标签:web应用 源码 mat 直接 pac 文件中 这一 post file
Node.js基于V8引擎,可以让js代码脱离浏览器运行
Vue CLI3.0 需要Node.js 8.9或者更高版本。
用nvm或者nvm-windows在同一台电脑中管理多个Node版本
nvm github地址:https://github.com/nvm-sh/nvm
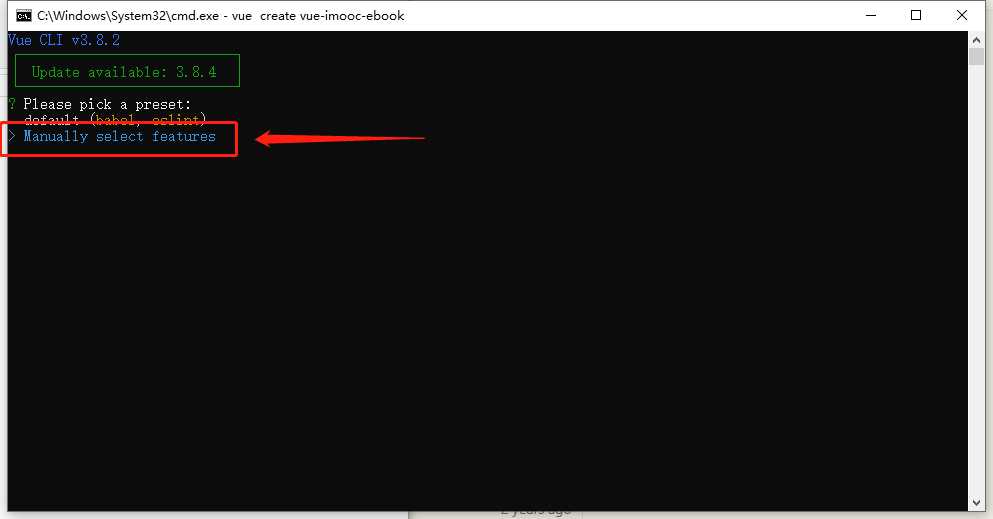
npm uninstall vue-cli -gnpm install -g @vue/clinpm install -g @vue/cli-service-globalvue create hello-worldvue ui使用脚手架创建新项目,选择第二个,手动创建
my-default:我原来保存好的模板;
default:使用默认配置
Manually select features:自定义配置

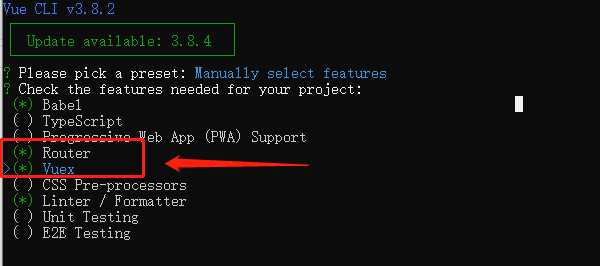
选择需要的功能,上下键移动,空格是选中与取消,A是全选。选择完成以后,回车进行下一步
? Babel:ES6 转 ES5
? TypeScript:使用 TypeScript 书写源码
? Progressive Web App (PWA) Support:渐进式Web应用
? Router: 路由
? Vuex: 状态
? CSS Pre-processors:CSS 预处理
? Linter/Formatter:代码风格检查和格式化
? Unit Testing:单元测试。
? E2E Testing:E2E测试



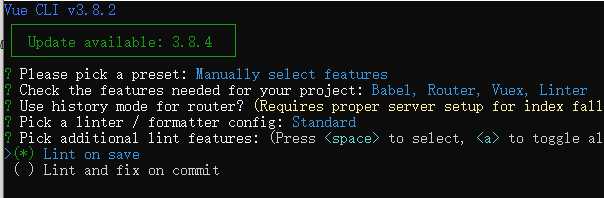
语法检测方式,这里我选择保存就检测。
? Lint on save:保存时检查
? Lint and fix on commit:提交时检查

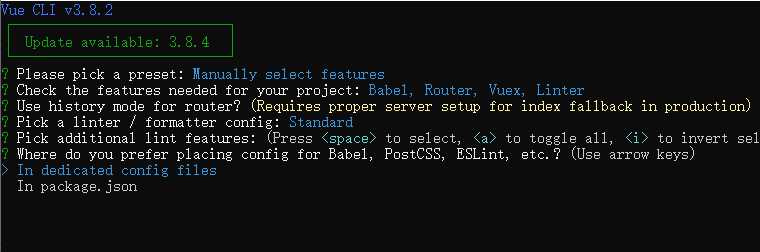
这里问babel,postcss,eslint这些配置文件怎么存放。我们选第一个。
? In dedicated config files: 单独的文件
In package.json:存放一个文件中(package.json),第一步中的默认模式选这个


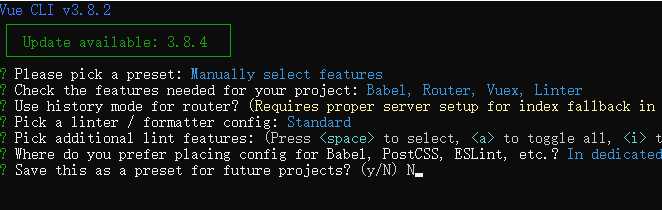
确定后,等待下载依赖模块。
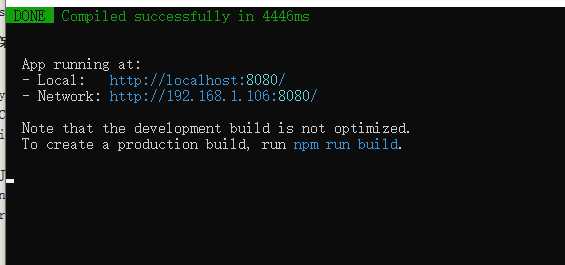
项目创建完成以后,根据提示输入命令
cd project-name // 进入项目根目录
run serve // 运行项目

标签:web应用 源码 mat 直接 pac 文件中 这一 post file
原文地址:https://www.cnblogs.com/tudou1179006580/p/11100112.html