标签:示例 lin 而不是 cti function 返回值 成员 注意 逻辑
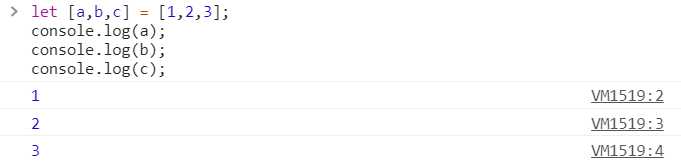
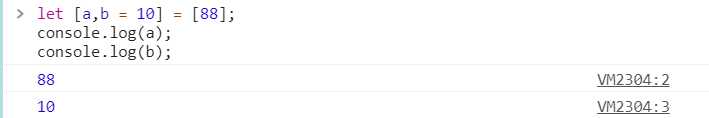
ES6允许按照一定的模式,从数组和对象中提取值,对变量进行赋值,这被称为解构

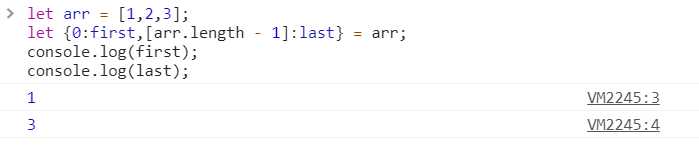
模式匹配:本质上,这种写法属于模式匹配,只要等号两边的模式相同,左边的变量就会被赋予相应的值

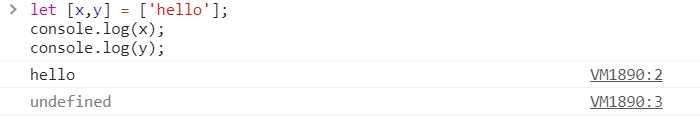
如果解构不成功(即左边的值在右边找不到对应的),则返回undefined

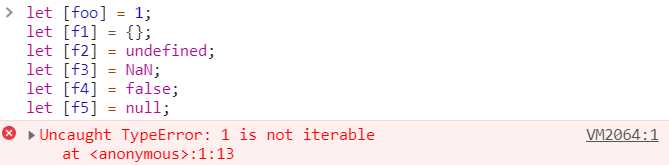
如果等号右边的不是数组(或者说不是可遍历的解构),那么将会报错

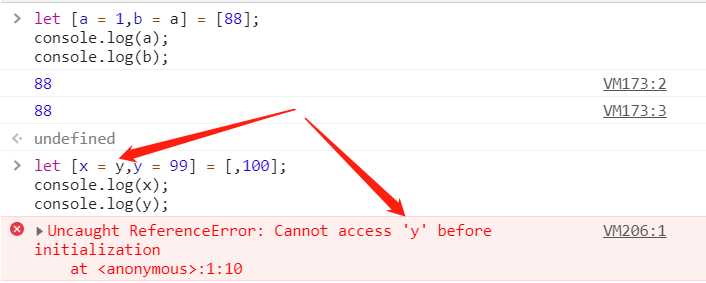
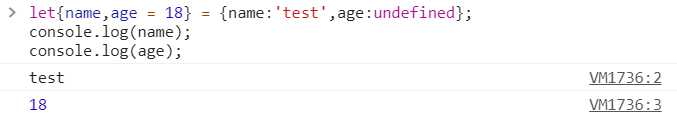
默认值,解析赋值允许执行默认值

ES6内部严格使用想等运算符(===),判断一个位置是否有值,所以,只有当一个数组成员严格等于 undefined的时候,默认值才会生效

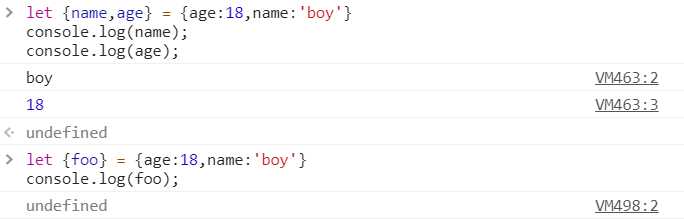
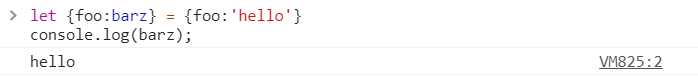
解构不仅可以用在数组,也可以用在对象
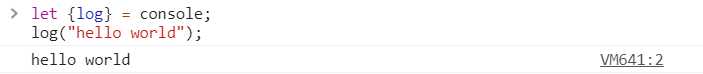
对象的解构有一点不同,数组的解构是依靠顺序来达到赋值的目的,而对象是依据属性名,只要属性名对上了,相应的变量就可以被赋值
如果解析失败,变量的值返回undefined



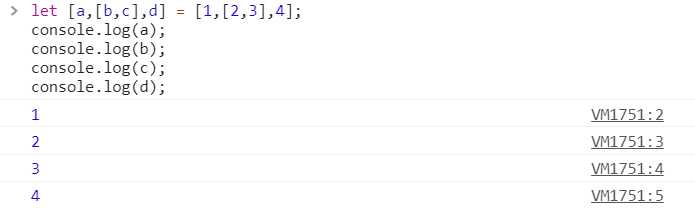
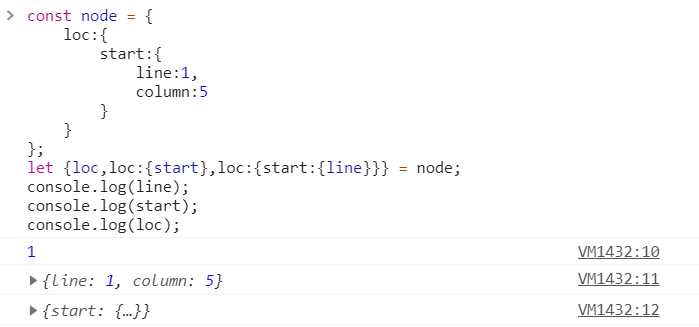
与数组一样,解构也可用于对象的嵌套


注意
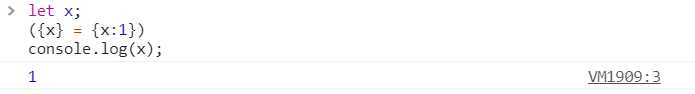
如果要将一个已经声明的变量使用解构赋值,必须非常小心
如下写法报错,是因为JavaScript引擎将{x}理解为一个代码块

正确的写法

由于数组的本质是特殊的对象,所以可以使用数组进行对象的属性解构

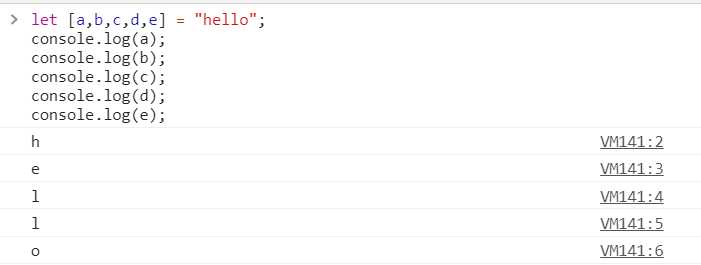
字符串也可以进行解构赋值,因为此时,字符串被转换成一个类数组对象

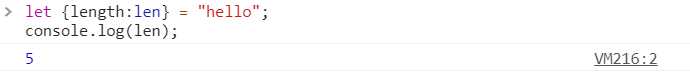
字符串还含有一个length属性

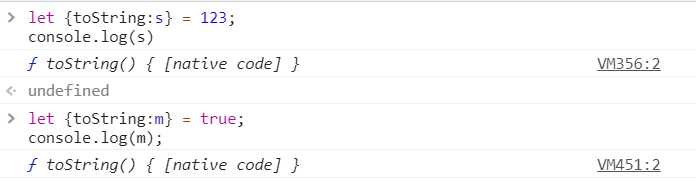
解构赋值时,如果等号右边是布尔或者数值类型的值,则会转为对象

函数的参数也可以进行解构赋值
函数参数的解构也可以使用默认值
示例1:为变量x,y设置默认值,解析对象为传参{},当解析传参失败的时候,返回默认值
function move({x = 0,y = 0} = {}){
return [x,y];
}
move({x:3,y:8}); //[3,8]
move({x:3}); //[3,0]
move({}); //[0,0]
move(); //[0,0]示例2:为传参设置默认值,当传参存在的时候,解构传参,当传参不存在的时候,使用默认值
function move({x,y} = {x:0,y:0}){
return [x,y];
}
move({x:3,y:8}); //[3,8]
move({x:3}); //[3,undefined]
move({}); //[undefined,undefined]
move(); //[0,0]let x = 10;
let y = 20;
[x,y] = [y,x];//获取返回数组的多个值
function example(){
return [1,2,3]
}
let [a,b,c] = example();
//获取返回对象的多个值
function example2(){
return{
name:'hello',
slogan:'world'
}
}
let {name,slogan} = example2();let jsonData = {
name:'test',
age:18,
like:'frisbee'
};
let [name,age,like] = jsonData;function sendMsg(url,{
async=true,
beforeSend = function(){},
global=true
} = {}){
//..函数处理逻辑
}const {sourceMapConsumer,SourceNode} = require("source-map")const map = new Map();
map.set('first','hello');
map.set('second','world');
for(let [key,value] of map){
console.log(key + ":" + value);
}标签:示例 lin 而不是 cti function 返回值 成员 注意 逻辑
原文地址:https://www.cnblogs.com/mapengfei247/p/11093605.html