标签:mes sed set utf-8 mvc img ebean info throws
ui框架
easyui=jquery+html4(用来做后台的管理界面)
通过tree加载菜单
需要用到的jar包

实体
public class TreeNode {
private String id;
private String text;
private List<TreeNode> children=new ArrayList<TreeNode>();
private Map<String, Object> attributes=new HashMap<String, Object>();
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
@Override
public String toString() {
return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]";
}
}
MenuDao给前台tree_data1_json的字符串
public class MenuDao extends JsonBaseDao {
/**
* 给前台tree_data1_json的字符串
* @param paMap 从前台jsp传递过来的参数集合
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<TreeNode> listTreeNode(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
List<Map<String, Object>> listMap = this.listMap(paMap, pageBean);
List<TreeNode> listTreeNode=new ArrayList<TreeNode>();
this.listMapToListTreeNode(listMap, listTreeNode);
return listTreeNode;
}
public List<Map<String, Object>> listMap(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select * from t_easyui_menu where true";
String menuId=JsonUtils.getParamVal(paMap, "Menuid");
if(StringUtils.isNotBlank(menuId)) {
sql+=" and parentid="+menuId;
}
else {
sql+=" and parentid=-1";
}
//这里面存放的是数据库中的菜单信息
List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean);
return listMap;
}
/**
* {‘Menuid‘:001,‘Menuame‘:‘学生管理‘}
* -->
* {id:..,text:...}
* @param map
* @param treeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void MapToTreeNode(Map<String, Object> map,TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException {
treeNode.setId(map.get("Menuid")+"");
treeNode.setText(map.get("Menuname")+"");
treeNode.setAttributes(map);
//将子节点添加到父节点当中,建立数据之间的父子关系
//treeNode.setChildren(children);
Map<String, String[]> childrenMap=new HashMap<>();
childrenMap.put("Menuid", new String[]{treeNode.getId()});
List<Map<String, Object>> listMap = this.listMap(childrenMap, null);
List<TreeNode>listTreeNode=new ArrayList<>();
this.listMapToListTreeNode(listMap, listTreeNode);
treeNode.setChildren(listTreeNode);
}
/**
* [{‘Menuid‘:001,‘Menuame‘:‘学生管理‘},{‘Menuid‘:002,‘Menuame‘:‘后勤管理‘}]
* @param listMap
* tree_data1_json
* @param listTreeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void listMapToListTreeNode (List<Map<String, Object>> listMap,List<TreeNode> listTreeNode) throws InstantiationException, IllegalAccessException, SQLException{
TreeNode treeNode=null;
for (Map<String, Object> map : listMap) {
treeNode=new TreeNode();
MapToTreeNode(map, treeNode);
listTreeNode.add(treeNode);
}
}
}
配置web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>easyui01</display-name> <filter> <filter-name>encodingFiter</filter-name> <filter-class>com.hmc.util.EncodingFiter</filter-class> </filter> <filter-mapping> <filter-name>encodingFiter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <servlet> <servlet-name>actionServlet</servlet-name> <servlet-class>com.zking.framework.ActionServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>actionServlet</servlet-name> <url-pattern>*.action</url-pattern> </servlet-mapping> </web-app>
配置mvc.xml
<?xml version="1.0" encoding="UTF-8"?> <config> <!-- <action path="/regAction" type="test.RegAction"> <forward name="failed" path="/reg.jsp" redirect="false" /> <forward name="success" path="/login.jsp" redirect="true" /> </action> --> <action path="/menuAction" type="com.hmc.web.MenuAction"> </action> <action path="/userAction" type="com.hmc.web.UserAction"> <forward name="index" path="/index.jsp" redirect="false" /> </action> </config>
建立jsp进行演示
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>后台主界面</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/public/easyui5/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/public/easyui5/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/public/easyui5/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/public/easyui5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/index.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:‘north‘,border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:‘west‘,split:true,title:‘West‘" style="width:150px;padding:10px;">
<ul id="tt"></ul>
</div> -->
<div data-options="region:‘east‘,split:true,collapsed:true,title:‘East‘" style="width:100px;padding:10px;">east region</div>
<div data-options="region:‘south‘,border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:‘center‘,title:‘Center‘">
<div id="menuTab" class="easyui-tabs" >
<div title="首页" style="padding:20px;display:none;">
欢迎界面
</div>
</div>
</div>
</body>
</html>
js代码
$(function(){
$(‘#tt‘).tree({
url:‘menuAction.action?methodName=menuTree‘,
onClick:function(node){
var context=‘<iframe scrolling="no" frameborde="0" src="‘+node.attributes.menuURL+‘" width="100%" height="100%"></frame>‘
if($(‘#menuTab‘).tabs(‘exists‘,node.text)){
$(‘#menuTab‘).tabs(‘select‘,node.text);
}else{
$(‘#menuTab‘).tabs(‘add‘,{
title:node.text,
content:context,
closable:true,
});
}
}
});
})
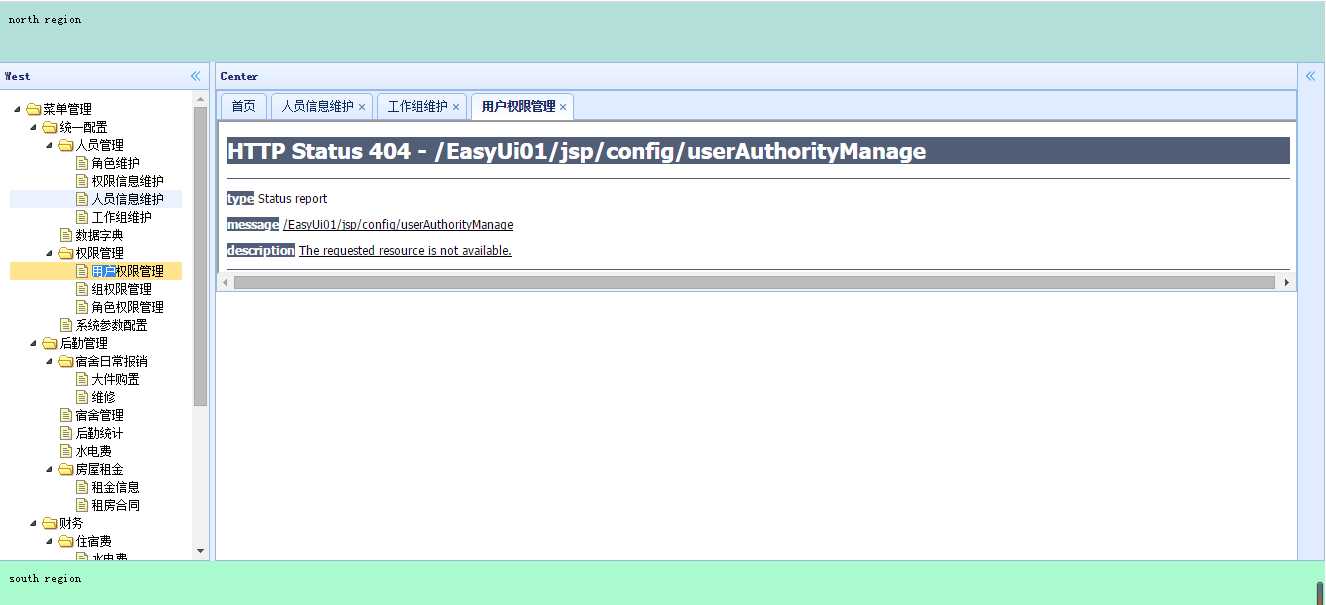
效果图

标签:mes sed set utf-8 mvc img ebean info throws
原文地址:https://www.cnblogs.com/xmf3628/p/11105043.html