标签:alt star wsgi 静态文件 tin ext cfile server dir
通过cmd进行安装
pip3 install django==1.11.11
下面的命令创建了一个名为"mydjango"的Django 项目:
django-admin startproject mydjango
说明:
在哪个目录下创建的,就会在哪里生成这个项目

MyDjango/ ├── manage.py # 管理文件 └── MyDjango # 项目目录 ├── __init__.py ├── settings.py # 配置 ├── urls.py # 路由 --> URL和函数的对应关系 └── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
在django项目的根目录下(就是我们起的项目名下),执行下面的命令
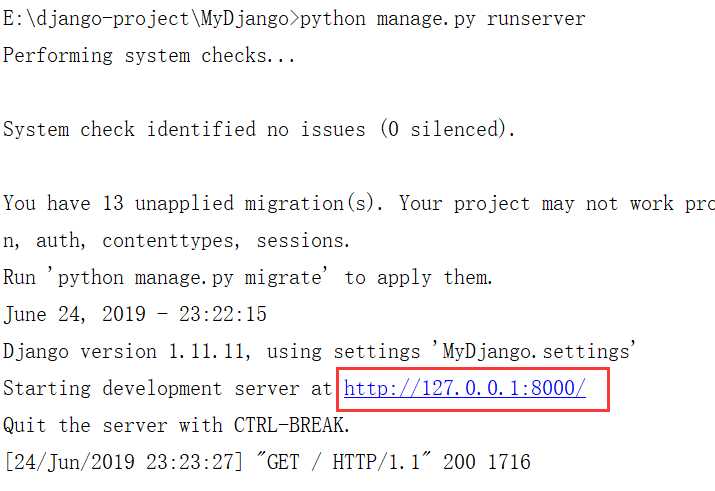
python manage.py runserver
如果看到如下信息则启动成功

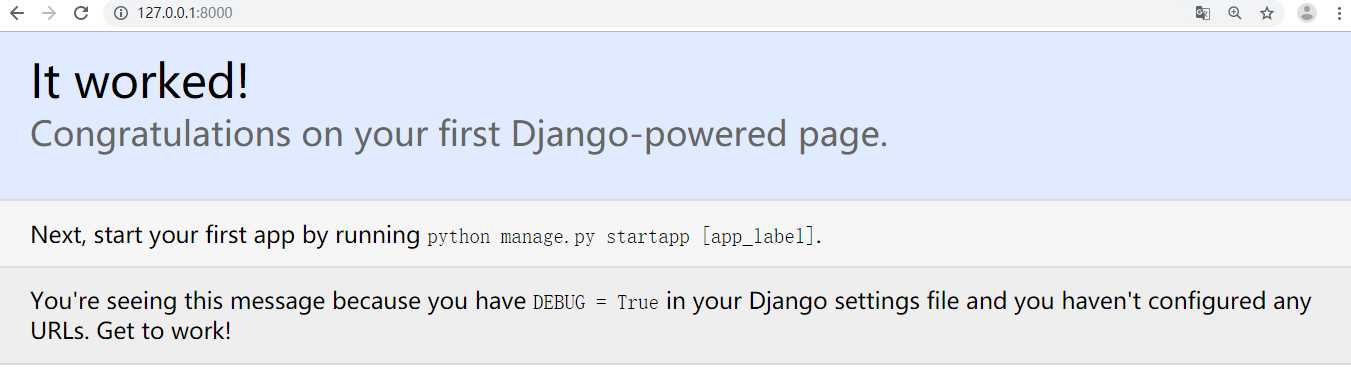
然后我们用浏览器去打开上面的地址,大家会看到如下的页面

如果我们想在启动的时候自定义端口号,可以在执行命令的时候加上端口号
python manage.py runserver 8080

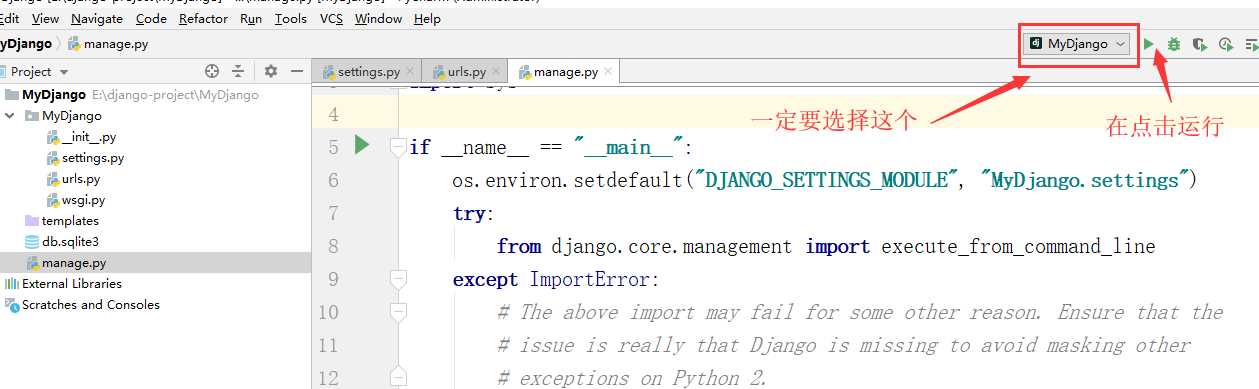
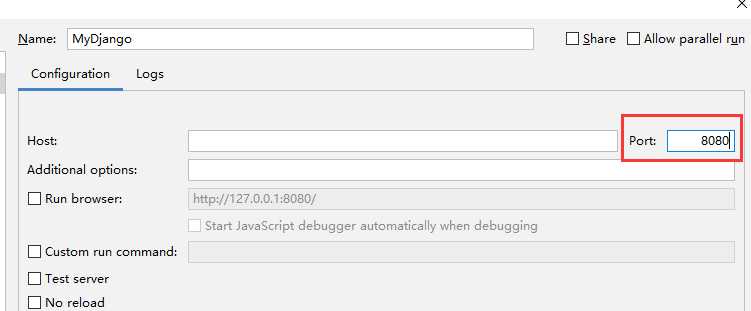
如果想更改端口号,则点击向下的箭头更改

TEMPLATES = [ { ‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘, ‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)] #templates文件夹路径 , ‘APP_DIRS‘: True, ‘OPTIONS‘: { ‘context_processors‘: [ ‘django.template.context_processors.debug‘, ‘django.template.context_processors.request‘, ‘django.contrib.auth.context_processors.auth‘, ‘django.contrib.messages.context_processors.messages‘, ], }, }, ]
这个里面定义了模版文件的路径,也就是HTML文件的路径,我们引用的HTML文件,都会在这里面去找
STATIC_URL = ‘/static/‘ # HTML中使用的静态文件夹前缀 STATICFILES_DIRS = [ os.path.join(BASE_DIR,‘static‘) # 静态文件存放路径 ]
这里面可以放CSS文件,JS文件,image文件等
标签:alt star wsgi 静态文件 tin ext cfile server dir
原文地址:https://www.cnblogs.com/zouzou-busy/p/11080406.html