的类前缀,那么在正常超大分辨率下,显示的结果也是均分row的宽度,反之,如果使用md前缀,在超小分辨率下则会换行。
标签:rap 优先 port 布局 nta bootstrap row 宽度 color
原文地址:https://www.cnblogs.com/dumenglong/p/11080057.html