标签:text ali lse 大神 one 固定 http ++ tar
刚看到原型图的时候,纳尼?不是跟我开玩笑吧,小女子资历尚浅,还真没做过像这样的功能,然后就是各种找度娘,可是都没有找到合适的,很多都是行合并,真的是头疼呀!再纠结是用VUE实现还是用layui实现好,在最后挣扎下,还是选择了用layui。最后加上从各大神的demo中得到的灵感。在这里记录一下,希望可以帮助到有需要的人啦~
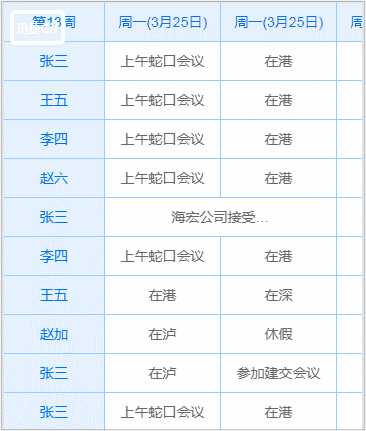
移动端展示效果如下:

1 <script> 2 3 layui.use(‘table‘, function(){ 4 var table = layui.table; 5 //第一个实例 6 table.render({ 7 elem: ‘#demo‘ 8 ,height:document.body.offsetHeight 9 ,url: ‘./workStatu.json‘ //数据接口 10 ,cols: [[ //表头 11 {field: ‘name‘, title: ‘第13周‘, width:100,fixed: ‘left‘,align:‘center‘} 12 ,{field: ‘vlcc‘, title: ‘周一(3月25日)‘, width:115,align:‘center‘} 13 ,{field: ‘suezmax‘, title: ‘周一(3月25日)‘, width:115,align:‘center‘} 14 ,{field: ‘aframax‘, title: ‘周一(3月25日)‘, width:115,align:‘center‘} 15 ,{field: ‘panamax‘, title: ‘周一(3月25日)‘, width:119,align:‘center‘} 16 ,{field: ‘crudeoilmr‘, title: ‘周一(3月25日)‘, width:115,align:‘center‘} 17 ]] 18 ,done:function(res,curr,count){ 19 colSpan() 20 } 21 }); 22 }); 23 24 25 26 function colSpan(){ 27 var tab = document.querySelector("div .layui-table-main .layui-table");//获取目标tabel 28 var maxRow = 6, val, count, start; 29 count = 1; 30 val = ""; 31 for(var i = 0;i<tab.rows.length;i++){ //遍历所有行 32 for(var col = maxRow - 1; col >= 1; col--){ //遍历每一行的每一个td 33 if(val == tab.rows[i].cells[col].innerText){ //判断前一个td和后一个td是否相同 34 if(tab.rows[i].cells[col].innerText.length>=4){ //判断td的值的长度是否大于4,因为这里的需求是长度大于4有相同的才合并 35 count++; 36 tab.rows[i].cells[col].colSpan = count; 37 for(var j = 1;j<count;j++){ 38 tab.rows[i].cells[j+col].style.display = "none";//相邻的有相同的值,第一个设置colspan,后面的影藏 39 } 40 } 41 }else{ 42 if(count>1){ 43 count = 1; 44 } 45 val = tab.rows[i].cells[col].innerText; 46 } 47 } 48 } 49 } 50 51 </script>
标签:text ali lse 大神 one 固定 http ++ tar
原文地址:https://www.cnblogs.com/zyfenblog/p/11098486.html