标签:用户名 验证 erro utils 合格 turn length obj login
form组件前端自动生成表单元素。
form组件可自动验证表单内容信息。
但是form表单的输出不包含submit 按钮,和表单的<form> 标签。 你必须自己提供。
<form action="/login/" method="post" novalidate>
{% csrf_token %}
{{ form_obj.as_p }} #{{ form.as_p }}将它们渲染在<p> 标签中
{{ form_obj.as_table }} #{{ form.as_table }} 以表格的形式将它们渲染在<tr> 标签中
{{ form_obj.as_ul }} #{{ form.as_ul }将它们渲染在<li> 标签中
<p><input type="submit" value="提交"></p>
</form>
But:你必须自己提供<ul> 或 <table> 元素。
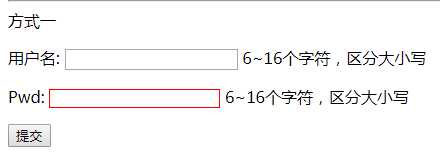
方式一示例
#HTML
<form action="/login/" method="post" novalidate> #novalidate不对输入进行验证的表单
{% csrf_token %}
{{ form_obj.as_p }}
<p><input type="submit" value="提交"></p>
</form>
#views
from . import models
from django import forms
from django.forms import widgets
from django.core.exceptions import NON_FIELD_ERRORS,ValidationError
class LoginForm(forms.Form):
user = forms.CharField(max_length=12,min_length=5,
label="用户名",
help_text="6~16个字符,区分大小写",
error_messages={"required":"不能为空",
"min_length":"最小长度为5",})
pwd = forms.CharField(
help_text= "6~16个字符,区分大小写",
error_messages={
"invalid":"格式错误"
},
widget = widgets.PasswordInput(attrs={"class":"active"})
)
def login(request):
if request.method == "POST":
form_obj = LoginForm(request.POST)
if form_obj.is_valid():
# 数据全部合格
#取出合格数据
return HttpResponse("success")
else:
# 最少存在一个字段的错误
#取出错误信息
return render(request, "login.html", {"form_obj": form_obj}) #存放错误信息
form_obj = LoginForm()
return render(request,"login.html",{"form_obj":form_obj})

<form action="/login/" method="post" novalidate> {# novalidate不对输入进行验证的表单
{% csrf_token %}
<div>
<label for="user">用户名:</label>
{{ form_obj.user }}
<span>{{ form_obj.errors.user.0 }}</span>
</div>
<div>
<label for="pwd">密码:</label>
{{ form_obj.pwd }}<span>{{ form_obj.errors.pwd.0 }}</span>
</div>
<p><input type="submit" value="提交"><span>{{ ret.0 }}</span></p>
</form>
<form action="/login/" method="post" novalidate>
{% csrf_token %}
{% for field in form_obj %}
<div>
<lable>{{ field.label }}</lable>
{{ field }}
</div>
{% endfor %}
标签:用户名 验证 erro utils 合格 turn length obj login
原文地址:https://www.cnblogs.com/mainstream/p/11099701.html