标签:尼玛 必须 nbsp alt function mode back 成员 函数
一个变量依赖于多个变量


现在需要full_name这个变量以来于first_name和last_name这两个变量需要用到computed


好处:
1.相当于在computed中定义的变量值等于绑定的函数的的返回值,该变量无需再data中声明
2.在computed绑定的函数中所有的变量都会进行监听,只要写在里面就会被监听
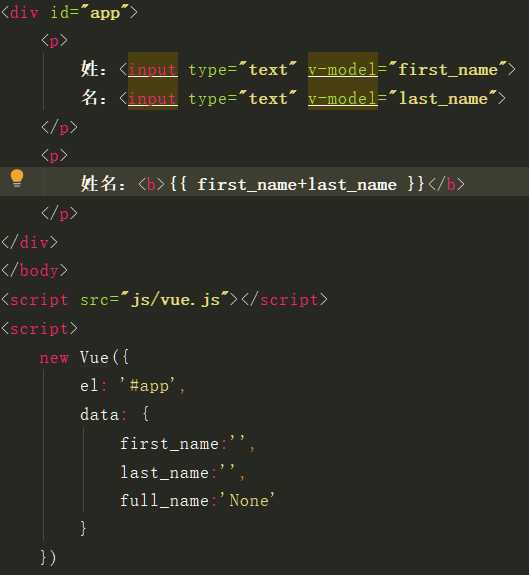
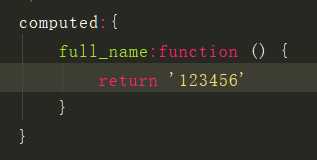
<div id="app"> <p> 姓:<input type="text" v-model="first_name"> 名:<input type="text" v-model="last_name"> </p> <p> 姓名:<b>{{ full_name }}</b> </p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: ‘#app‘, data: { first_name:‘‘, last_name:‘‘, // full_name:‘None‘ }, computed:{ full_name:function () { // let a =this.first_name; // let b =this.last_name; // console.log(‘尼玛‘); // return‘123‘ return this.first_name+this.last_name } } }) </script>



watch这个方法不是监听内部的,后方绑定的函数就是监听前方的变量,变量值改变,函数被调用,绑定的变量必须在data中声明
<div id="app"> <p>姓名:<input type="text" v-model="full_name"></p> <p> 姓:<b>{{first_name}}</b> 名:<b>{{last_name}}</b> </p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: ‘#app‘, data: { full_name:‘‘, first_name:‘‘, last_name:‘‘ }, watch:{ //1.后方绑定的函数就是监听前方的变量,变量值改变,函数被调用 full_name:function () { let res = this.full_name.split(‘‘); this.first_name = res[0]; this.last_name = res[1] } } }) </script>

标签:尼玛 必须 nbsp alt function mode back 成员 函数
原文地址:https://www.cnblogs.com/zhengyuli/p/11099000.html