标签:ack 传递 name 前后端分离 checkbox col user 20px content
渐进式JavaScript框架:
一个页面小道一个变量,达到整个页面,君可以有vue控制,vue也可以控制整个项目
1、什么是Vue
可以独立完成前后端分离式web项目的JavaScript框架
2、为什么要学习Vue
三大主流框架之一:Angular(构建大型网站的时候使用),React(更新速度太快,高版本和低版本之间有兼容性问题),Vue(从angular上分支出来的,继承react优点,国内开发的)
3、Vue的优点:
1、单页面,高效
2、虚拟DOM,页面缓存在内存中
3、数据的双向绑定,数据具有监听机制(一旦其中有数据进行修改就会进行更新)
4、数据驱动,从数据触发部署从DOM出发
Vue的使用:
1、下载vue.js
2、在要使用vue的html页面中通过script标签引入
3、在html页面中写挂载点的页面结构。用最好用id表示(class支持多个相同的标签)
4、在自定义的script标签实例化vue对象,传入一个大字典
5、在字典中通过el挂在点页面结构绑定,data为其通过数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始</title>
</head>
<body>
<!--插值表达式,没有用vue解析-->
<div class="app">
{{ msg }}
<h1>{{ h1_msg }}</h1>
<h2> {{ h2_msg }}</h2>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: ‘.app‘, //挂载点
data: { //为挂载点的页面结构提高数据
h1_msg : ‘h1上的内容‘,
h2_msg : ‘h2上的内容‘
}
})
</script>
</body>
</html>
内容替换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板</title>
</head>
<body>
<div id="app">
<p>这本书的名字是:{{ msg }}</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: ‘#app‘,
data:{
msg:‘老人与海‘ //对变量msg渲染的内容
}
})
</script>
</body>
</html>
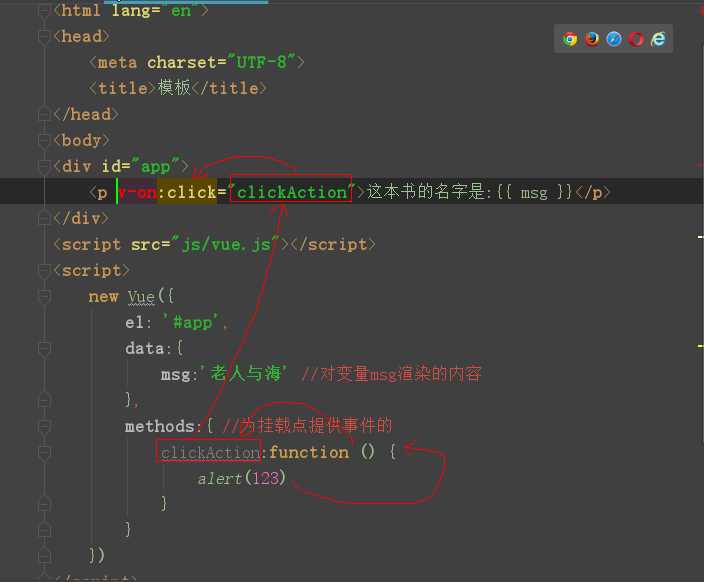
事件(点击内容触发事件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板</title>
</head>
<body>
<div id="app">
<p v-on:click="clickAction">这本书的名字是:{{ msg }}</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: ‘#app‘,
data:{
msg:‘老人与海‘ //对变量msg渲染的内容
},
methods:{ //为挂载点提供事件的
clickAction:function () {
alert(123)
}
}
})
</script>
</body>
</html>

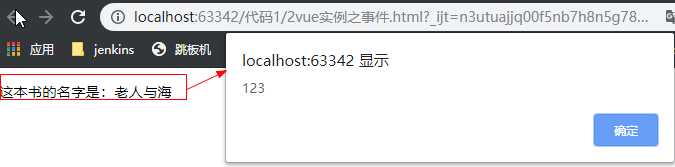
实现效果:

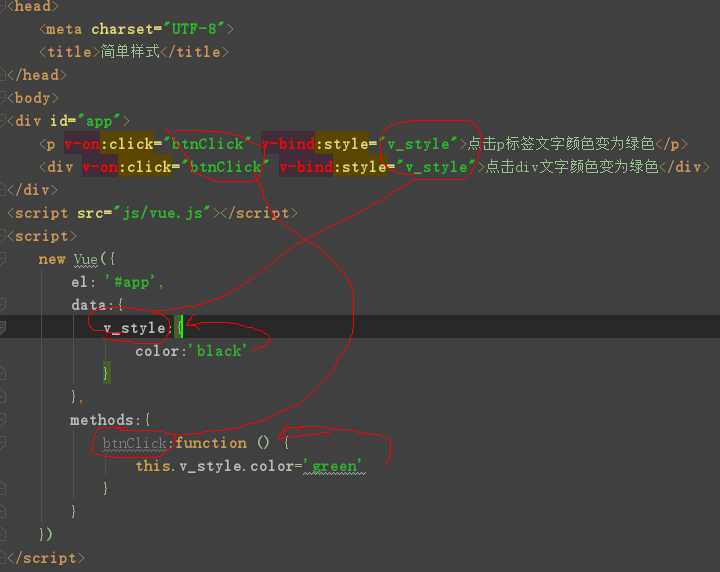
vue操作简单样式(点击标签内的内容字体出发绑定事件,字体颜色变化)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单样式</title>
</head>
<body>
<div id="app">
<p v-on:click="btnClick" v-bind:style="v_style">点击p标签文字颜色变为绿色</p>
<div v-on:click="btnClick" v-bind:style="v_style">点击div文字颜色变为绿色</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: ‘#app‘,
data:{
v_style:{
color:‘black‘
}
},
methods:{
btnClick:function () {
this.v_style.color=‘green‘
}
}
})
</script>
</body>
</html>

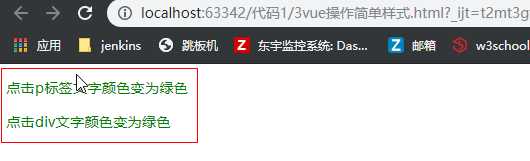
实现效果:

#小结:1、vue通过v-*指令来控制标签 2、vue通过变量来驱动页面
指令:
文本指令:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板</title>
</head>
<body>
<div id="app">
<!--插值表达式就是v-text-->
<p>{{ msg1 }}</p>
<p v-text="msg2"></p>
<!--<!–可以解析html标签–>-->
<p v-html="msg3"></p>
<!-- 必须赋初值,渲染的结果永远不会发生改变 -->
<p v-once="msg3" v-on:mouseover="action">{{ msg3 }}</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: ‘#app‘,
data:{
msg1: ‘**msg1**‘,
msg2: ‘<b>**msg2**</b>‘,
msg3: ‘<b>**msg3**</b>>‘,
},
methods:{
action: function () {
this.msg3 = ‘<i>**new msg3**</i>>‘
}
}
})
</script>
</body>
</html>
事件指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板</title>
</head>
<body>
<div id="app">
<!--v-on:事件名=‘函数名‘ 可以简写为@事件名=‘函数名‘-->
<p v-on:click="action1">{{ msgs[0] }}</p> //根据列表msgs中索引值获取值
<p @click="action2">{{ msgs[1] }}</p>
//事件传参,传递一个参数
<ul>
<li @click="liaction(100)">列表1</li>
<li @click="liaction(200)">列表2</li>
<li @click="liaction(300)">列表3</li>
</ul>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:‘#app‘,
data:{
msgs:[‘1111‘,‘2222‘] //定义一个列表
},
methods: {
action1:function () {
alert(this.msgs[0])
},
action2:function () { //点击标签内容弹出窗口显示提示内容
alert(this.msgs[0])
},
liaction:function (num,msg) { //接收参数,
console.log(num,msg)
}
}
})
</script>
</body>
</html
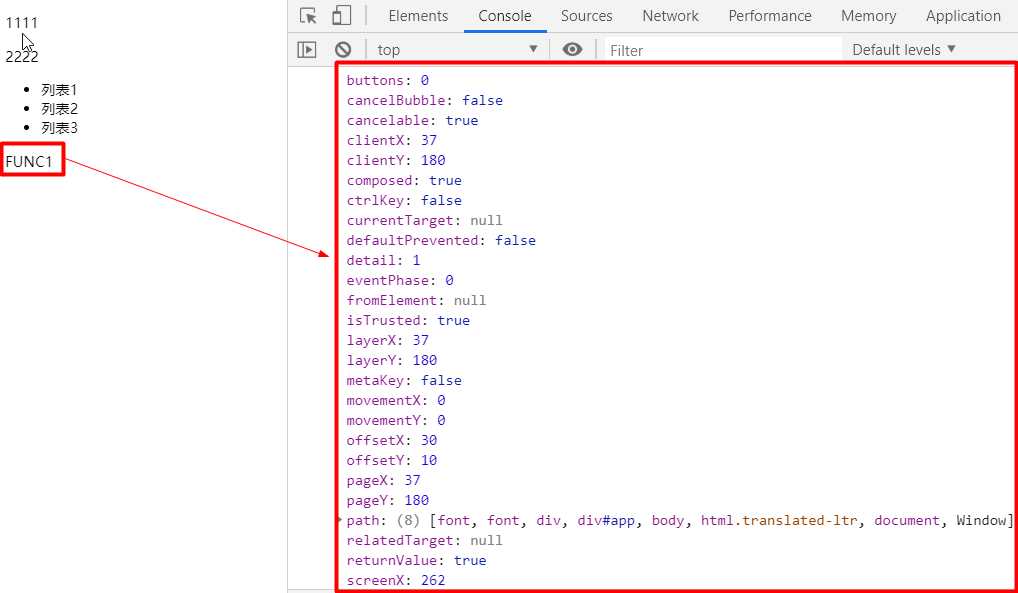
查看效果:




鼠标事件对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板</title>
</head>
<body>
<div id="app">
<!--v-on:事件名=‘函数名‘ 可以简写为@事件名=‘函数名‘-->
<!--鼠标事件的对象-->
<div @click="func1">func1</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:‘#app‘,
methods: {
func1:function (env) {
console.log(env)
}
}
})
</script>
</body>
</html>
查看效果:(通过env获取一些鼠标参数)

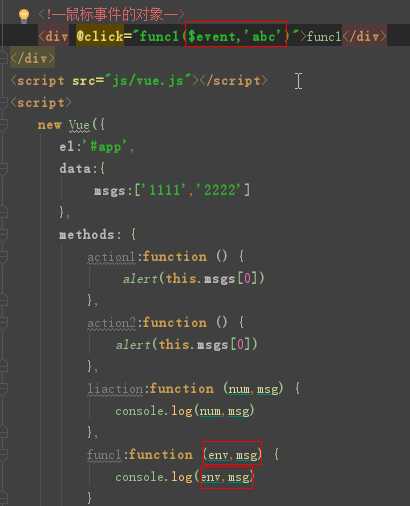
注意:鼠标事件的对象:直接写函数名,默认将鼠标时间对象传入
一旦添加(),就必须手动传参,$event就代表鼠标事件对象

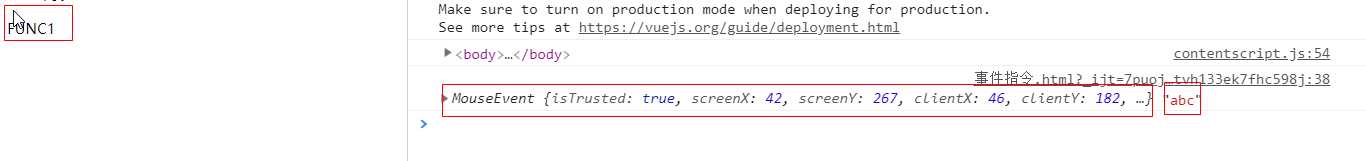
效果(既可以输出之前的参数,又可以输出鼠标实践对象):

属性指令:
什么是属性:
用vue绑定属性,将属性内容交给vue处理
语法:v-bind:属性名=“变量” (v-bind:可以简写为:)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>模板</title>
<style>
.rDiv {
width: 100px;
height: 100px;
background-color: red;
}
.gDiv {
width: 200px;
height: 50px;
background-color: green;
}
.br {
border-radius: 50%;
}
</style>
</head>
<body>
<div id="app">
<!-- 属性指令:用vue绑定属性,将属性内容交给vue处理 -->
<!-- 语法:v-bind:属性名="变量" (v-bind: 可以简写为 :) -->
<p class="" style="" v-bind:owen="oo" :jason="jj"></p>
<!-- class 属性 -->
<p :class="c1" @click="action1"></p>
<!-- 多类名 -->
<p :class="[c1, c2]"></p>
<!-- ‘br‘ 固定写死的数据,不再是变量 -->
<p :class="[c1, ‘br‘]"></p>
<!-- style 属性 -->
<!-- 一个变量:该变量值为{},{}内部完成一个个属性的设置 -->
<p class="gDiv" :style="s1">12345</p>
<!-- 一个{}:{}内一个个属性有一个个变量单独控制 -->
<p class="gDiv" :style="{fontSize: fs, color: c}">67890</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: ‘#app‘,
data: {
oo: ‘Owen‘,
jj: ‘Jason‘,
c1: ‘rDiv‘,
c2: ‘br‘,
s1: {
// ‘font-size‘: ‘30px‘
fontSize: ‘30px‘,
color: ‘pink‘
},
fs: ‘20px‘,
c: ‘orange‘
},
methods: {
action1: function () {
if (this.c1 == ‘rDiv‘) {
this.c1 = ‘gDiv‘
} else {
this.c1 = ‘rDiv‘
}
}
}
})
</script>
</html>
form表单:
1、两个输入框,一个输入框输入内容另外一个输入框也有内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<div id="app">
<!--表单指令:v-model=‘变量‘-->
<form action="">
<p>
<input type="text" v-model="val" name="user">
</p>
<p>
<input type="text" v-model="val">
</p>
<button type="submit">提交</button>
</form>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:‘#app‘,
data:{
val:‘‘,
}
})
</script>
</body>
</html>
单选框(选择呢男女性别):

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <!-- 表单指令:v-model="变量" --> <form action=""> <p> <input type="text" v-model="val" name="user"> </p> <p> <input type="text" v-model="val"> </p> <!-- 单选框 v-model绑定的变量是单选框中某一个input的value --> <p> 男: <input v-model="r_val" value="male" type="radio" name="sex"> 女: <input v-model="r_val" value="female" type="radio" name="sex"> </p> <!-- 复选框 v-model绑定的变量是一个列表,列表存存放0到任一个复选框的value --> <p> 男: <input v-model="c_val" value="m" type="checkbox" name="h"> 女: <input v-model="c_val" value="f" type="checkbox" name="h"> 哇塞: <input v-model="c_val" value="mf" type="checkbox" name="h"> </p> <button type="submit">提交</button> </form> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: ‘#app‘, data: { val: ‘‘, r_val: ‘female‘, c_val: [] } }) </script> </html>

条件指令(点击不同的按钮展示不同的颜色)
<meta charset="UTF-8"> <style> ul li { border: 1px solid black; width: 60px; float: left; } ul { list-style-type: none; } ul:after { content: ""; display: block; clear: both; } .wrap { width: 500px; height: 200px; } .red { background-color: red; } .blue { background-color: blue; } .green { background-color: green; } </style> <div id="app"> <!--v-if v-else-if v-else--> <ul> <li @click="changeWrap(0)">read</li> <li @click="changeWrap(1)">green</li> <li @click="changeWrap(2)">blue</li> </ul> <!--red页面逻辑结构--> <div class="wrap red" v-if="tag == 0" key="aaa"></div> <!--green页面逻辑结构--> <div class="wrap green" v-else-if="tag == 1" key="bbb"></div> <!--blue页面逻辑结构--> <div class="wrap blue" v-else key="ccc"></div> </div> <script src="js/vue.js"></script> <script type="text/javascript"> new Vue({ el: ‘#app‘, data: { tag: 0, }, methods: { changeWrap(num) { this.tag = num; } } }) </script>
标签:ack 传递 name 前后端分离 checkbox col user 20px content
原文地址:https://www.cnblogs.com/yangzhaon/p/11093677.html