标签:def 重要 arc script 运行 isp att 一个 idt
看了上一篇博客吗?我们就根据那一篇博客来,用里面的项目,进行我们接下来国际化翻译项目。
我们安装vue-i18n和js-cookie
npm install vue-i18n
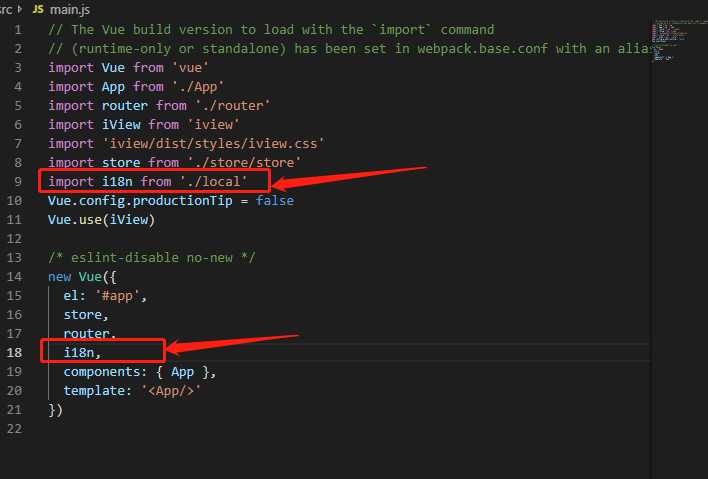
npm install js-cookie --save第一步在main.js的js引入i18n

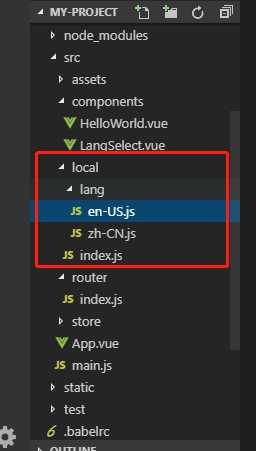
第二步建立src/locale文件夹,

//en-US.js
export default {
"components": {
// "langChange": 'Language switching'
"langChange": 'Lang'
}
}//zh-CN
export default {
"components": {
"langChange": '语言'
}
}//index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import Cookies from 'js-cookie'
import zhCNLocale from 'iview/src/locale/lang/zh-CN'
import enUSLocale from 'iview/src/locale/lang/en-US'
import zhCN from './lang/zh-CN'
import enUS from './lang/en-US'
Vue.use(VueI18n)
const messages = {
'zh-CN':{
...zhCN,
...zhCNLocale
},
'en-US':{
...enUS,
...enUSLocale
}
}
const getLanguage = function () {
let lang = navigator.browerLanguage?navigator.browerLanguage:navigator.language||navigator.userLanguage
lang = lang?lang:'zh-CN'
if(Cookies.get('language')){
lang = Cookies.get('language')
}
return lang
}
const i18n = new VueI18n({
locale:getLanguage(),
messages
})
export default i18n创建LangSelect.vue组件
<template>
<div>
<Dropdown>
<a href="javascript:void(0)">
{{$t('components.langChange')}}
<Icon type="ios-arrow-down"></Icon>
</a>
<Dropdown-menu slot="list">
<!--
DropdownItem 这里必须用 @click.native 绑定点击事件
-->
<Dropdown-item v-for="(item,key) in languages" :key="item.id" @click.native="changeLanguage(key)">
{{ item }}
</Dropdown-item>
</Dropdown-menu>
</Dropdown>
</div>
</template>
<script>
export default {
computed: {
locale() {
return this.$store.getters.language
}
},
mounted() {
// this.currentLanguage = this.languages[this.locale];
},
data() {
return {
// currentLanguage: "",
languages: {
"zh-CN": "简体中文",
"en-US": "English"
}
};
},
methods: {
changeLanguage(lang) {
this.$i18n.locale = lang
this.$store.dispatch('setLanguage', lang)
this.currentLanguage = this.languages[this.locale];
}
}
};
</script>
<style scoped>
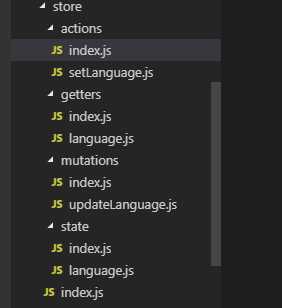
</style>在store中添加状态

//action/index.js
import setLanguage from './setLanguage.js'
export default {
setLanguage
}//setLanguage.js
import Cookies from 'js-cookie'
export default ({ commit, getters }, language) => {
commit('updateLanguage', language)
}//getters/index.js
import language from './language'
export default {
language
}//getters/language.js
export default (state) => {
return state.language
}//mutations/index.js
import updateLanguage from './updateLanguage'
export default {
updateLanguage
}//mutations/updateLanguage.js
import Cookies from 'js-cookie'
export default (state,language) => {
console.log('updateLang:'+language)
state.language = language
Cookies.set('language',language)
}//state/index.js
import language from './language'
export default {
language
}//state/language
import Cookies from 'js-cookie'
export default Cookies.get('language') || 'zh-CN'//store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
import state from './state'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
export default new Vuex.Store({
state,
getters,
mutations,
actions
})在HelloWorld中引入LangSelect组件
<template>
<div class="language-all">
<div class="langguage">
<lang-select class="right-menu-item"></lang-select>
</div>
</div>
</template>
<script>
import {mapGetters} from 'vuex'
import LangSelect from './LangSelect'
export default {
name: 'HelloWorld',
components:{
'lang-select':LangSelect
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 30px auto 20px 30px;
}
.device-list-con {
padding: 10px;
}
.table-bar {
margin: 30px 20px 10px 20px
}
.table-bar .search-input {
width: 300px;
}
.table {
margin: 0 20px 0 20px
}
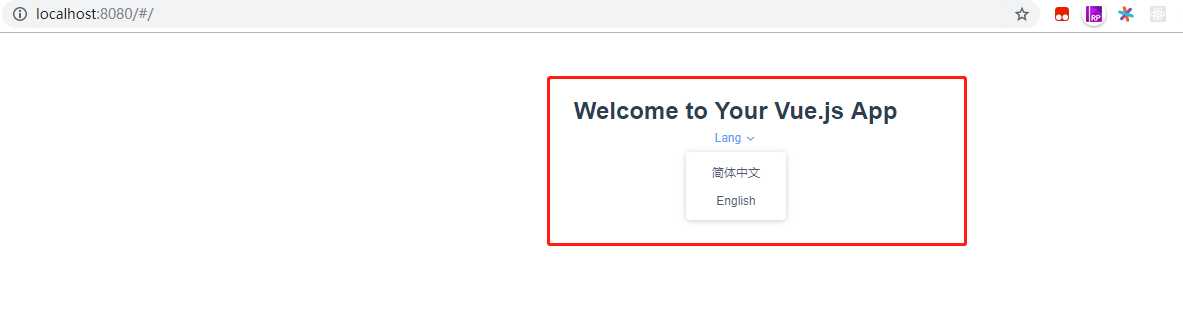
</style>我们看一下页面运行的效果

大家可以按照上面我的方法做,实现不了效果留言,我解答
里面还存在一个很重要的东西没有引用,看你们发现没有。
标签:def 重要 arc script 运行 isp att 一个 idt
原文地址:https://www.cnblogs.com/smart-girl/p/11083270.html