标签:width tle pat log img source 时光 idt inf
我又来了,这是Vue面试三板斧的最后一招,当然也是极其简单了,先说Virtual Dom,来一句概念:
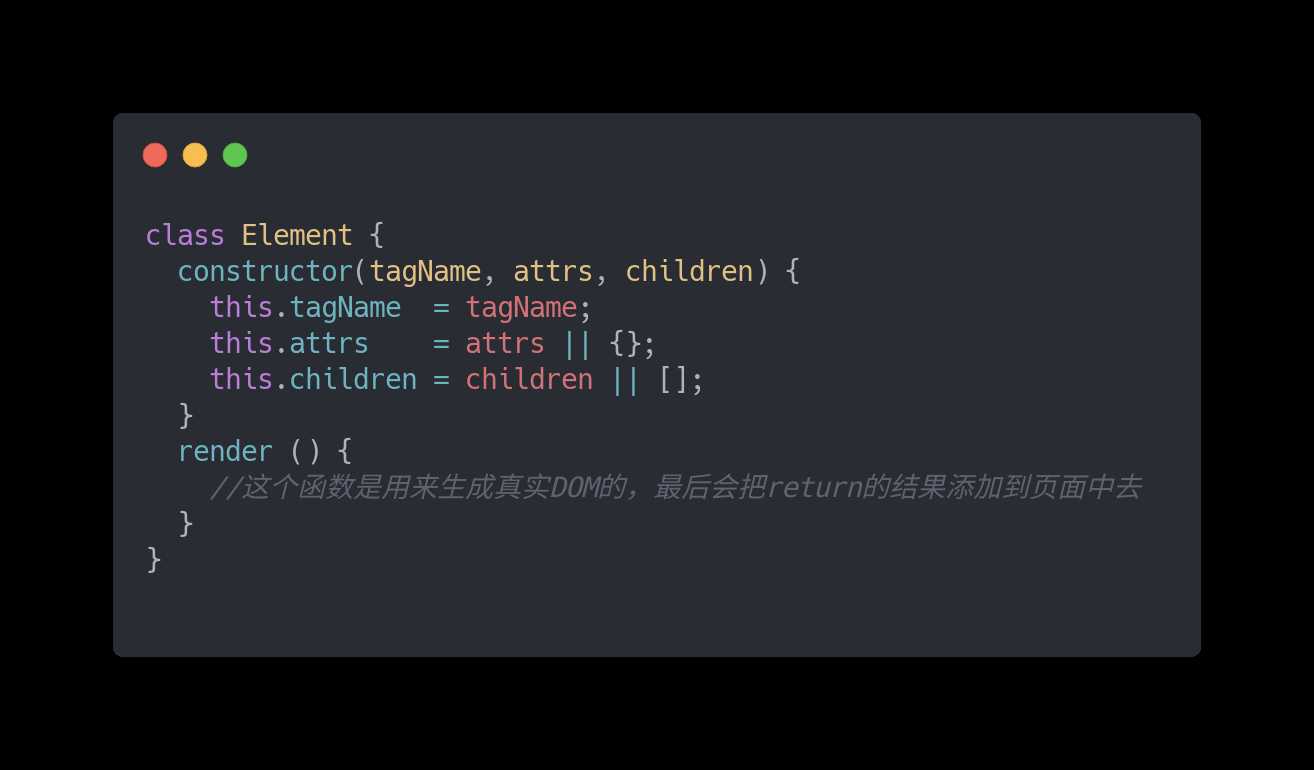
用js来模拟DOM中的节点。传说中的虚拟DOM。
再来一张图:

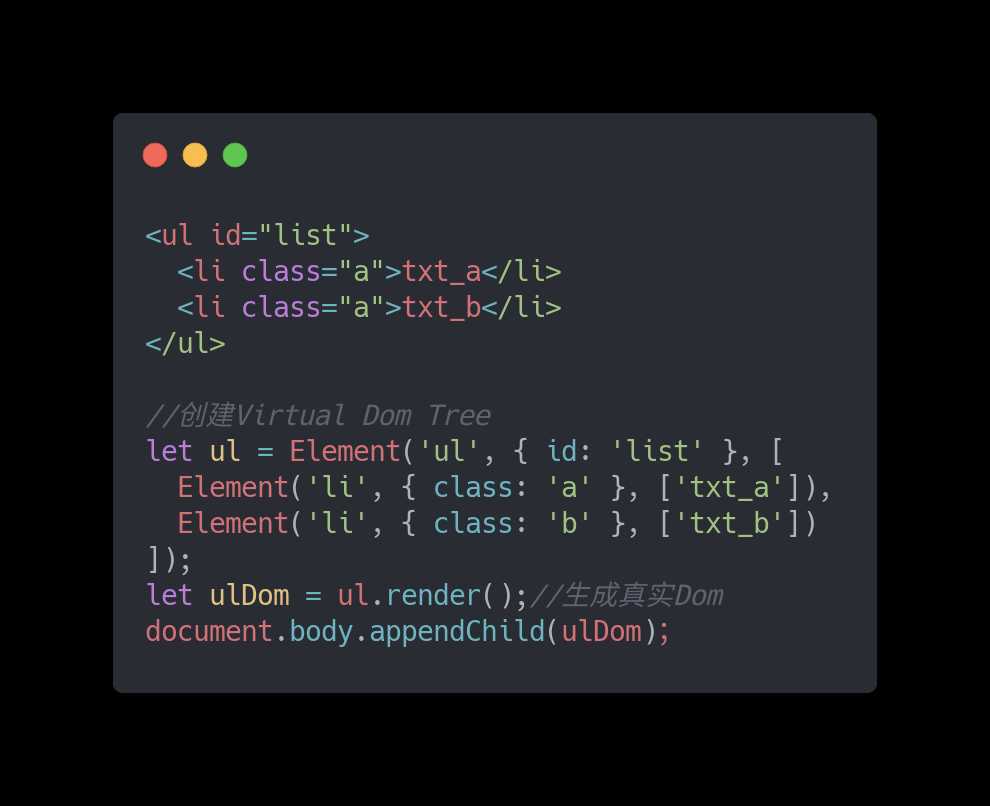
是不是一下子秒懂 没懂再来一张

Virtual Dom就先这样,理解了就OK,下面我们了解一下Diff,老规矩先来一句概念:
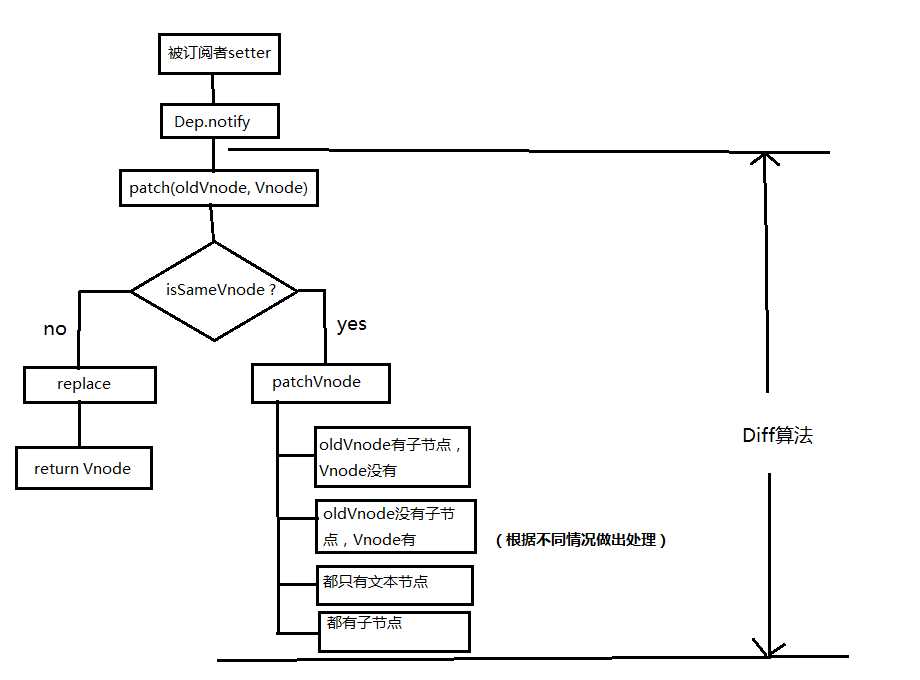
diff算法就是进行虚拟节点对比,并返回一个patch对象,用来存储两个节点不同的地方,最后用patch记录的消息去局部更新Dom。
换句人话
diff的过程就是调用名为
patch的函数,比较新旧节点,一边比较一边给真实的DOM打补丁
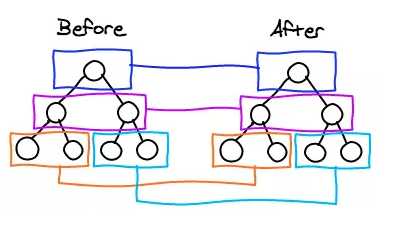
废话说了很多,上图

多说无益,再来一张图

这个Diff的过程不展开说了,有兴趣的童鞋可以走起,如果还没懂,再走起
敲黑板时间到:
基本上上面所讲的能理解,差不多Vue Virtual Dom 和 Diff原理你也就懂了,当然更深的还需要自己去看,欢乐时光特别快,又到时候讲拜拜
Vue Virtual Dom 和 Diff原理(面试必备) 极简版
标签:width tle pat log img source 时光 idt inf
原文地址:https://www.cnblogs.com/webcabana/p/11099013.html