标签:ase 内容 views load 一个 lan find 数据 lang


后台管理页面:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BBS论坛</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script> </head> <body> {# -----------顶部导航栏--------------- #} <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <span class="navbar-default h2 pull-left">后台管理</span> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <li><img src="/media/{{ request.user.avatar }}" alt="" width="45px" class="img-circle"></li> <li><a href="/{{ request.user.username }}" id="id_username">{{ request.user.username }}</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="/set_password/">修改密码</a></li> <li><a href="/set_avatar/">修改头像</a></li> <li><a href="/home/">首页</a></li> <li role="separator" class="divider"></li> <li><a href="/logout/">注销</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-2"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> 操作 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> <p><a href="/add_article/">添加新随笔</a></p> <p><a href="">添加文章</a></p> <p><a href="">草稿箱</a></p> </div> </div> </div> </div> </div> <div class="col-md-10"> <div class="bs-example bs-example-tabs" data-example-id="togglable-tabs"> <ul id="myTabs" class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#home" id="home-tab" role="tab" data-toggle="tab" aria-controls="home" aria-expanded="true">文章</a></li> <li role="presentation" class=""><a href="#profile" role="tab" id="profile-tab" data-toggle="tab" aria-controls="profile" aria-expanded="false">随笔</a></li> <li role="presentation" class=""><a href="#dropdown" role="tab" id="dropdown-tab" data-toggle="tab" aria-controls="dropdown" aria-expanded="false">设置</a></li> <li role="presentation" class=""><a href="#dropdown2" role="tab" id="dropdown2-tab" data-toggle="tab" aria-controls="dropdown2" aria-expanded="false">更多</a></li> </ul> {% block content %} <div id="myTabContent" class="tab-content"> <div role="tabpanel" class="tab-pane fade active in" id="home" aria-labelledby="home-tab"> <table class="table table-hover table-striped"> <thead> <tr> <th>标题</th> <th>发布日期</th> <th>评论数</th> <th>点赞数</th> <th>操作</th> <th>操作</th> </tr> </thead> <tbody> {% for article in page_queryset %} <tr> <td><a href="/{{ article.blog.userinfo.username }}/article/{{ article.pk }}/">{{ article.title }}</a></td> <td>{{ article.create_time|date:‘Y-m-d‘ }}</td> <td>{{ article.comment_num }}</td> <td>{{ article.up_num }}</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> {% endfor %} </tbody> </table> <div class="pull-right">{{ page_obj.page_html|safe }}</div> </div> <div role="tabpanel" class="tab-pane fade" id="profile" aria-labelledby="profile-tab"> <p>Fpark.</p> </div> <div role="tabpanel" class="tab-pane fade" id="dropdown" aria-labelledby="dropdown-tab"> <p>Etsy mray yr.</p> </div> <div role="tabpanel" class="tab-pane fade" id="dropdown2" aria-labelledby="dropdown2-tab"> <p>Trust fhey svegan.</p> </div> </div> {% endblock %} </div> </div> </div> </div> </body> </html>

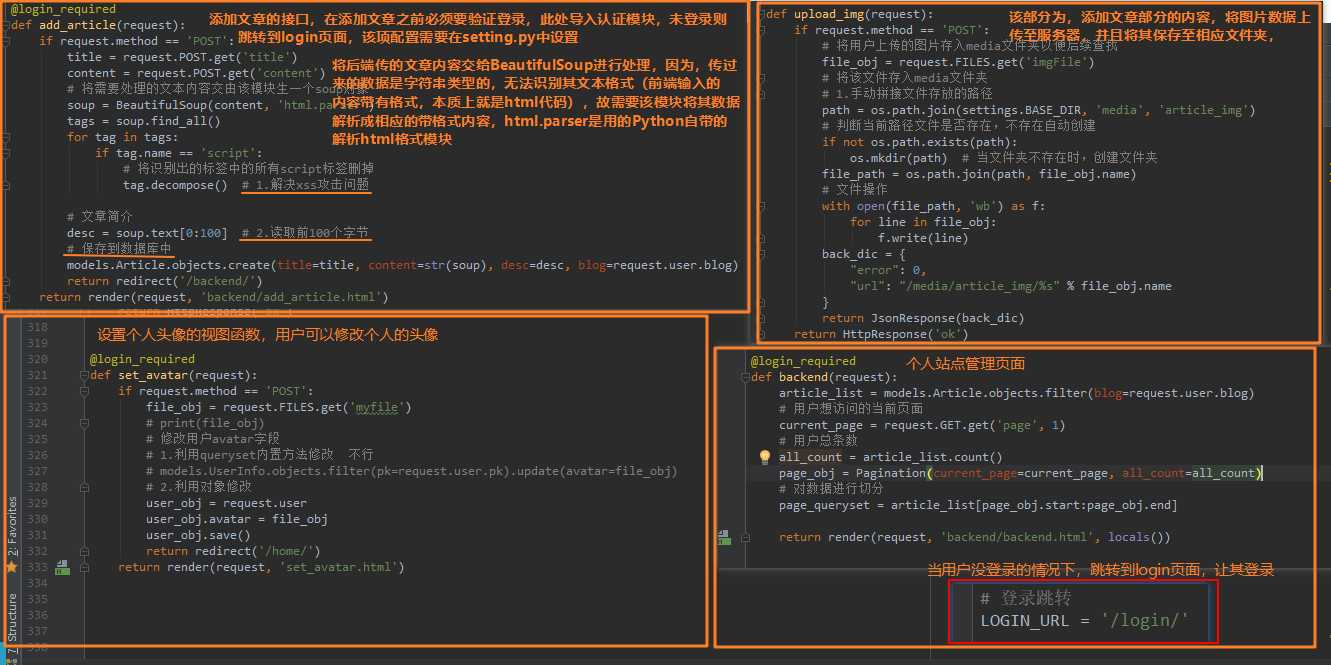
@login_required def set_avatar(request): if request.method == ‘POST‘: file_obj = request.FILES.get(‘myfile‘) # print(file_obj) # 修改用户avatar字段 # 1.利用queryset内置方法修改 不行 # models.UserInfo.objects.filter(pk=request.user.pk).update(avatar=file_obj) # 2.利用对象修改 user_obj = request.user user_obj.avatar = file_obj user_obj.save() return redirect(‘/home/‘) return render(request, ‘set_avatar.html‘)

def upload_img(request): if request.method == ‘POST‘: # 将用户上传的图片存入media文件夹以便后续查找 file_obj = request.FILES.get(‘imgFile‘) # 将该文件存入media文件夹 # 1.手动拼接文件存放的路径 path = os.path.join(settings.BASE_DIR, ‘media‘, ‘article_img‘) # 判断当前路径文件是否存在,不存在自动创建 if not os.path.exists(path): os.mkdir(path) # 当文件夹不存在时,创建文件夹 file_path = os.path.join(path, file_obj.name) # 文件操作 with open(file_path, ‘wb‘) as f: for line in file_obj: f.write(line) back_dic = { "error": 0, "url": "/media/article_img/%s" % file_obj.name } return JsonResponse(back_dic) return HttpResponse(‘ok‘)

@login_required def backend(request): article_list = models.Article.objects.filter(blog=request.user.blog) # 用户想访问的当前页面 current_page = request.GET.get(‘page‘, 1) # 用户总条数 all_count = article_list.count() page_obj = Pagination(current_page=current_page, all_count=all_count) # 对数据进行切分 page_queryset = article_list[page_obj.start:page_obj.end] return render(request, ‘backend/backend.html‘, locals())

@login_required def add_article(request): if request.method == ‘POST‘: title = request.POST.get(‘title‘) content = request.POST.get(‘content‘) # 将需要处理的文本内容交由该模块生一个soup对象 soup = BeautifulSoup(content, ‘html.parser‘) tags = soup.find_all() for tag in tags: if tag.name == ‘script‘: # 将识别出的标签中的所有script标签删掉 tag.decompose() # 1.解决xss攻击问题 # 文章简介 desc = soup.text[0:100] # 2.读取前100个字节 # 保存到数据库中 models.Article.objects.create(title=title, content=str(soup), desc=desc, blog=request.user.blog) return redirect(‘/backend/‘) return render(request, ‘backend/add_article.html‘)
标签:ase 内容 views load 一个 lan find 数据 lang
原文地址:https://www.cnblogs.com/xt12321/p/11104988.html