标签:text 情况下 tac 解决办法 context image javascrip ice 技术
一、需求描述在使用ionic4做开发的时候遇到了这么一个需求,用户可以从购物车页面进入订单页面,然后从订单页面进入支付页面,但当用户在支付页面点击手机返回按键时,直接返回购物车页面(跳过订单提交页面)。
正常情况下,ionic的页面显示和返回是入栈和出栈的过程,当打开一个新页面时,这个新页面便被push到页面栈中,当点击返回按钮时,这个栈顶页面出栈。

在ionic3中,提供了NavController.RemoveView方法,实现需求功能,如下代码即可实现。
//记录当前页面对象
let actionView = viewService.getActive();
//打开新页面
await viewService.Push(page, context, { animate: false });
//从页面栈中删除记录页面
await viewService.RemoveView(actionView);在ionic4中NavController的api发生了很大的变化,移除了RemoveView的方法,仅提供了navigateForward、back、pop等简单的api。
ionic4推荐使用angular本身的路由策略,即使用Router进行路由。在使用router.navigateByUrl()方法跳转页面时,只需配置replaceUrl的属性值为true,新打开的页面会替代当前页面。
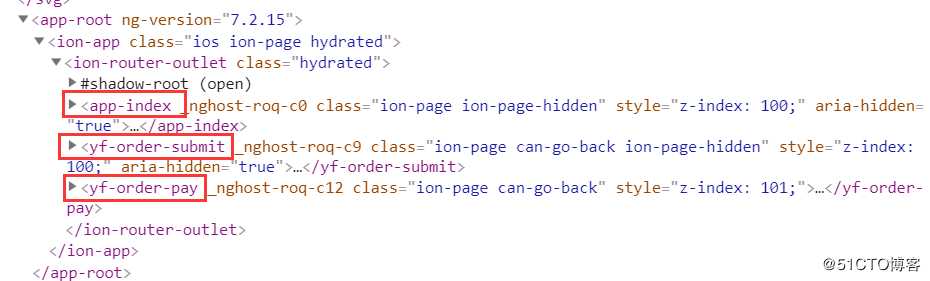
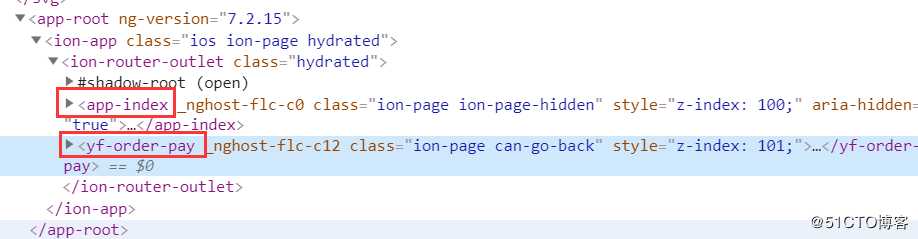
this.router.navigateByUrl(‘order/order-pay‘, { replaceUrl: true });最终的html结构如下图。由html结构可知,订单提交页被订单支付页面替换,点击返回按钮,回到购物车页面。

ionic4实现ionic3 NavController.removeView()的效果
标签:text 情况下 tac 解决办法 context image javascrip ice 技术
原文地址:https://blog.51cto.com/13876655/2413144